- PSD to HTML Step By Step Conversion:
- Convert PSD to HTML:
- Creating a Sleek Portfolio Website from Scratch:
- Converting Photoshop Design to HTML:
- Slicing & Dicing Photoshop Design:
- Code Your First PSD Tutorial:
- PSD to HTML Shortcuts, Tips For Photoshop:
- How to Code a Clean Web 2.0 Style Website Design from PSD:
- Create an Accordion With CSS, HTML & jQuery:
- How to Code Rounded Corners Layout:
- How to Convert a Photoshop Mockup:
- Convert PSD into CSS/HTML in Simple Steps:
- PSD to XHTML/CSS: Minimal & Modern Layout:
- Converting Product Landing Page From Photoshop to HTML:
- Coding a WaterColored Portfolio:
- PSD to HTML Conversion For A Working Website:
- Coming Soon Page Design Tutorial:
- Converting Artthatworks From PSD To HTML With Skeleton Boilerplate:
- Convert Web Design into HTML/CSS:
- How to Code a Corporate WordPress Style Layout:
- Convert a clean magazine-style Photoshop template to CSS/HTML:
- Coding an awesome Minimal Design from Photoshop to XHTML & CSS:
PSD to HTML transformation is one of the best and effective way to create a browser compatible website, which can be optimized as per the client’s business requirements. This approach of creating the design using Photoshop and further converting it to HTML/CSS markup is quite efficient and time saving. Here, we have put together the best written and easy to understand detailed tutorials that will help you master conversion skills. Each and every tutorial brings you something new and interesting to learn. Read each of them to enhance your knowledge.
PSD to HTML Step By Step Conversion:

This is a great tutorial, which takes you through the whole process of PSD to HTML conversion with code samples and screenshots. Here, you will learn to create a set of 4 PSD mockups of a site that will help you build a WordPress theme. This massive tutorial requires you to spare a few hours to go through to it till the end. For your convenience, all the source files are there for free download.
Convert PSD to HTML:

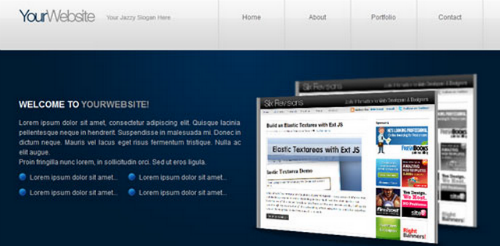
Simple Yet Elegant CSS3 Layout: From two-part tutorial series, this is the second part, which shows nice steps to design an HTML web template from the Photoshop design built in the part1. This article is especially helpful for the amateurs. To get the most out of this tutorial, it is recommended to attempt its first part.
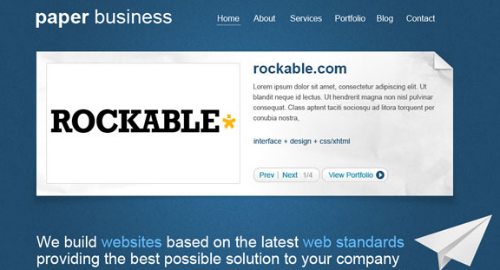
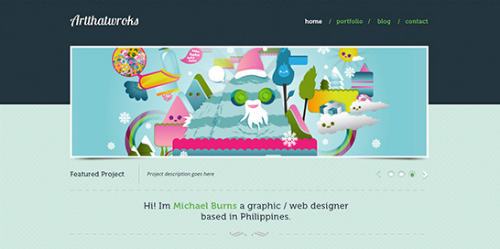
Creating a Sleek Portfolio Website from Scratch:

Nothing can be better than creating a whole website to give an overview of working of CSS layout. The given tutorial shows you how to design a sleek and quality web design. Here, you need to take PSD file and build a site with clear HTML/CSS markups. This tutorial will not take much of your time as it features clean screenshots and code samples.
Also Read: A Quick Book for PSD To HTML Conversion
Converting Photoshop Design to HTML:

This is a 54 min long video tutorial, which shows different steps of converting a design into HTML with the help of screenshots. This is the best way to learn PSD to HTML conversion process quickly. Go through the images to understand specific steps.
Slicing & Dicing Photoshop Design:

This is another video tutorial, which covers all the steps from slicing the PSD file to dicing it for the web browser. Watch out the given videos to learn how to slice and code the design. In first 25 minutes, you will be guided about markup creation and the second part features CSS. If you are a newbie, this tutorial will take you through the entire process of slicing and dicing the design.
Code Your First PSD Tutorial:

If you are an amateur, this tutorial is for you. Learn to code your PSD file with these simple and easy-to-follow steps. The tutorial presents one of the easiest ways to learn how to code your design and is an ultimate guide for those who have some basic knowledge of markups.
PSD to HTML Shortcuts, Tips For Photoshop:

