There was a time when web applications were limited to certain purposes but this is now shifting rapidly with the accelerated growth in the web development industry. Today, developers have more varied and powerful tools that enable them to create top-notch web apps that meet the changing needs of modern businesses. Hence, web app development has become a popular field in the industry and businesses are using web apps extensively.
MEAN and MERN stacks have emerged as popular tech stacks to create scalable, secure, and enterprise-level web apps. Both of these are full-stack development technologies and are being used to develop diverse web applications. When it comes to developing a web app choosing between MEAN vs MERN can be challenging. So, here we will look at which one between MEAN vs MERN can be the best choice for your business.
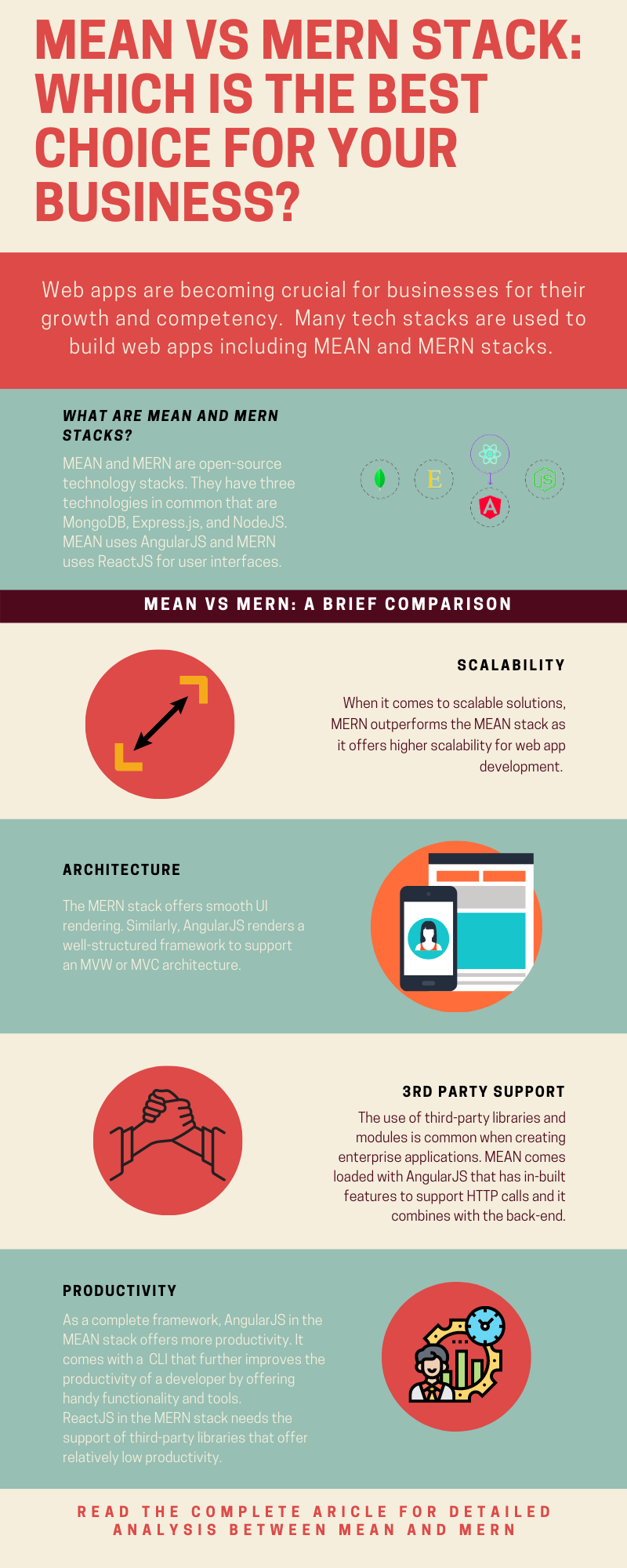
What are MEAN and MERN stacks?
Before we dive deep into the battle of MEAN vs MERN, knowing what is a stack is essential. A tech stack or a technology stack is a collection of certain software technologies that work together to develop varied solutions. MEAN and MERN is two popular tech stacks that are used in full-stack development for creating web apps and websites. Both of these stacks are powered by JavaScript-based libraries and frameworks along with a database.
MEAN Stack
MEAN is an acronym made up of using the first letter of four important technologies that are MongoDB, Express.js, AngularJS, and Node.js. It is a fast-growing open-source development stack that allows us to create complex web applications. A single language which is JavaScript is used for both client-side and server-side executions. Here are the components of the MEAN stack:
- MongoDB: Used for collecting data from apps with back-end in the form of JSON.
- Express.js: A back-end app that operates on top of Node.js.
- AngularJS: It allows running code in a clients’ browser.
- Node.js: A runtime system that executes JavaScript code at the back-end.
Some examples of companies that are using MEAN stack include AngularClass, Fiverr, Accenture, and Raindrop.io.
Benefits of MEAN stack development
- It covers the full cycle of web development from client-side to server-side.
- MEAN supports MVC (Model View Controller) architecture that makes web app development smooth and easy.
- Helps in keeping web app development more organized by resisting unnecessary grunt work.
- It offers an extensive pre-built suite of web app testing tools.
- Open-source technologies and good community support.
- Cost-friendly, so it’s ideal for SMEs and startup businesses.
If you want to opt for MEAN stack development for your business then you can choose the right technology partner to get exclusive solutions as per your requirements.
MERN Stack
Just like MEAN, the MERN stack is also an open-source JavaScript stack that is made up of four great technologies that are MongoDB, Express.js, React.js, and Node.js. As you can see both of the stacks are almost the same except for the third technology in the stack which is AngularJS for MEAN and ReactJS for the MERN stack. Developers can use this stack to work on both the client-side and server-side without any limitations.
