- Web Development Trends and Statistics
- A Value-Driven Approach to Web Development in 2025
- 1. Embracing AI-Powered Development
- 2. Leveraging No-Code and Low-Code Development
- 3. Enhancing User Experience with Progressive Web Apps (PWAs)
- 4. Optimizing for Voice Search and Conversational Interfaces
- 5. Prioritizing Cybersecurity Measures
- 6. Implementing Motion UI & Microinteractions
- 7. AI-Driven Chatbots for Customer Support
- 8. Dark Mode UI Becoming a Standard Feature
- 9. Headless CMS for Improved Content Management
- 10. Cloud Computing for Scalable Web Applications
- 11. 5G Technology Enhancing Web Performance
- 12. Personalization Through Machine Learning
- 13. Augmented Reality (AR) and Virtual Reality (VR) Integration
- 14. Mobile-First Design as a Necessity
- 15. Ethical AI in Web Development
- 16. Automated Testing and Deployment
- 17. Biometric Authentication for Added Security
- 18. Serverless Computing for Optimized Backend Solutions
- 19. API-First Development Strategies
- 20. Open-Source Collaboration for Faster Innovation
- Why Choose CSSChopper as Your Trusted Web Development Company?
The web development landscape is evolving at lightning speed, with new web development trends, technologies, and frameworks reshaping how businesses create online experiences. Whether you’re a developer, business owner, or tech enthusiast, staying ahead of these trends can make or break your digital presence in 2025.
Web Development Trends and Statistics
The global web development market was estimated at USD 70.6 billion in 2024 and is expected to grow at a compound annual growth rate (CAGR) of 8.03% from 2025 to 2033, reaching USD 141.49 billion. This remarkable expansion results from the growing need for creative, effective, and user-focused web solutions.

A Value-Driven Approach to Web Development in 2025
As technology advances, businesses must focus on delivering value through web development. The following trends will help create more engaging, efficient, and secure digital experiences.
1. Embracing AI-Powered Development
Artificial Intelligence (AI) is no longer just a buzzword—it’s a game-changer in web development. AI-driven tools like ChatGPT, GitHub Copilot, and MidJourney are automating coding, design, and content creation, making website development faster and more efficient.
Real-World Example:
Shopify, a leading eCommerce platform, recently integrated AI-driven tools that generate personalized product recommendations, increasing conversion rates by 30%.
Key Takeaways:
- Accelerates development cycles
- Improves efficiency in coding and design
- Enables personalized user experiences
2. Leveraging No-Code and Low-Code Development
No-code and low-code platforms democratize web development, enabling businesses to build websites and applications without extensive coding knowledge. Platforms like Webflow, Bubble, and Adalo empower entrepreneurs to create stunning websites with drag-and-drop functionality.
Statistic:
According to Gartner, by 2025, 70% of new applications developed by enterprises will use low-code or no-code technologies.
Key Takeaways:
- Simplifies the development process
- Reduces time and cost of deployment
- Enables rapid prototyping and iterative improvements
3. Enhancing User Experience with Progressive Web Apps (PWAs)
Progressive Web Apps (PWAs) are transforming user experience in 2025 by combining the best of web and mobile apps. They offer lightning-fast performance, offline access, and app-like interactions without requiring downloads. Businesses embrace Progressive Web App Development for seamless UX, improved engagement, and better conversion rates across all devices.
Statistic:
Twitter’s PWA saw a 65% increase in pages per session and a 75% increase in Tweets sent, proving the effectiveness of PWAs in boosting engagement.
Key Takeaways:
- Offers faster load times and improved performance
- Provides offline accessibility
- Ensures cross-platform functionality
4. Optimizing for Voice Search and Conversational Interfaces
With the rise of smart assistants like Alexa, Google Assistant, and Siri, optimizing websites for voice search is no longer optional. By 2025, voice searches are expected to account for over 50% of all online searches.
Actionable Tip:
Implement structured data and focus on long-tail keywords to ensure your content is voice-search-friendly.

