- A Comprehensive Guide On PSD to Magento Conversion Process
- Important Things to Know for Converting PSD to Magento
- Strategies to Follow for Converting PSD to Magento
- Cost of Converting PSD To Magento
- Business Benefits of PSD To Magento
- Why PSD to Magento Development is Important!
- Characteristics taken into consideration by CSS Chopper while delivering the project
Today, setting up an online business has become the greatest trend of all time. As the world becomes more connected through devices like mobiles and computers, businesses are also transforming themselves to have their share of profits. And, this transformation resulted in the evolution of eCommerce businesses. There is also a trend in the way eCommerce development is taking place today and PSD to Magento conversion has come out as an eminent method.
Magento is one of the greatest eCommerce platforms that offer excellent features and benefits to develop attractive eCommerce websites. When you choose the process to convert PSD to Magento, you will have a cost-effective option to build a custom eCommerce website for your business. The process is the same as any other Photoshop conversion process.
A Comprehensive Guide On PSD to Magento Conversion Process

An Overview About PSD
PSD is a short term for Photoshop Documents and it is an extension like .psd used by Adobe Photoshop files. The Photoshop Document files include graphics or layout and design of a website. An expert web developer can create a Magento theme based on the PSD design. The trend of preparing a PSD and then converting it to a Magento theme has paced in the past few years. However, the trend isn’t only limited to PSDs but other design files are also used like Sketch to Magento and Figma to Magento are also very popular approaches to the development process.
PSD To Magento Checklist
To perform the conversion of PSD to Magento, you need the right approach and utilize the right tools. The following is a checklist of all the things required to accomplish the conversion process.
Images
First, you need to check out the presence of the Logo and Favicon combination with the placeholder images. You cannot start the conversion process without the Logos and Favicon.
Sliced PSD
It is the original PSD file and the sliced elements will be used in your Magento theme. For every particular website page, you need to use a specific template.
Fonts
You need to store the font files if you are going to use custom fonts on your site.
Development Environment
Before starting the development process, you first need to set up the Magento development environment appropriately for your localhost server. You need an HTML editor to create the code.
So, above are some important aspects that you need to take care of to perform PSD to Magento development effectively. You need to ensure these things before you head to the conversion process.
Important Things to Know for Converting PSD to Magento
You need to keep in mind several factors before accomplishing the conversion process. The following are the important things to be kept in mind for PSD to Magento conversion.
- Avoid the common mistake of building different themes in different folders. You should follow the incremental development method for this.
- Though jQuery isn’t part of a Magento theme, you can integrate it if you want to. But you have to do it before prototyping. You should have jQuery.
- Enough knowledge of HTML is required to build the website without any errors. You can create the right layout of your website with the perfect use of HTML. Standard HTML markups are used in Magento so you need to stick with it.
- Just like the understanding of HTML, you also need to know how to style using CSS. HTML lets you create the layout and all the styles are brought through CSS.
So, these are a few considerations that you need to take care of for flawless PSD to Magento theme conversion.
Strategies to Follow for Converting PSD to Magento
When it comes to PSD to Magento theme development, there are multiple ways to accomplish this conversion. The following are two simple ways to perform the conversion.
