Today, users interact with web solutions way differently than they interacted with them four or five years ago. The introduction of newer and better web development technologies and trends is the reason behind this change. Now, if a user finds obtaining information about a product on a website difficult, he emits the usage and shifts to other solution providers.
As technology rises, web developers and businesses are at the forefront of ever-expanding digital transformation. One crucial aspect that always remains is the selection of the right web development technology. A wrong choice can quickly dump the online presence, making it even harder for a business to strive in the competition for some time. However, with the proper knowledge and understanding, one can make informed decisions and stay ahead in the digital race.
Therefore, wisely selecting technology for a business is essential and ubiquitous in creating new-generation web solutions. Every business, big or small, needs to make this decision.
Understanding Web Development
Web development involves building web solutions (websites and web applications) accessible over the Internet. These are divided into three main parts.
-
Front-end Development
The front end is the user interface of a web solution. In other words, the part of the web solution is focused on the client side. This means the front end is what users see and interact with.
-
Back-end Development
The back-end is where all the major functions/ business logic is integrated. The server-side logic handles the database, API, and security.
-
Full-stack Development
It is the process of developing both sides of a web solution, including the front end (user-centric) and the back -end (database and business logic layer).
Whether front-end, back-end, or full-stack development, web developers can create highly scalable, device-independent, and secure web solutions with the right technology. Let’s explore the top 5 web development technologies in reshaping how we build the web today.
Five Top Web Development Technologies
The market is filled with various technologies, and finding the right one becomes difficult as every technology has some pros and cons over the others. Technologies like HTML, CSS, and JavaScript are essential yet highly required to formulate the foundation of a web solution.
Moreover, continuous changes in web development technologies are the reason behind this confusion. This is why various businesses face difficulty picking the best out of the rest. It is wise to be well-versed in the key features and benefits of a particular technology in web development. However, we have included the best ones to help you select the right web dev technology.