Components of MERN stack
- MongoDB: It is a No-SQL database.
- Express.js: It takes care of website structure and back-end functionality and works on top of Node.js.
- ReactJS: A popular JavaScript used to create attractive UIs for web apps.
- Node.js: A runtime system to execute JavaScript on the server-side.
Benefits of MERN Stack development
- It is used to cover the full development cycle be it the front-end coding or back-end coding.
- This stack supports MVC (Model-View-Controller) architecture for a smooth and uniform development process.
- Developers need only to be proficient in JSON and JavaScript technologies to work with the MERN stack.
- It uses Virtual DOM.
- A pre-built suite of testing tools is available with this stack.
- Open-source and have good community support.
Create a high-performance, exclusive, and robust web app for your business by choosing the best MERN Stack development company that offers services worldwide.
MEAN vs MERN stack: A Detailed Comparison
Now that we have understood what each of the stacks means, it is time to know what sets them apart. So, here we will see a full-blown comparison between these two stacks to know what causes the MEAN vs MERN stack battle.

CRUD (Create, Read, Delete, and Update)
MERN enables us to create and extend a CRUD app from the beginning to the end. As React.js is available in the stack, it easily manages rapidly changing data and provides an attractive user interface. It is an ideal framework for developing SPAs or Single-Page Applications. Hence it is quite useful for developing CRUD-based web apps.
Learning Curve
Node.js, Express.js, and MongoDB have extensive documentation and these technologies are also very popular so host learning materials are available to learn them easily. There is no noticeable difference between MEAN and MERN stack when it comes to the learning curve. It only depends on the two technologies: AngularJS and ReactJS. AngularJS is a JavaScript-based framework that utilizes templates and Typescript. The Angular learning curve might be steeper and ReactJS is not much difficult comparatively.
Scalability And Security
In terms of security, both of these stacks are quite reliable because they offer a high level of security. So, you can go with any of these two stacks for your business application. However, when it comes to scalable solutions, MERN outperforms the MEAN stack as it offers higher scalability for web app development.
Third-Party support
The use of third-party libraries and modules is common when creating enterprise applications. MEAN comes loaded with AngularJS that has in-built features to support HTTP calls and it combines with the back-end. On the other hand, such functionality is possible only through the support of extended libraries. For MEAN stack third-party extensions are utilized in a plug-and-play manner while to perform the same MERN requires some extra configurations.
Architecture
The MERN stack offers smooth UI rendering. Similarly, AngularJS renders a well-structured framework to support an MVW or MVC architecture. Moreover, in these architectures, UI code and the database are separated with a middle layer that helps in updating and managing the code. And, it is one of the reasons why the MEAN stack development is preferred for creating enterprise-level applications.
Productivity
As a complete framework, AngularJS in the MEAN stack offers more productivity. It comes with a Command Line Interface (CLI) that further improves the productivity of a developer by offering handy functionality and tools. It makes it easy to upgrade code and fetch new modules. ReactJS in the MERN stack needs the support of third-party libraries that offer relatively low productivity. Also, upgrading the code becomes a little difficult.
Data Flow
Data flow is bidirectional for AngularJS. So, with the change in UI, the model state automatically is changed. This bi-directional data-binding capability in AngularJS is a way better practical approach for small-scale projects. Moreover, in the case of ReactJS, it supports unidirectional data flow that means only after updating the model state, developers can change the UI. So, it offers a better data overview that enables us to handle large-scale projects. Hence the MEAN stack can be a choice for small-scale projects and the MERN stack can be a choice for large-scale projects.
Project’s Size
Another key difference that might seem trivial at first is the size of your application project. Compared to AngularJs, ReactJS is much lighter and consumes little memory space, this is because AngularJS comes with a lot of functionality and components that make it heavier than ReactJS that uses many functionalities through third-party libraries. Hence, using the MERN stack can be a great help from the project’s size perspective.
Performance
If performance is the main concern for you when it comes to developing a web application for your business then the MERN stack can be your focus. The reason behind it is that it is loaded with ReactJS that works with Virtual DOM. It means before any actual DOM is created, all the elements are placed in a Virtual DOM and the whole real DOM is created based on it. So, using the MERN stack gives a performance boost to your web app development project.
MEAN vs MERN: Popularity of the underlying technologies
Although both of these tech stacks have three technologies in common that are MongoDB, Express.js, and Node.js, they are differentiated by the AngularJS and ReactJS technologies. A quick analysis of AngularJS and ReactJS can help us find the real winner between MEAN vs MERN.
Both AngularJS and ReactJS are popular web frameworks but according to a data insight of Stack Overflow, among the most popular web frameworks, ReactJS holds the second position with 35.9% of developers preferring it for web development. And, AngularJS holds the third position after ReactJS with 25.1% of developers willing to work on it. So, here we can say the MERN stack can be more popular as per the survey.
Let’s Conclude!
As the web development industry continues to grow, there is an increasing demand for robust tech stacks like MEAN and MERN. In the head-to-head war of MEAN vs MERN, it is not easy to say which one will win the battle because both of them come with their own merits and demerits. To build a dynamic web app, you should choose between MEAN and MERN based on your business requirements and the efficacy of the technologies for the desired solutions. You can also look for a perfect web development company that can help you choose the right tech stack based on your needs and requirements. Choosing the right tech stack is essential to create a robust web app.
Categories
Recent Posts
Popular Posts
- How to Choose a Reliable Offshore Development Partner?
- Transforming Web Development with HTMX’s Declarative Approach for Dynamic UIs
- Why Your Conversion Funnel Needs a Composable Commerce Solution?
- How to Outsource Web Development in 2025: Complete Guide
- What are the Top Web Development Trends for 2025?