- Overview of Progressive Web Apps
- Key Characteristics of PWAs
- Advantages of Progressive Web App Development for a Business and User
- Why Partnering With a Progressive Web App Development Company is Essential?
- How Much Does it Cost to Develop a PWA?
- How can CSSChopper Help you With Progressive Web Application Development?
Today, where instant results have become the norm, the challenge of slow-loading websites can significantly impede a business’s growth. Research has shown that even a second’s delay in the loading of a page can lead to higher bounce rates, resulting in the loss of potential customers. This pushes a business to adapt to the rapidly growing expectations of tech-savvy users. This is where Progressive Web Applications (PWAs) have emerged as a solution to address this issue.
PWAs are the web solutions that are redefining the way we are using the internet. They offer enhanced speed and responsiveness like an application with the accessibility of a website. It allows a business to engage users with seamless, high-performance web applications that bridge the gap between traditional websites and native apps.
But the main question is, how can a business harness the power of Progressive Web App for its benefit? The answer lies in partnering with a Progressive Web App Development service provider. By doing so, you will provide your users with an experience that goes beyond the constraints of traditional browsers.
Overview of Progressive Web Apps
So, what actually is PWA? Simply put, these are the websites that provide almost all the benefits of a native mobile application, from offline capability to enhanced performance. It offers a faster and more engaging version of your website or an eCommerce store in front of the users.
Unlike native mobile applications requiring a specific platform, either Android (Play Store) or iOS App Store, PWAs offer easy installation. These web solutions can easily be installed from the website itself.
For instance, a user browsing your eCommerce website’s PWA with an instant page load speed and offline capability at the subway station or in-flight. He makes an order, knowing that when he comes online, all his orders will proceed. This will broaden your reach, resulting in enhanced conversion and leads.
Key Characteristics of PWAs
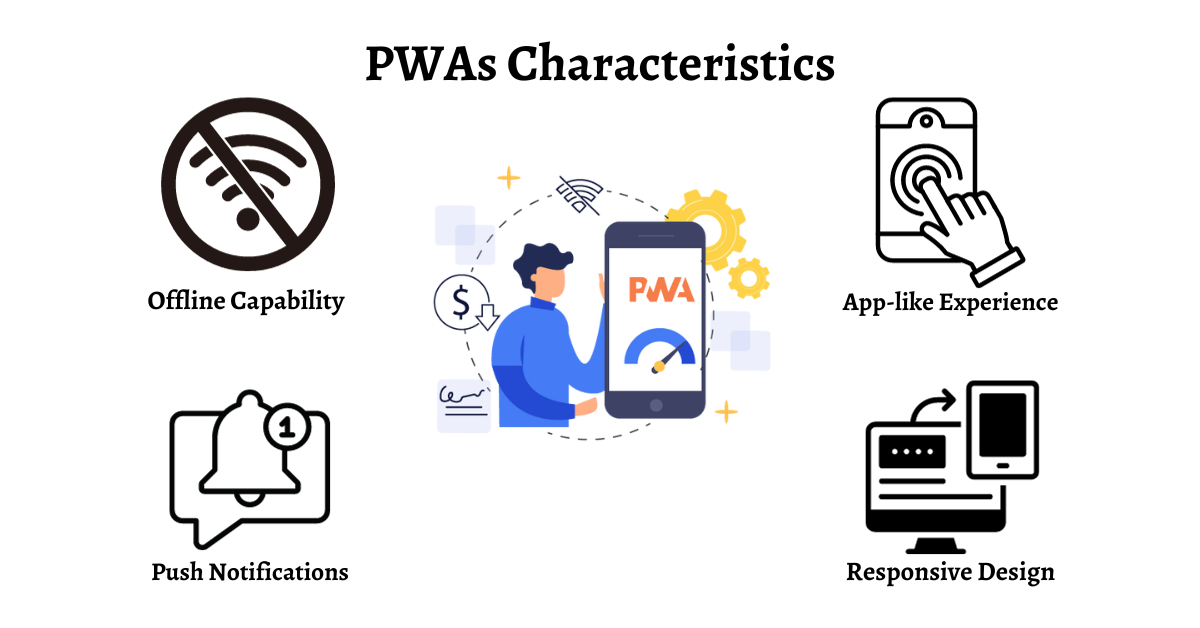
A progressive web application holds immense potential and offers an enhanced user experience. But how is a PWA capable of doing this? This is all because of the key characteristics that make it possible. Let’s understand some of the main ones.