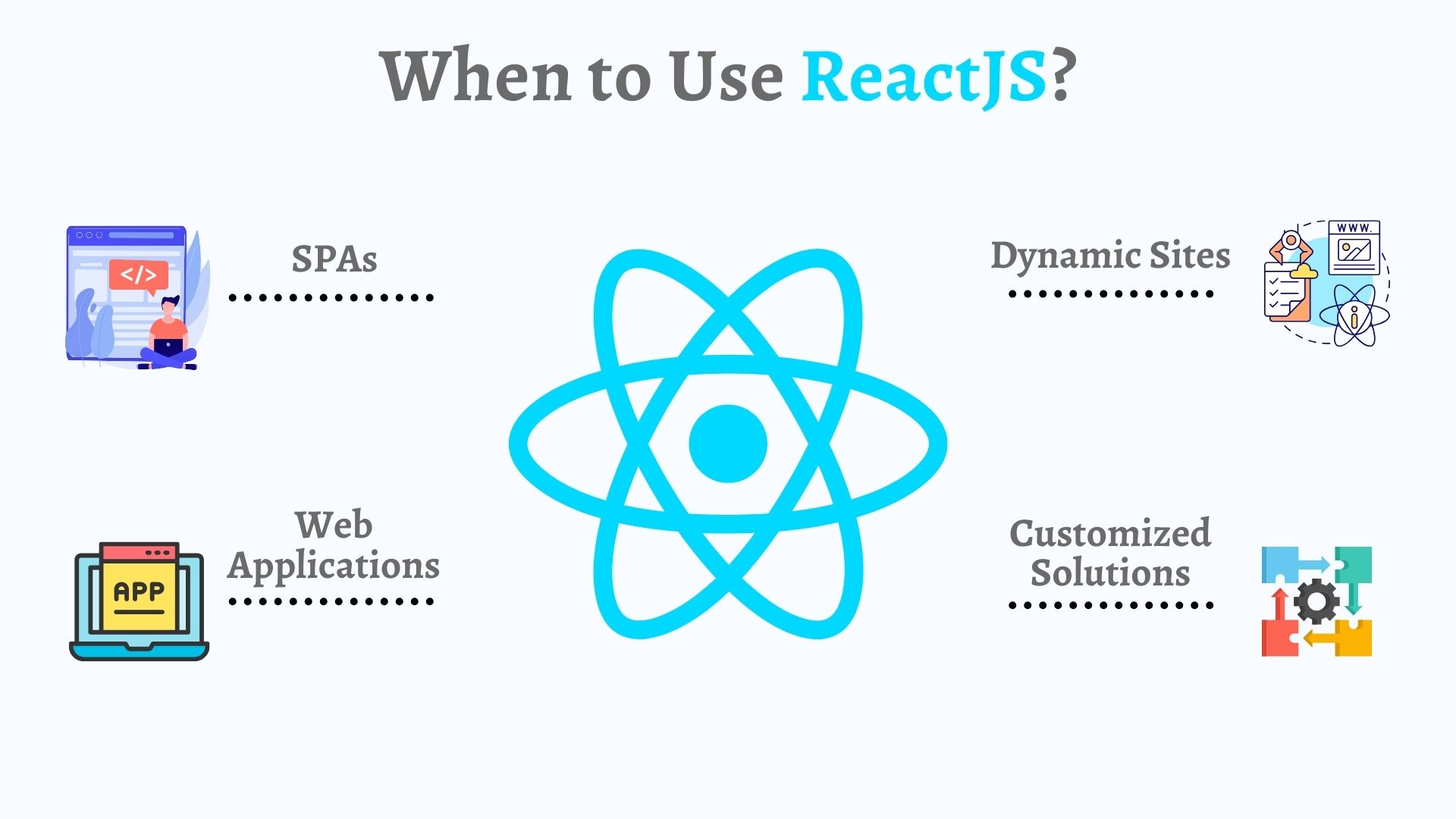
1. ReactJS
ReactJS, popularly known as React, is a famous JavaScript library. It helps a business create highly interactive and dynamic web solutions. Facebook developed it and is responsible for building visually appealing user interfaces by utilizing the best of this technology. However, to achieve this, it is vital that a business partner with a ReactJS development company. The experts can assist in utilizing most of this technology in web development.
Key Features of ReactJS Development
Organizations like Facebook, Airbnb, Dropbox, Discord, and more utilize this popular front-end technology. The subtle nuance behind this is its groundbreaking features that enable this technology to create one of the finest interfaces. Here are some of them:
a. Component-based architecture
ReactJS works on a modular approach. This will assist in breaking down the user interface into small and manageable components. This makes it easier to manage and update the codebase.
b. Virtual DOM
A mirror reflection of the real DOM. It is lightweight since it is akin to a real DOM but not the real one. This helps ReactJS developers to build fast and flexible web solutions.

c. JSX
It is a templating tool that makes the syntax for creating React components similar to HTML. This helps developers write code quickly and enables a business to create an efficient web solution.
d. Unidirectional data flow
Unlike other frameworks and libraries, one key feature is its unidirectional data flow. This means data flows in one direction, giving ReactJS developers more control over web solutions. This makes it less prone to errors and also simplifies debugging.
Benefits of ReactJS in Web Development
When choosing a web development technology, it is crucial to clearly understand its benefits. In this case, ReactJS offers various benefits in web development and can be an excellent tech to rely on for creating top-of-the-tier front-end solutions. Here are some of the pros of using this JavaScript library:
- This technology’s lightweight API and declarative style of programming ensure speedy and efficient development of visually appealing user interfaces.
- React makes use of reusable components, which not only speed up the development but also simplify the process. When you hire ReactJS developers, they will efficiently utilize these components to reduce code duplication and ensure better code maintainability.
- ReactJS is considered highly scalable in web development. This is because of its component-based architecture, which allows web developers to create modular codes. Techniques like lazy loading and code splitting can also be implemented to enhance the scalability of web solutions based on React.