- Hand-code PSD to Magento theme
- Find an expert developer
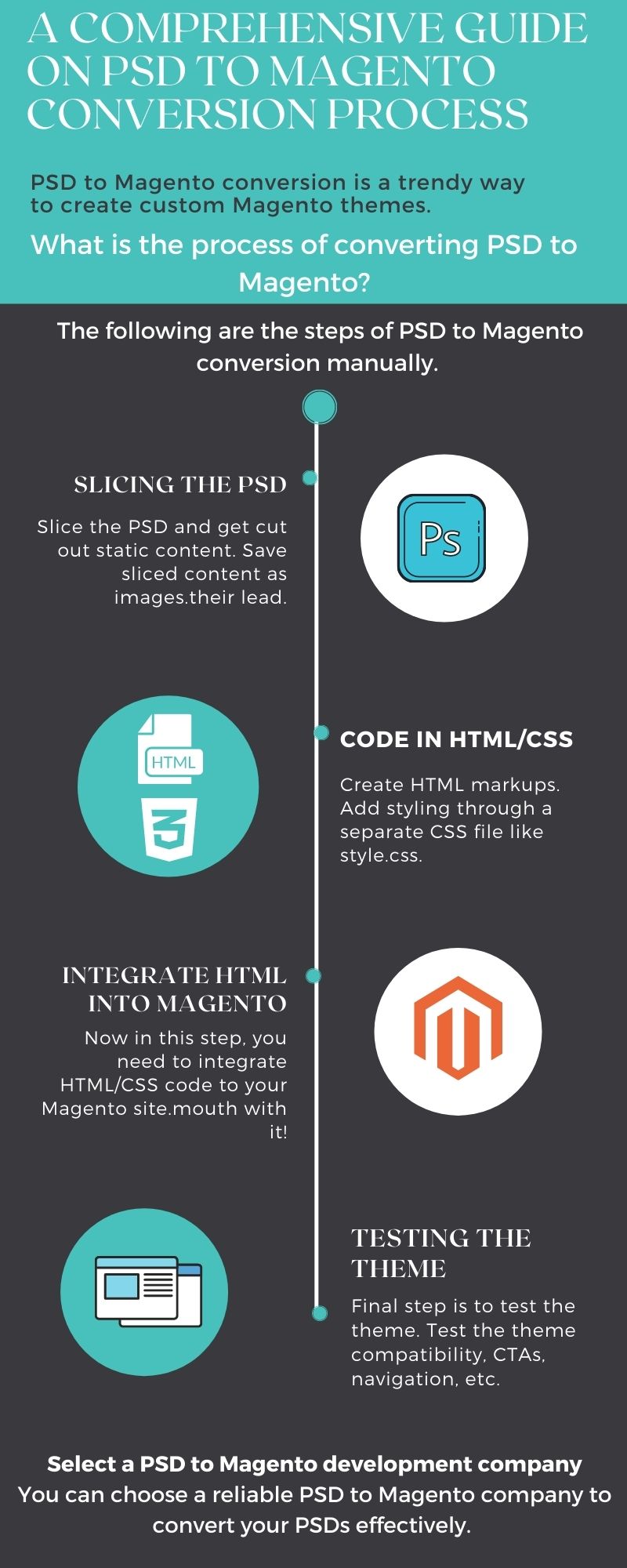
If you have enough knowledge and experience in coding then you can hand-code your PSDs to convert them to Magento themes. Let’s see all the steps to hand-code PSD to Magento.
#1 Slice the PSD
First of all, you need to slice the PSD as it contains several components and different layers that need to be separated accordingly. Some content is static and some of them can be made dynamically through CSS. You need to cut out static content like images, font, and other related content. Start slicing your PSD with the header, navigation bar, then the background, and then the footer.
#2 Code in HTML and CSS
This is a crucial step in your PSD to Magento web portal development process. You have to convert your PSD files to HTML and CSS code. Create HTML markups in an index.html file and create a style sheet as a style.css file along with other web pages in HTML. You can use a code editor to perform the conversion. You should use an external CSS file. Create clean, W3C validated, and SEO-friendly code.
#3 Integrate HTML code into Magento
Now the next step in PSD to Magento theme conversion is to integrate the HTML markups into the Magento platform. Do this with the following steps:
Adding HTML files to Magento
- Go to the Magento admin page.
- Open Content > Elements > Pages.
- Go to the page where you want to add HTML in edit mode.
- Hover mouse over the HTML container then clicks on the ‘Settings’ icon displayed in the toolbox.
- Copy the HTML code and paste it into the text box. Click on Save.
Adding CSS file
- Go to Content > Design > Configuration.
- Under action, tab clicks edit.
- Add the CSS file in /app/design/frontend/<Seller>/<Name_of_theme>/web/css/source/local.css
- In the Magento root directory, run the clear cache command.
#4 Test your Theme
The final step is to test the theme to ensure that your PSD to Magento conversion process is a success. You need to check different aspects like compatibility of the theme on multiple devices and web browsers and the functioning of navigation, call-to-action-buttons, and content loading.
If you are a beginner or don’t have knowledge of coding then you can choose an expert to accomplish the conversion process. You can hire PSD to Magento developer for your project who will help you to perform the conversion easily. The developer will have all the responsibility for the conversion process. Having expertise and experience in the conversion of PSD to Magento, a developer or development company is the right choice for quality conversion. You can choose a PSD to Magento services from CSSChopper to get the best-quality conversion of your PSDs to a Magento theme.