1. Offline Capability
One of the key features of PWAs is its ability to work offline. But the question is, how does PWA work offline? These web solutions can do this by using a combination of service workers and other offline technology storage. Service workers work as the proxy (intermediary) between the browser and the network. This enables a PWA to cache and serve the content even when the user is offline.
2. App-like Experience
With an icon, offline access, and without having to open a browser to access a website, a PWA offers an app-like experience to its users. These features enable a PWA to deliver a fluid and engaging user experience.
3. Responsive Design
A PWA works independently on any device without adhering to any specificality in adapting to different screen sizes or resolutions. It offers an optimal and consistent user experience. But what makes them responsive? This responsiveness is attained through various design techniques, such as optimized images, flexible grids, and optimal usage of media queries.
Advantages of Progressive Web App Development for a Business and User
Though native applications have higher security or better performance, PWAs are worthy opponents. Whether for business or user users, these web solutions offer varied accessibility to every sort of user. Let’s delve deeper into understanding the advantages of these web solutions.
Benefits of PWA for Users
For users, PWAs offer a range of benefits some of the main ones are highlighted below:
1. Offline Availability
The most recognizable feature of a PWA is that they are still available even when you are offline or in low-network areas. When a user first opens a PWA, it will make a request to the server and cache essential elements that will make you use them all the time. This makes a PWA more accessible and reliable.
2. High Performance
As it is clear that a PWA caches all the essential elements at once after opening, this will make them load faster and obtain a smoother experience across all device types. A user exists a website or web app if it takes 3 seconds more to load, so this states why it is important to optimize page speed. This is what is possible in PWAs
3. Discoverability
These web solutions can be accessible through a standard URL, making them easy to find through search engines. Also, these can be linked and shared like a regular web page, promoting discoverability as users can easily share links with others, leading to more user finding and accessibility of the PWA.
4. Low Storage
Progressive Web Apps do not take much more storage than native mobile applications do. With efficient utilization of storage-efficient techniques like leveraging caching, service workers, web technologies, etc., these web solutions take less space and provide optimized storage facilities to their users.

Benefits of PWA for Business
There are various benefits of a PWA for a business; some of the main ones are highlighted below:
1. Reduced Costs
When it comes to development, Progressive web application development is cost-effective. Unlike native applications requiring a separate codebase for each platform, PWAs do not require so. A single codebase is required to develop a PWA that can easily run on multiple platforms. This eliminates the need for separate app development for various platforms, which might be expensive. This makes a PWA cost-effective in contrast with native applications.
For a business seeking smart and budget-friendly PWA development, opting for a custom Progressive web app development company can help. The professionals of the company can efficiently create a codebase for a web solution that could work well. This results in the development of cost-effective and platform-agnostic solutions with a touch of your brand.
2. Improved User Engagement
With enhanced speed and performance, progressive web applications are helpful in improving load times. These web solutions utilize caching techniques, which are helpful in preloading essential elements at once. This ensures your users can quickly access the web solution. This instant loading experience reduces bounce rates and enhances user satisfaction, as they can engage without waiting for a page to load.
3. Hassle-free Updation
Progressive web app development enables ease in updation, as it does not require complex and time-consuming processes, unlike native applications. This means a business can quickly make improvements or changes without going through a lengthy approval process. It allows a business to respond quickly to customer feedback and market trends.
4. High Conversion
With enhanced user experience, offline capability, and discoverability, a PWA offers improved conversion rates for a business. How? When a website within an app shell loads quickly, it reduces the friction that slow speed can cause for users. Faster load time can lead to higher user retention, which ultimately gives users better chances to complete the actions on the site, such as making a purchase.