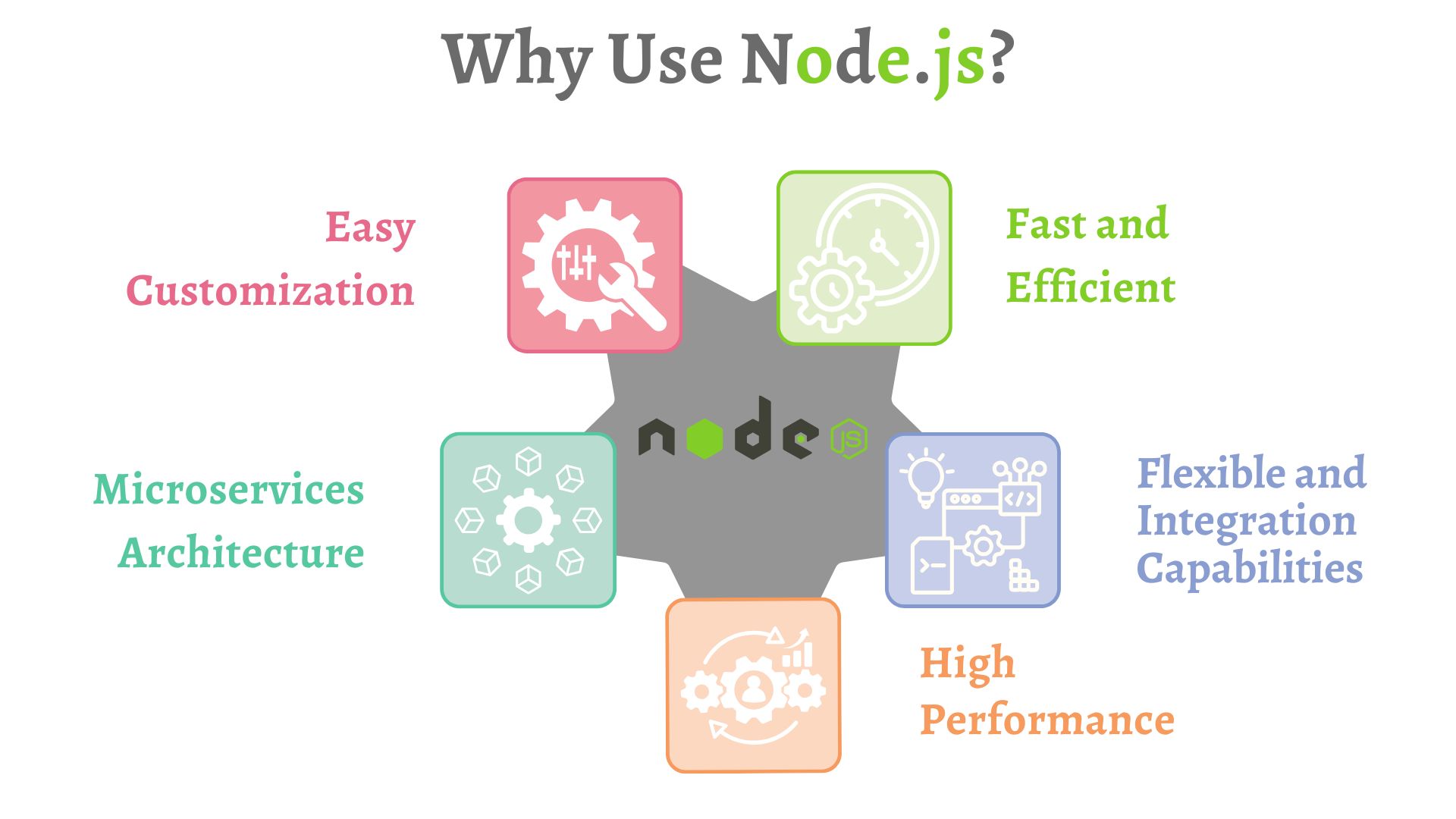
2. Node.js
Launched in 2009, Node.js has been gaining popularity among businesses and developers in recent years. It allows one to utilize JavaScript on the server side to create scalable and high-performing web solutions.
This run-time JavaScript environment helps simplify the development process for even a complex web solution because of its extensive third-party system ecosystem. It is an excellent choice if you are considering building real-time web solutions.
Why use Node.js?
Node.js has been used by over 3.6% of web solutions around the globe, including Uber, Twitter, LinkedIn, eBay, and more. It has been one of the premier choices among businesses and Node.js developers because of its outstanding features, which allow experts to develop fast and scalable web solutions. Here are the reasons that illustrate why one should utilize this technology in web development:
a. This run-time JS environment is built on Google’s very own V8 engine. This makes the execution time of the web applications formulated on Node.js quicker than ever.