Key Takeaways:
- Increases accessibility and usability
- Enhances SEO performance
- Offers a more natural user interaction
5. Prioritizing Cybersecurity Measures
As cyber threats continue to rise, businesses are prioritizing security measures like multi-factor authentication (MFA), end-to-end encryption, and AI-powered threat detection.
Real-World Example:
Google implemented its Advanced Protection Program, drastically reducing phishing attacks by 99% among its enrolled users.
Key Takeaways:
- Strengthens data protection and user privacy
- Mitigates risk from cyber attacks
- Builds trust with users and stakeholders
6. Implementing Motion UI & Microinteractions
Modern websites in 2025 won’t just look good—they’ll feel interactive. Motion UI and micro-interactions improve user engagement by offering dynamic animations, transitions, and hover effects.
Real-World Example:
Apple’s website seamlessly incorporates motion UI to enhance the storytelling of their product launches, improving user engagement and time spent on pages.
Key Takeaways:
- Boosts user engagement and retention
- Enhances visual storytelling
- Provides intuitive feedback to user actions
7. AI-Driven Chatbots for Customer Support
AI-powered chatbots are transforming customer support by providing instant, 24/7 assistance. These bots improve response times and handle multiple queries simultaneously.
Real-World Example:
Bank of America’s chatbot, Erica, has handled over a billion interactions, reducing customer service wait times and improving engagement.

Key Takeaways:
- Delivers round-the-clock support
- Reduces workload for human agents
- Enhances customer satisfaction with prompt responses
8. Dark Mode UI Becoming a Standard Feature
Dark mode UI is now a standard feature, enhancing both aesthetics and usability. It reduces eye strain, improves battery efficiency, and offers a sleek, modern look. With growing user preference, websites and apps are prioritizing dark mode for a better, more comfortable browsing experience.
Statistic:
82% of users prefer dark mode when available, according to a survey by Android Authority.
Key Takeaways:
- Enhances user comfort in low-light conditions
- Conserves battery life on mobile devices
- Provides a modern, sleek design option
9. Headless CMS for Improved Content Management
Headless CMS is revolutionizing content management by offering flexibility and seamless omnichannel delivery. It decouples the backend from the front end, enabling faster updates, better scalability, and a smoother content experience across websites, apps, and digital platforms.
Real-World Example:
Companies like Nike use headless CMS to streamline content delivery across their website, mobile apps, and digital kiosks.
Key Takeaways:
- Offers flexibility in content delivery
- Simplifies omnichannel publishing
- Improves content management workflow
10. Cloud Computing for Scalable Web Applications
Cloud computing is transforming web applications with unmatched scalability, security, and performance. It enables businesses to handle traffic spikes, reduce infrastructure costs, and ensure seamless access, making web solutions more flexible and efficient than ever.
Statistic:
94% of enterprises use cloud services, with AWS, Azure, and Google Cloud leading the market.
Key Takeaways:
- Enables effortless scalability
- Reduces infrastructure overhead and maintenance
- Ensures high availability and performance
11. 5G Technology Enhancing Web Performance
5G technology is revolutionizing web performance with lightning-fast speeds and lower latency. Websites and apps load instantly, enabling smoother streaming, immersive AR/VR experiences, and real-time interactions. This shift is setting new standards for mobile browsing, boosting user engagement like never before.
Real-World Example:
Verizon’s 5G network has enabled ultra-fast streaming and real-time gaming experiences for users worldwide.
Key Takeaways:
- Provides faster data speeds
- Reduces latency for smoother performance
- Enhances mobile and real-time applications

12. Personalization Through Machine Learning
Machine learning is making web experiences more personalized than ever. AI-driven algorithms analyze user behavior to deliver tailored content, recommendations, and dynamic interfaces. This trend enhances engagement, boosts conversions, and ensures every visitor gets a unique, relevant, and seamless browsing experience.
Real-World Example:
Netflix’s recommendation engine, powered by AI, contributes to over 80% of watched content, enhancing user retention.