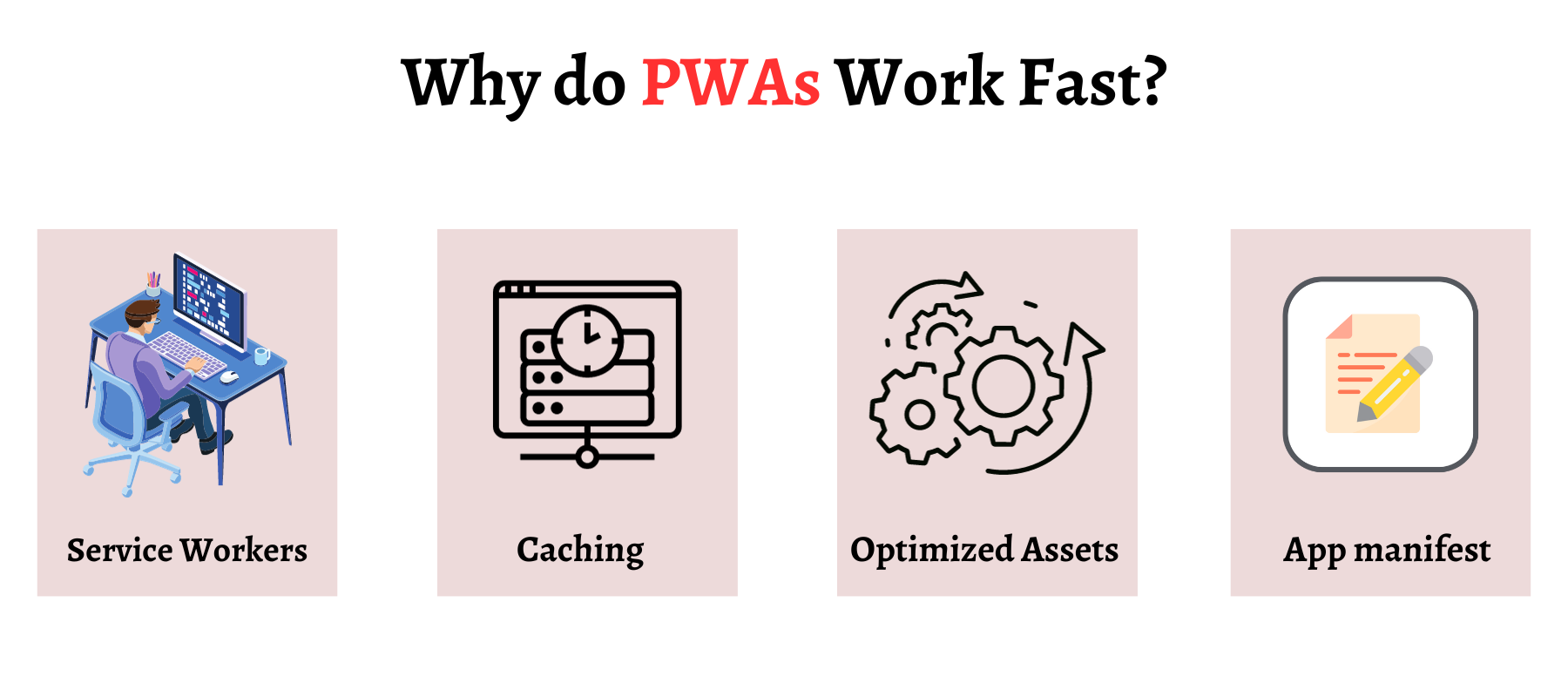
Why do PWAs Work Fast?
Undoubtedly, PWAs are fast in comparison to a website, and this is primarily due to a combination of modern tech and design principles. Here are the key factors that contribute to the growth of PWA, such as

1. Service Workers
These are special types of web workers who work as a proxy between the network and the background of a PWA. With the ability to modify, intercept, and respond to network requests, these scriptable network proxies are helpful in making a PWA faster. Service workers use Fetch API and Cache API; it not only makes a PWA quick but can also make it network-independent.
However, this requires a lengthy process from registering to installing; working with a skilled progressive web app development service provider is helpful. They can help you with the process of registering, pre-caching, or creating a custom offline page to make your PWA appear faster.
2. Caching
Progressive web applications make extensive use of client-side data stores through caching. This states that when you visit a PWA, it stores data in your browser cache. So, with subsequent visits, the web application can fetch resources from the cache instead of downloading them again from the server. This minimizes the loading time.
3. Optimized Assets
Undoubtedly, these web applications are lightweight and more efficient. They often use techniques like tree-shaking, which is helpful in reducing the file of JavaScript or CSS files, which ensures the loading of only necessary code. This makes them load quicker.
4. App Manifest
A web application manifest is a text-based JSON file providing metadata about the PWA, including its name, icons, or theme color. This plays a crucial role in adding it to the home screen of users, providing an app-like experience. It helps a user to launch it by bypassing the browser loading time.