b. Node.js has more than 50,000 bundles in the Node Package manager, allowing web developers to utilize any package at any time as per their requirement, resulting in saving good time.
c. Node.js follows a single-threaded architecture, which allows it to handle a large number of requests on the server.
d. Express.js and Koa.js are additional JS frameworks that provide additional server-side features, like routing, middleware, modern syntax, and more, to help build faster and safer APIs.
Popular Use Cases of Node.js
Node.js can be utilized for many web solutions because of its out-of-the-box features. Its non-blocking I/O model and efficient handling of asynchronous operations make Node.js a good choice for building solutions like:
a. Data-Streaming Web Applications
Node.js is extremely helpful in building online streaming web applications, as it does not store temporary data or cache. Netflix is a famous example since it requires a large amount of data at a quicker rate. Here, Node.js has solved this infamous web app problem and increased its efficiency.
b. Real-time Web Apps
These run 24/7, and scalability remains a hindrance to these web apps. Node.js helps resolve this concern. LinkedIn is one prominent example that uses this tech for its mobile backend. The reason behind this is Node.js’s ability to handle more traffic by implying fewer servers on the site. Netflix also uses it for server-side rendering and quick performance.
3. Vue.js
One of the most sought-after JavaScript frameworks is Vue.js. It is a lightweight and progressive framework covering the most common features required in front-end development. This JavaScript framework is designed after considering the varying nature of the web, which makes it flexible and adaptable.
Moreover, it is developed on top of the foundational web languages, like HTML, CSS, and JavaScript. This provides a declarative and component-based model, which is highly beneficial in developing UIs of any complexity.
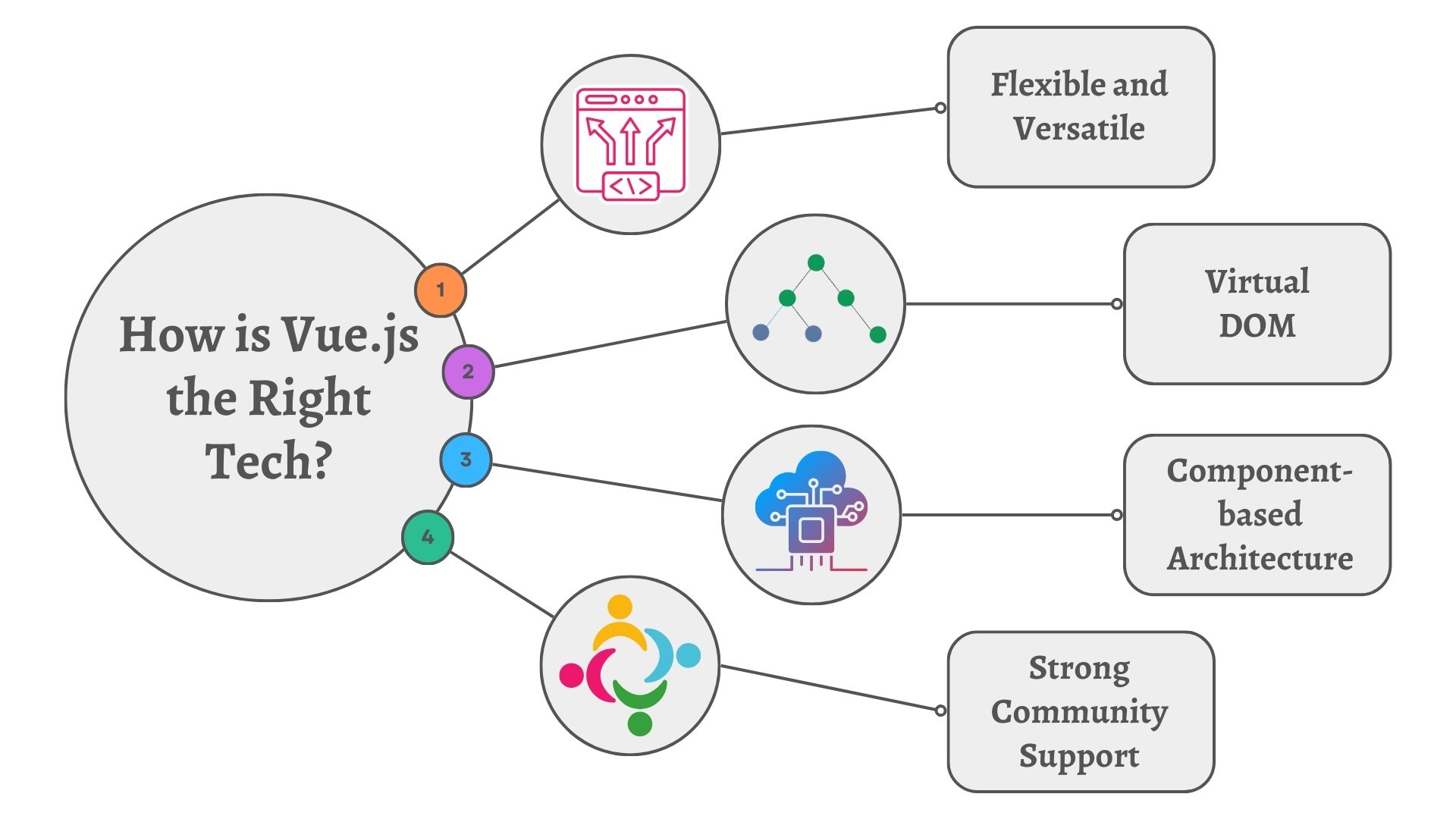
What Makes Vue.js the Right Web Development Technology to Use?
Companies like Alibaba, Gitlab, Behance, and Xiaomi have adopted Vue.js. Its features are one of the strongest reasons leading companies have adopted this tech. It is known for its simple syntax, clean documentation, and minimal setup. Here are some reasons that make this technology a good one to rely upon:
a. Vue.js is flexible and versatile. This makes it a strong contender for building a wide range of web solutions, irrespective of their complexity.