The video shows use of shortcut keys in the Photoshop. Watch out this video to know Photoshop tips and simple shortcuts for PSD to HTML conversion.
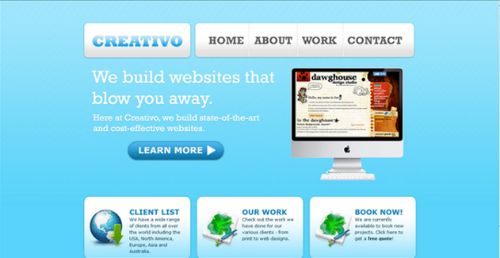
How to Code a Clean Web 2.0 Style Website Design from PSD:

This tutorial teaches you how to create the web page template from PSD mockup using HTML/CSS & jQuery library. From the two part series ‘How to Create Clean Web 2.0 Style Web Design in Photoshop’, this is the 2nd part, which shows the steps to build layout in Photoshop and converting it to standards-compliant XHTML design.
Create an Accordion With CSS, HTML & jQuery:
![]()
The provided tutorial makes you aware of what accordion is and teaches you how to create a simple accordion using jQuery, HTML and CSS in easy steps.
How to Code Rounded Corners Layout:

This tutorial provides tips and tricks to code the rounded corners using border-radius through CSS. If you want to make your border radius look more attractive and smoother, these tricks will help you do so easily.
How to Convert a Photoshop Mockup:

In this first part of Photoshop mock-up conversion video, the process of conversion from an Adobe Photoshop mockup of a site to real CSS based site is shown. No doubt, videos help a lot in understanding how a specific task is carried out. Go through this video to learn the whole process in detail.
Convert PSD into CSS/HTML in Simple Steps:

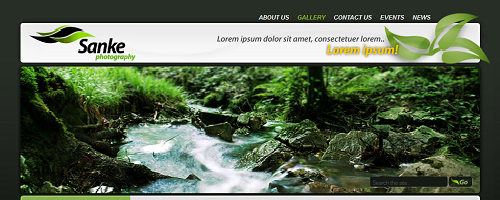
Convert your PSD file into HTML/CSS markups with the help of these 4 easy to follow tutorials. The first one from the series explains the working of a photography site in clean CSS & XHTML. The second one illustrates the layout in detail, the third tutorial deals with left column, its content and sorting the files. The fourth one focuses on center & right columns, the search box as well as a few IE hacks.
PSD to XHTML/CSS: Minimal & Modern Layout:

This second part of ‘Minimal & Modern Layout Tutorial Series’ shows easy steps to convert PSD to XHTML web template. It explains the procedure of creating the design and further converting it to CSS/HTML template. It is recommended to go through the first part before this to understand it properly.
Converting Product Landing Page From Photoshop to HTML:

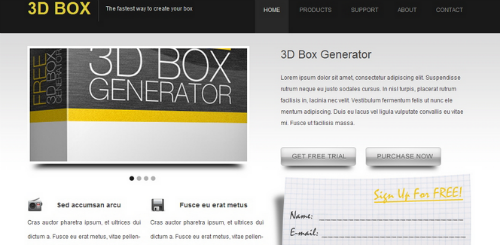
This tutorial will take your through the process of converting a product landing page from Photoshop design to HTML step-by-step in detail. It teaches you how to build this layout with the help of CSS framework, JavaScript and a few CSS styles. By following this tutorial, you will get a dynamic & cross-browser compatible HTML/CSS layout.
Coding a WaterColored Portfolio:

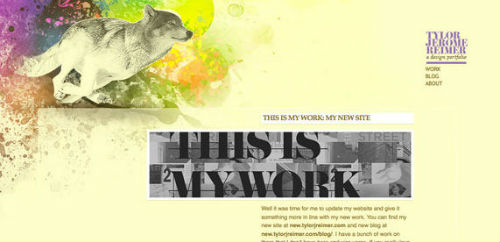
This article the second part of ‘WaterColored Web Portfolio’. It covers the process of realizing a standards-compliant and valid CSS/XHTML home page obtained from PSD template. If you have missed its first part, then go through it to learn how to create a nice web portfolio design.
PSD to HTML Conversion For A Working Website:

This simple and easy to understand PSD to HTML tutorial tells you how to code a quick and stylish design for agency landing page in Adobe Photoshop from the scratch. Take some time to learn things in a better way.
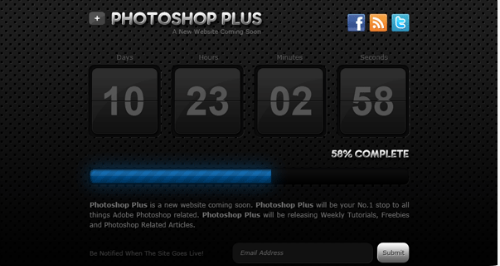
Coming Soon Page Design Tutorial:

The second part of ‘Coming Soon Page Design Tutorial’ take you through the whole process of coding PSD to produce a fully fledged CSS template. If you have not gone through the previous part, you can read that first before coming to this tutorial.
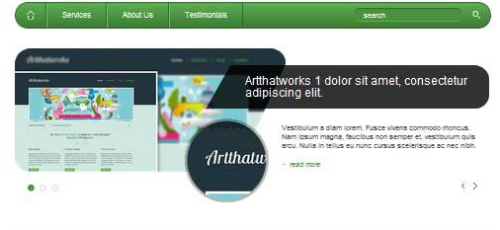
Converting Artthatworks From PSD To HTML With Skeleton Boilerplate:

Learn to convert your Artthatworks from PSD to HTML with Skeleton Boilerplate & make that responsive using media queries. Skeleton Boilerplate Framework makes it easier to convert Photoshop files into HTML. So, learn PSD to HTML conversion quickly and easily with this article.
Convert Web Design into HTML/CSS:

In this tutorial, you will learn the complete process of converting the web design into CSS and HTML mockup with clean & valid code, CSS3 and quick fixes for old IE6. This article will take a few hours to complete working on it.
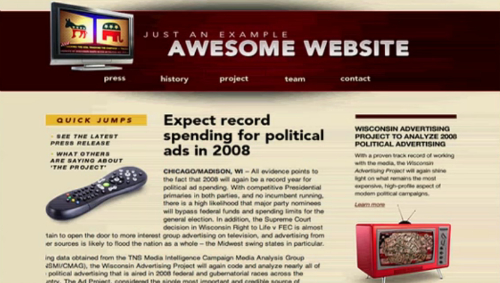
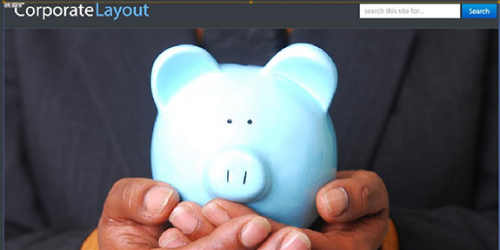
How to Code a Corporate WordPress Style Layout:

This article describes the whole process of coding a Corporate WordPress Style Layout in CSS & HTML. Here, you will be converting the Corporate WordPress Style Layout into cross-browser compatible and valid CSS/XHTML.
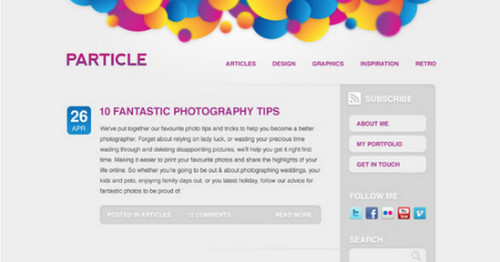
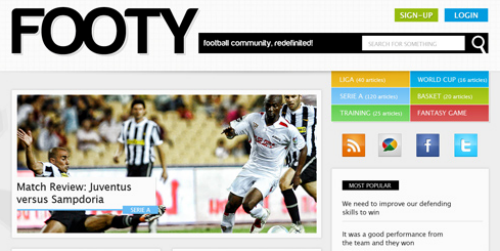
Convert a clean magazine-style Photoshop template to CSS/HTML:

Here in this tutorial, you will have an overview of PSD to HTML conversion with a few tips and suggestions. Though it does not provide detailed information on CSS properties and HTML tags, but covers the whole process of getting HTML layout from Photoshop.
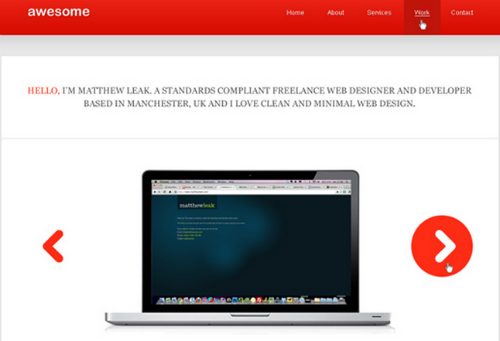
Coding an awesome Minimal Design from Photoshop to XHTML & CSS:

Take a look at the process of coding a sleek minimal web design Photoshop into well-organized CSS & HTML markups using CSS3 and a few new features. You will also use background gradient syntaxes and text-shadow in the conversion. This tutorial consists of easy steps that will make conversion a joyous to understand.
Hope this list will prove to be beneficial for you and if you are looking to get your creative designs hand-code into optimal quality HTML/CSS markups, CSSChopper is always there for you.
Categories
Recent Posts
Popular Posts
- How to Choose a Reliable Offshore Development Partner?
- Transforming Web Development with HTMX’s Declarative Approach for Dynamic UIs
- Why Your Conversion Funnel Needs a Composable Commerce Solution?
- How to Outsource Web Development in 2025: Complete Guide
- What are the Top Web Development Trends for 2025?