Cost of Converting PSD To Magento
This is not a straightforward estimation as the cost of converting PSD to Magento may vary depending on different factors. It ranges from a few dollars to hundreds of dollars depending on your web page requirements, the complexity involved, type of features, and other aspects. Also, the cost may vary depending on the Magento website development services you choose.
Business Benefits of PSD To Magento

There are many benefits of choosing PSD to Magento for businesses. Let’s discuss some top benefits of choosing this web development method.
Pixel-perfect Theme
By converting PSD to Magento, you can build a pixel-perfect theme for your website with an attractive look and feel across multiple devices and web browsers.
Quality Coding
Through PSD to Magento process, you get quality code because a web developer hand-codes the HTML markups with all the stands and quality measures keeping in mind. And, then it is integrated into Magento.
SEO-friendly Theme
When performing PSD to Magento conversion, the developer keeps everything in mind and SEO is one of these considerations. The developer creates SEO-friendly markups and creates standards-compliant code that gives a boost to its ranking.
Speed Optimization
During the conversion, the developer will optimize the code for faster speed. So, you will have a website with a fast loading speed.
You can follow the latest Magento development trends to create a robust eCommerce website for your business. With the latest trends, you will have all the modern features on your website. Many Magento eCommerce development trends in 2021 are being used in developing eCommerce websites today.
Why PSD to Magento Development is Important!
We have already described that Magento is web compatible and it gives the flexibility to make your sites better. Therefore, to start any business, one should choose the best platform and if they choose the effective conversion technique then they will get the best advantages of this service. We are going to tell you the advantages of PSD to Magento conversion. You need a look at the following steps so that you can know why you need to choose the PSD to Magento service.
By using this conversion service, you may create the perfect pixel design for your websites because Magento codes are easy to use and it renders the way to create the perfect design. You may attach images and can use JavaScript to make your site dynamic.
It provides a dynamic way to upload any picture on your website so that it would be easy for you to upload any new image. Magento provides the best quality codes so that you can quickly upload all the images and get the websites more delightful and irresistible.
With the help of PSD to Magento template conversion, you may get speed optimization because Magento provides the way to add or remove functions as per demand or requirement. You may discard any unnecessary stuff from your websites if it is not needed.
Characteristics taken into consideration by CSS Chopper while delivering the project
We at CSSChopper always ensure customers are satisfied by providing the best services. We can perform PSD to Magento conversion with utter perfection.
An Agile Approach
We follow an agile development approach and provide clients with the right solutions on time.
NDA
Being a reliable PSD to Magento development company, we adhere to all standards and are ready to sign NDA with clients.
Seasoned Developers
We have talented, experienced, and astute Magento developers in our team who can cope with challenges quite effectively.
Quality
We never compromise on quality and always ensure the best-in-class solutions for our clients.
Wrap Up
Businesses are going online everywhere in the world thanks to the evolution of varied web development platforms like Magento. Today, Magento is a very popular eCommerce development platform that businesses are using to create feature-rich online stores. PSD to Magento development is a popular method for creating custom eCommerce websites. You can choose this method if you want to build a custom website for your business. Although you can perform the conversion manually it requires expertise in various technologies. The best way is to choose a PSD for Magento conversion company to accomplish the process.
Frequently Asked Questions
What is PSD to Magento?
PSD to Magento is a process that enables a developer to convert Photoshop files to interactive and dynamic Magento themes through coding.
Can I create an SEO-friendly and mobile-friendly theme?
Yes, with the conversion of PSD to Magento, you will get a standards-compliant Magento theme. The theme will be SEO-friendly and compatible with mobile devices as well.
What technologies are used for PSD to Magento?
The process of converting PSD to Magento involves the use of many technologies like HTML, JavaScript, PHP, etc. By using these technologies, a robust Magento theme is created that fulfills all business expectations.
Categories
Recent Posts
Popular Posts
- How to Choose a Reliable Offshore Development Partner?
- Transforming Web Development with HTMX’s Declarative Approach for Dynamic UIs
- Why Your Conversion Funnel Needs a Composable Commerce Solution?
- How to Outsource Web Development in 2025: Complete Guide
- What are the Top Web Development Trends for 2025?