b. With this lightweight JavaScript framework, fast and efficient performance using virtual DOM is possible. It enables Vue.js developers to update it only when needed, minimize useless re-renders, and reduce the load on the browser.

c. Vue.js uses a modular architecture and component-based structure, which is highly beneficial for breaking a web solution into smaller and reusable components. It promotes scalability by allowing a team to add new features or expand existing ones without changing the entire codebase.
How Does Vue.js Compare to React?
Vue.js and ReactJS are both powerful JS frameworks that help build visually appealing user interfaces. They offer some similarities and differences in terms of usage.
Similarities Between Vue.js and React.js
React.js and Vue.js both play a vital role in developing web solutions. Leading companies have also utilized them in their business operations.
- Both frameworks embrace components as the building blocks of web solutions. This enables the reusability of code and better maintainability.
- Virtual DOM is standard in both. It helps update the actual DOM, improving the performance of web solutions.
- Vue.js and ReactJS prefer to use reactive data binding. This means that any change performed in data will automatically impact the UI layer.
Differences Between Vue.js and React.js
Both the front-end development technologies share some similarities in web development, but here are some notable points of difference among these two frameworks:
- React and Vue offer superior performance, but ReactJS is slightly better than Vue.js because of its optimized rendering algorithms.
- The syntax of both frameworks differs. Vue.js uses a template-based syntax that resembles HTML, while React uses JSX, a JavaScript extension enabling Vue.js developers to write HTML within JavaScript.
- Facebook backs React and has a more extensive ecosystem than Vue.js.
Ideal Use Cases of Vue.js
It is a progressive framework of JavaScript and one of the technologies that help build a wide range of web solutions. These include:
-
Single-page Applications
The reactive data binding system and component-based architecture enable the developing of a performance-oriented single-page application.
-
eCommerce Development
Vue.js is considered one of the best frameworks of JavaScript when it comes to developing an online store with advanced features. Alibaba (a Chinese eCommerce giant) has utilized and positively reported this framework.