Key Takeaways:
- Delivers tailored user experiences
- Increases engagement and retention
- Provides data-driven insights for content optimization
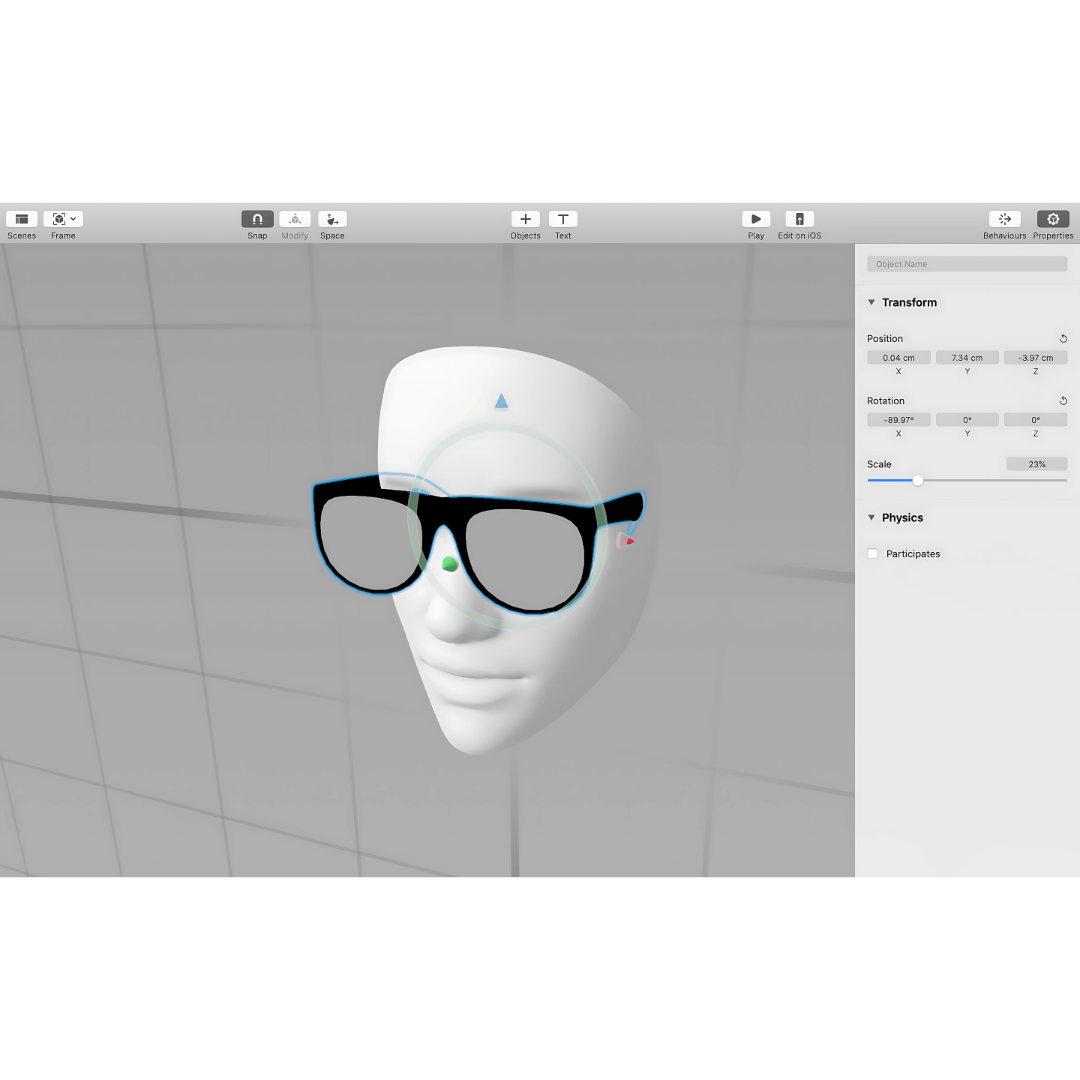
13. Augmented Reality (AR) and Virtual Reality (VR) Integration
AR and VR are transforming web experiences by blending digital and real-world interactions. From virtual product try-ons to immersive 3D environments, businesses are using these technologies to boost engagement, enhance user experience, and create more interactive and dynamic websites.
Real-World Example:
Lenskart’s app transforms eyewear shopping into an immersive experience with its pioneering virtual Try-on 3D tool. Aside from saving users valuable time, it also showcases frames that best suit the customer’s facial features and personality, improving the buying experience.