Real-life Examples of PWAs
Progressive web applications have gained a lot of buzz over the years. This attention is well-deserved, as these can help a brand improve its user experience and gain a wider audience group with mobile-friendly content. Not only that, these web applications are helpful in boosting engagement and increasing brand conversion, mobile sessions, and page views. The bigger names in the market have used PWAs and saw visible growth in their business; some of the major ones are included below:
1. X.com (Twitter)
It’s one of the most popular and fastest-growing examples of PWA in the world. A platform where users can publish or share their thoughts, subscribe to other users, and do many more tasks. However, with the implementation of PWA, this platform has seen some elusive growth:
- The total visits to the platform increased by 20%
- Page-per-visits also increased to 10.36
- Bounce rates were reduced by 31%
2. Spotify
A popular music-streaming platform over the globe. It is also one of the notable examples of PWAs, with over 150 million users. In 2019, Spotify launched its PWA, and right after its deployment, this platform experienced a conversion rate of 46%, which earlier was just 26%. Not only that, this PWA has shown some fascinating results, such as:
- Increased the overall traffic to 706.14 million
- Reduced bounce rate 61.73%
- The average visit duration also increased to 10:14
3. Pinterest
A unique social media platform designed to help people find creative ideas. With the implementation of PWA by this platform, it has seen some eye-opening results, such as:
- User-generated ad revenue increased by 44%
- 6.25 pages per visit
- Total traffic has also increased to 1 billion
- Bounce reduced to 43%
4. Trivago
The most popular hotel search website is Trivago. This leading service provider implemented PWA in 2017 to become more accessible to users. This implementation proved valuable to the business as it can help them attain good results, like
- Engagement rates increased by 150%
- Conversions skyrocketed to 97%
- CTR also increased by 45%
Why Partnering With a Progressive Web App Development Company is Essential?
A progressive web application provides various benefits to a business, and some of the known brands have also tested and attained game-changing results. So, the question arises; how can one develop a PWA? What is the exact process of developing it? Is partnering with a progressive web app development agency helpful? All these questions are worthy for a business when it’s going to choose a new tech type.
1. Define Your Goals
The first thing to consider is defining your business goals. You can ask yourself questions like:
- What do you want to achieve with your PWA?
- Who is your target audience?
- Do you want to include any specific features and functionalities?
These questions are helpful in understanding your business goals; if not, you can simply get assistance from a PWA development company for better clarification.
2. Select the Technology Stack
Choosing the right technology stack is fundamental to success. Your hired company will help you select the right tech type, taking into account factors like performance, security, and scalability. Some common technologies that are used in developing a PWA include HTML, CSS, JavaScript, and popular frameworks like React, Angular, or Vue.js.
3. Implementing Service Workers
After selecting a tech type, implementing service workers is essential in a web application. These are helpful in making a PWA fast by adapting it to work even offline with optimum utilization of caching and other resources. Custom web app development by a service provider ensures your web application functions appropriately in low-network conditions.
4. Analyze App Performance
Performance plays a crucial role in user satisfaction and SEO rankings. Monitoring and optimizing the performance of your PWA is an ongoing process. This requires several tests and methods to enhance the performance of your web app so it quickly and smoothly works.
5. PWA Auditing
It is essential to audit the capabilities of your PWA. There are various tools that a custom web app development service provider can use to perform this step. One of them is Google’s Lighthouse. With this, they can conduct thorough audits and address any issues to ensure your web application meets the highest quality standards.
How Much Does it Cost to Develop a PWA?
Cost of developing a PWA depends on numerous factors, such as the project’s complexity, required features, working experience, and size of the development team. This makes it hard to provide the exact prices.
Not only that, but the external tools and resources can also impact the cost. These include progressive web app builders, frameworks, cloud services, and so on. So, it is important to understand the value and necessity of these in your project.
Basically, a Progressive web application can cost between $6000 to $25000, depending on your business requirements. While more complex PWA can increase costs proportionally.
How can CSSChopper Help you With Progressive Web Application Development?
At CSSChopper, we make efficient utilization of modern technology and frameworks to develop a fully functional PWA. Our team is skilled in Progressive web application development and has provided out-of-the-box solutions to various clients.
We have extensive experience in providing outsourcing progressive web app development services to various industry verticals with different needs. We have been creating PWAs within different domains, including healthcare, automotive, education, eCommerce, and so on.
Owning to this, our developers have gained market and industry knowledge that improved their proficiency. With our user-centric web development approach, we can help you gain a competitive advantage.
Categories
Recent Posts
Popular Posts
- How to Choose a Reliable Offshore Development Partner?
- Transforming Web Development with HTMX’s Declarative Approach for Dynamic UIs
- Why Your Conversion Funnel Needs a Composable Commerce Solution?
- How to Outsource Web Development in 2025: Complete Guide
- What are the Top Web Development Trends for 2025?