4. Laravel
Laravel is an open-source PHP-based full-stack web development framework. Its expressive and elegant syntax is extremely helpful in formulating robust web applications. It is also known for its clean syntax and ease of use, which help simplify everyday tasks like routing and authentication. Also, it has object-oriented libraries, which are missing in all other PHP frameworks.
Why is Laravel A Good Choice for Complex Web Solutions?
Laravel is used by more than 1.154 million sites because of its modern tools and swift development process. It is a good choice for complex projects because it offers various features that make it a valuable tool for building quality-packed solutions.
- It works on an MVC architecture that strictly adheres to the principle of separation of concerns, separating the three layers, model, view, and controller. This benefits in better code maintainability and reusability.
- It is highly beneficial in building enterprise-grade web applications due to its robust architecture, strong security measures, a powerful Eloquent (ORM) for database, and excellent scalability.
- The efficient caching system of this framework helps a Laravel development company build a top-tier web application more quickly.
- Performance is not a second thought with Laravel. It enables a business to develop a highly performing web application by integrating the required tools like Redis and Memcached to improve performance.
Use Cases of Laravel
Analyzing the use cases will allow you to analyze the possible outcome of this robust technology. This will help you determine the feasibility of this technology in terms of the needs of your business. Here are some ways through which this can be utilized for web development:
a. Enterprise Grade Web Apps
Laravel allows you to build enterprise-grade web apps. It offers various features that help resolve complex workflows and promote scalability.
b. eCommerce Platforms
Laravel is a better choice for building eCommerce platforms. It provides tools for handling shopping carts, payments, inventory, and more.
5. Django
A Python-powered framework is known for building highly scalable and efficient web solutions. It is among the finest web development technologies that encourage rapid development and clean design. It emphasizes the reusability of components, known as DRY (Don’t Repeat Yourself). However, its usage requires expertise, and you should hire web developers to serve your purpose effectively.
Why Use Django?
It is a high-level web development framework that can formulate web solutions quickly and efficiently. Here are some reasons why you should use this:
a. Security is top-of-the-line with Django. It provides various security features like SQL injection, cross-site scripting, security audits, and more to avoid common security threats.
b. Django-based web applications can be scaled quickly and are flexible enough to meet the heavy traffic load.
c. Its Object-Relational Mapping (ORM) allows easier interaction with the database, which not only makes it easier to write but also to maintain Python-based objects.
Popular Use Cases of Django
Companies like Instagram, Pinterest, Spotify, and others have been using this framework. Its features are widely evident, making it one of the finest technologies to create any web app, irrespective of the complexities. Here are some of the possible use cases of Django:
a. Data Analytics Platforms
Django is the right choice for building data analytics and visualization platforms. Its ORM system and support for database connections make it suitable for these types of web solutions.
b. Educational Platforms
This technology is of great use for building learning management platforms. Its flexibility allows a website development service provider to effectively tailor solutions to a business’s needs.
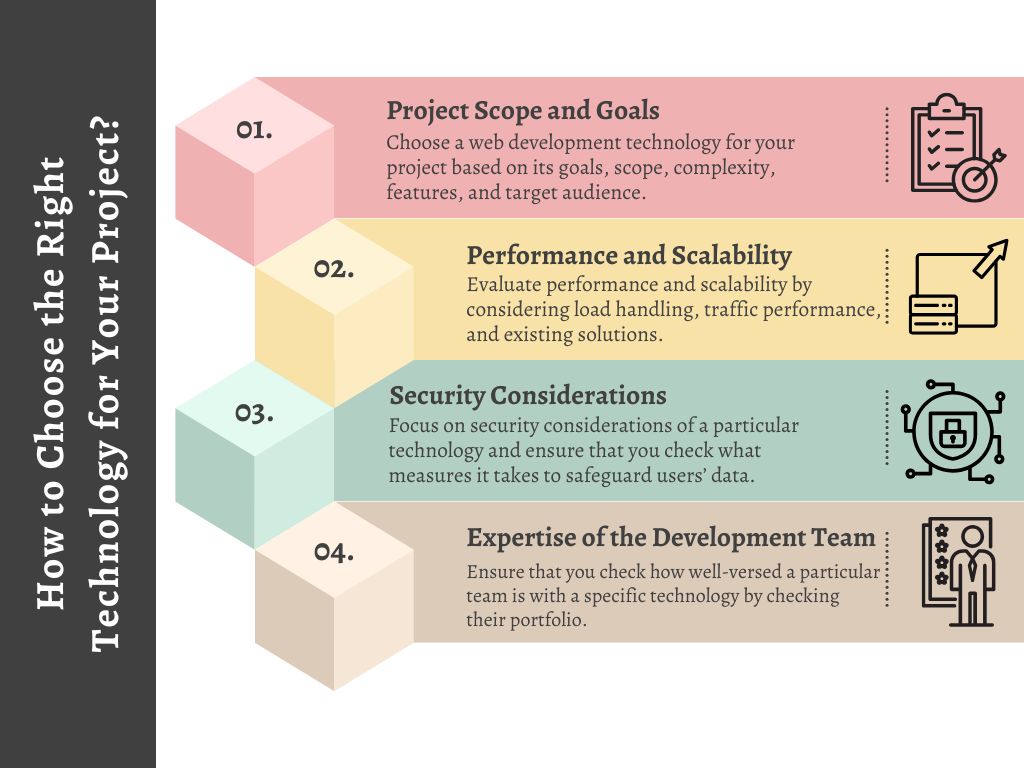