Key Takeaways:
- Creates immersive and interactive experiences
- Enhances product visualization and engagement
- Opens new avenues for marketing and customer interaction
14. Mobile-First Design as a Necessity
Mobile-first design is no longer optional—it’s a necessity. With most users browsing on mobile, websites must prioritize responsiveness, speed, and seamless UX across devices. Google’s mobile-first indexing also favors mobile-optimized sites in search rankings. Modern web development company focuses on touch-friendly navigation, faster load times, and adaptive layouts to enhance user experience.
Statistic:
58% of global web traffic comes from mobile devices, according to Statista.
Key Takeaways:
- Prioritizes mobile user experience
- Improves navigation and load times on mobile devices
- Ensures design consistency across platforms
15. Ethical AI in Web Development
Ethical AI is shaping web development by ensuring fairness, transparency, and data privacy. Developers are focusing on bias-free algorithms, user consent, and responsible AI use to build trustworthy digital experiences. This trend enhances security, inclusivity, and credibility in modern web applications.
Actionable Tip:
Implement fairness audits and ethical AI frameworks to prevent biased application decision-making.
Key Takeaways:
- Promotes transparency in AI algorithms
- Builds trust with users
- Ensures equitable outcomes in automated systems
16. Automated Testing and Deployment
Automated testing and deployment are streamlining web development by ensuring faster, error-free releases. With AI-driven testing, continuous integration, and deployment (CI/CD), developers can detect bugs early, enhance security, and deliver high-quality websites with minimal downtime, improving efficiency and user experience.
Real-World Example:
Facebook’s CI/CD pipeline automates deployments, ensuring minimal downtime and reliable performance.
Key Takeaways:
- Minimizes manual errors and accelerates releases
- Enhances consistency and quality in deployments
- Improves overall development efficiency
17. Biometric Authentication for Added Security
Biometric authentication strengthens web security with fingerprint scans, facial recognition, and voice ID. This trend enhances user safety, streamlines logins, and reduces reliance on passwords for a seamless and secure online experience.
Key Takeaways:
- Improves security with advanced verification
- Enhances user convenience
- Reduces reliance on traditional passwords

18. Serverless Computing for Optimized Backend Solutions
Serverless computing is revolutionizing backend development by enabling automatic scaling, cost efficiency, and faster deployments. Developers can focus on code while cloud providers handle infrastructure, ensuring seamless performance and optimized resource management.
Key Takeaways:
- Reduces overhead and maintenance costs
- Enables automatic scaling
- Simplifies backend operations
19. API-First Development Strategies
API-first development is streamlining web solutions by ensuring seamless integration across platforms. It enhances flexibility, speeds up development, and supports headless architecture, making digital experiences more connected, scalable, and future-ready.

Key Takeaways:
- Facilitates easier integrations
- Promotes consistency and modularity in development
- Enhances scalability of digital ecosystems
20. Open-Source Collaboration for Faster Innovation
Open-source collaboration is driving faster innovation in web development. Developers worldwide contribute to shared frameworks, improving security, scalability, and efficiency. This trend fosters creativity, accelerates problem-solving, and keeps technology evolving at an unprecedented pace.
Key Takeaways:
- Drives rapid development and iteration
- Encourages transparency and community involvement
- Fosters a culture of continuous improvement
Why Choose CSSChopper as Your Trusted Web Development Company?
Choosing CSSChopper as your web development company ensures you stay ahead of the latest trends in 2025. With expertise in mobile-first design, headless commerce, AI-driven development, and scalable web solutions, CSSChopper delivers cutting-edge, future-ready websites. Their focus on performance, security, and seamless user experience makes them a reliable choice for businesses of all sizes.
Backed by years of experience and a client-centric approach, CSSChopper blends innovation with technical excellence. Whether you need a dynamic eCommerce platform, a custom CMS solution, or a responsive business website, their team ensures quality, speed, and efficiency. Stay competitive in the evolving digital landscape by partnering with CSSChopper for next-gen web solutions.