In this web world, the visibility matters the most because the users are going to analyze who you are, through your personality. The visuals are actually the asset of online business world which makes the optimum use of space, images, color, and available elements.
Material Design is a not only a design language, but a philosophy that has been applied to the digital products. Created by Google, it was released in 2014.
Material Design is a furnished and comprehensive design philosophy which has gained popularity in recent years because of the need of easy usability and perfection in design.
Material Design revolves around a set of goals and principles that are easier to formulate than to implement. It is actually a positive step in this context because the essence here is more on thinking the design and improving it.
What is the Material Design
Google recommends its standards in the form of a flexible grid to assure the consistency across layouts, breakpoint details to know the content reflow process on different screens, and illustrate an app’s scale from small to extra-large screens.
It is actually a single underlying design system that keeps interactions and space in the organized manner. Each device reflects a different view of the same underlying system.
Material Design Framework works well with all the android platforms and best known for its flat geographical interface. It takes proper care of user experience and builds interfaces that deeply interact with the users.
Google’s Material Design Considerations
Below are few of the Google considerations that need to be focused:
- Breakpoints: Widths include pixels ranging from 480, 600, 840, 960, 1280, 1440 and 1600
- Grid: A baseline grid and a 12-column layout with margins and gutters of 8, 16, 24, or 40 pixels
- Surface Behaviors: UI is compatible to the type of screen so that surfaces are visible or toggled to hide.
- Patterns: Function depends on the screen size, comprising the activities like reveal, transform, expand, reflow and divide.
With these considerations, it becomes easy for the designers to ensure that their interfaces adapt to any device in every situation. A baseline is given to the designers as a big help as they construct layouts for desktop, tablet and even the smartphones.
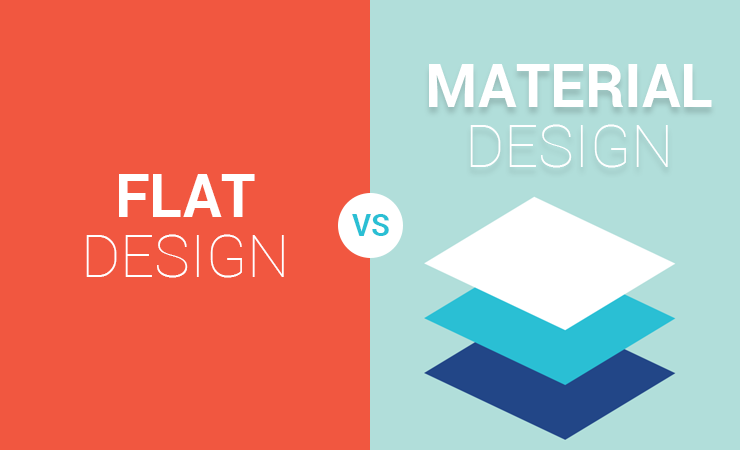
Flat Design vs Material Design
 Source Image: cubettech
Source Image: cubettech
The material and flat design can be intermingled to produce something more extravagant. Some extra spice can be inserted to a flat site that remains unchanged.
The material design is somewhat different from the flat design of the old days. Flat websites are practical and load faster than those full of animation and complicated graphics.
If you want a simple design which will be compatible on all devices for a wide variety of users along with all levels of technical experience with a deep user-friendliness over form, flat design will be a perfect option for you. You can opt for flat design, if the animations and motion graphics are not of your taste, and your major focus is on the simplicity and usability.
However, if you want a fully animated website, material design will be a perfect choice for you. The crux of Material Design are the content cards as being very useful design patterns. There is also a provision of interesting design alternatives with this concept. With increasing number of card-based designs today, you are allowed to design something better.
Benefits
Google’s Material design language gives several benefits to developers to create useful interfaces for Android devices and web based applications. Some vital benefits of material design are listed below:
- Material Design gives immense support to the Android platform which is perfect for both UI and UX.
- The design principles involved in material design language help to create a quality interface of an Android device.
- There is a well documented set of rules, which enable developers to create engaging and easy to use interfaces for Android phones.
- With material design, there is a provision for the users to get a virtual feel of the objects or interfaces created using this language.
- This language is of much use in creating animation interfaces or motion attributes for the devices.
- Along with being compatible with all the Android platforms, material design framework is best known for flat graphical interfaces too.
- An affordable and easy to use language tool for Android apps to design and develop for the specific devices.
Goals

- A kind of visual language must be picked that must comprise all the classic principles of an innovative design along with improved technology.
- An underlying system must be generated that leads to a unified feel on different platforms, irrespective of the device.
- The mobile approach has few basic guidelines to follow sidewise also assuring about the touch, mouse, voice and related factors to be kept first-class.
Principles
 Source Image: cubettech
Source Image: cubettech
Material Metaphor
It is the unifying theory of a rationalized space and a system of motion. Surfaces and edges in this context provide visual cues fixed deep inside within our experience of reality. Using familiar tactile attributes help us quickly understand affordances.
The fundamental basics of light, surface, and movement are integral to understand how objects interact. The Realistic lighting divides space and indicates moving parts along with showing seams.
Bold, Graphic, Intentional
The use of grids, space, color, images, scale and type optimizes the design to make it far better to use. Intentional white space, deliberate color choices, and a large-scale typography create an immersing UI and develop hierarchy, focus and meaning to the world.
Adaptive Layouts
Unlike traditional websites, it is quite different in the current design environment to arrange the cards and tabs on the desktop. On the larger screens, much space has been required by bold color, images and typography. Another important point to realize is that the design elements are balanced.
Motion Provides Meaning
The moving objects must not disrupt the user’s experience, moreover must offer the coherence. The primary user actions are the inflection points and initiates motion to transform the whole design. All the actions occurs in a single environment where motion is meaningful. Here, the objects are showcased to the users without hindering the continuity.
Paper-ink Concept
The material design follow the paper-ink concept. It describes the relative moment and depth of quantum paper. The UI components used in the digital world is the imitation of the actual paper in the tactile form.
3 Main Properties of Material Design
- Physical Properties: Material Design concept uses material as a metaphor to produce consistent and visually pleasant experience along with intuitive cues. The visual cues are based on ink and paper process. The entire element range possesses a depth (x,y,z) with 1 dp thickness.
- Transformational Properties: Material can change shape, and can shrink and grow. Sheets of material can be combined as a whole to create a single sheet, that can split and become a single entity again.
- Movement Properties: Motion is of big deal to help users understand the flow between two states and give them a meaning. Material can be moved in any direction along the plane whereas it can also be moved in the vertical zone in the z direction to create visual cues for the interaction.
Final Words
If you are proficient in web development, Android apps must be your favorite. The material design by Google is a beneficial design language in the web world. This efficient concept lets the developers to rethink about the web and app design processes. The websites of today are rolling out with the use of material design specifications. Based on a living document, this concept is constantly updated to reflect the changes in the scope and technology. We are a proficient material web design company from where you can grab the quality services pertaining to your business.
Tags
Categories
Recent Posts
Popular Posts
- How to Choose a Reliable Offshore Development Partner?
- Transforming Web Development with HTMX’s Declarative Approach for Dynamic UIs
- Why Your Conversion Funnel Needs a Composable Commerce Solution?
- How to Outsource Web Development in 2025: Complete Guide
- What are the Top Web Development Trends for 2025?