How to Choose the Right Web Development Technology for Your Next Project?
You can only pick a technology by knowing how beneficial it will be for your project. Detailed research is highly preferred to achieve this. However, while finding the technology for your project, you can consider some of the critical factors, including:
1. Project Scope and Goals
Consider the goals and scope of your project while fetching the right technology for your project. You must consider the complexity of your project, whether it’s a static website or a highly complex web application with real-time features. Also, consider any specific features you require and who your target audience is.
2. Scalability and Performance
After considering your project goals and scope, it is vital to check the performance and scalability of web technology. You can check whether a particular technology can handle increased load at a specific time, how well it performs when heavy traffic loads occur, and previously built web solutions on a specific technology.

3. Security Considerations
Security is one crucial factor to consider when including web development technology in your armor. Find out how well this technology safeguards data. Also, check on the vulnerability management practices of a particular technology.
4. Expertise of the Development Team
You can check the proficiency of the website development service providers on various technologies before hiring for your project. Also, assess whether a team is adaptable to new technology or not.
The Future of Web Development Technologies
The rise of various technologies has showcased that the future of web development is brimming with countless opportunities. Here are the notable tech that can impact the industry:
1. Impact of Artificial Intelligence
AI is one of the technologies that is in demand even though its presence in the market has been over a decade. One can use AI in web solutions to create a personalized shopping experience, gain valuable insights, and improve security. The integration of AI chatbots can also help improve customer service ratios.
2. Low-Code Development
In recent years, low-code development has seen tremendous growth. With the help of drag-and-drop tools, a user can create a visually appealing user interface. With time, improvement will be apparent in these web development trends. However, they can not replace code. These act as a supporting tool for web developers to accelerate development.
3. The advent of the API-first Approach
This approach prioritizes APIs as building blocks of a web solution and puts forward the needs of users. It fosters innovation. A web development company can help a business formulate well-designed and secured APIs.
4. Serverless Architecture
As the name suggests, the architecture will be server-less. This mode allows web developers to freely create and deploy their code, and a cloud-server provider sets up the servers where the database and other functions will be performed. Web solutions built using serverless architecture will be highly scalable because physical servers have zero dependability.
Conclusion
Web development is driven by robust, flexible, and scalable technologies like ReactJS, Vuejs, Laravel, Django, and Nodejs. Every technology offers various benefits and disadvantages over the other. While choosing the right one for your project, you must consider multiple factors, from evaluating your project goals to the security considerations of the technology.
Categories
Recent Posts
Popular Posts
- How to Choose a Reliable Offshore Development Partner?
- Transforming Web Development with HTMX’s Declarative Approach for Dynamic UIs
- Why Your Conversion Funnel Needs a Composable Commerce Solution?
- How to Outsource Web Development in 2025: Complete Guide
- What are the Top Web Development Trends for 2025?