- Coursera’s Impactful Journey
- What Business Model Does Coursera Use?
- Must-have Features to Include in LMS Like Coursera
- Technology Required to Build an e-Learning Website Like Coursera
- Steps to Build an E-learning Website Like Coursera
- How Much Does it Cost to Build an E-learning Site Like Coursera?
- Accelerate e-learning Website Development Process With CSSChopper
The term “e-learning” has been in vogue since the mid-90s and has seen remarkable evolution in the last few decades. This e-learning website development industry has become one of the most profitable and fast-growing industries with various technological advancements. Its market was valued at USD 227.34 billion in 2023 and is expected to rise to $740.46 by 2032, thriving at a CAGR of 14.02% for 2024-32. These numbers reflect the immense potential that exists in this sector.
Online courses are gradually becoming a favored alternative to traditional learning. They allow one to obtain expert-driven information and grow professionally and personally. As a result, building a platform like Coursera can be an excellent revenue-generating opportunity. Business visionaries can monetize their LMS through course sales, certifications, subscription plans, and more.
As more individuals, working professionals, and organizations seek quality and accessible learning opportunities, e-learning websites offer entrepreneurs a scalable and financially secure future. However, creating such a platform requires a strategic approach and expertise, as the process is complex. Investing in website development services is highly valuable in this regard.
Coursera’s Impactful Journey
Before you make a business your role model, who has been in the field for over a couple of healthy years where you are starting off, it is crucial to dig deeper to understand its history. This way, you can check if anything is identical to your role model’s business. Coursera was established by two CS professors at Stanford University in 2012.
Their inspiration behind this masterstroke was Stanford’s courses. Their university was among the world’s well-reputed universities offering online course content on Coursera. Since then, there has been no looking back for this learning management system.
Now, Coursera partners with the top universities and organizations globally to provide high-quality content. This e-learning website includes all the essentials and offers various learning formats, including video lectures, peer-reviewed assignments, and interactive quizzes. From data science to management courses, this EdTech platform covers multiple topics, making it popular among professionals looking to upscale their learning.
What Business Model Does Coursera Use?
While developing a site like Coursera, it is crucial to understand its business model and how it generates revenue. This is based on a combination of freemium, subscription, and other revenue streams, like the following.
Freemium
Coursera’s prime motive is to provide quality courses from top universities or tech giants to individuals at no extra cost. Users enroll in the course by making an account and starting to learn. The platform charges money in the form of certifications.
Subscription Plans
There is a subscription plan for unlimited access to course libraries. The Coursera Plus subscription offers over 7,000+ courses from leading universities and companies. It’s a great example of how to provide value to users who want broad access to multiple courses.
Signature Track
One of Coursera’s revenue models is Signature Track. It allows users to earn a verified certificate for completing a particular course on this platform. Students pay per-course fees to participate in this.
Coursera for Business
In 2016, this e-learning platform started partnering with businesses that want to train their employees. Coursera charges a reasonable annual amount for every employee a business seeks to train, contributing to its revenue.
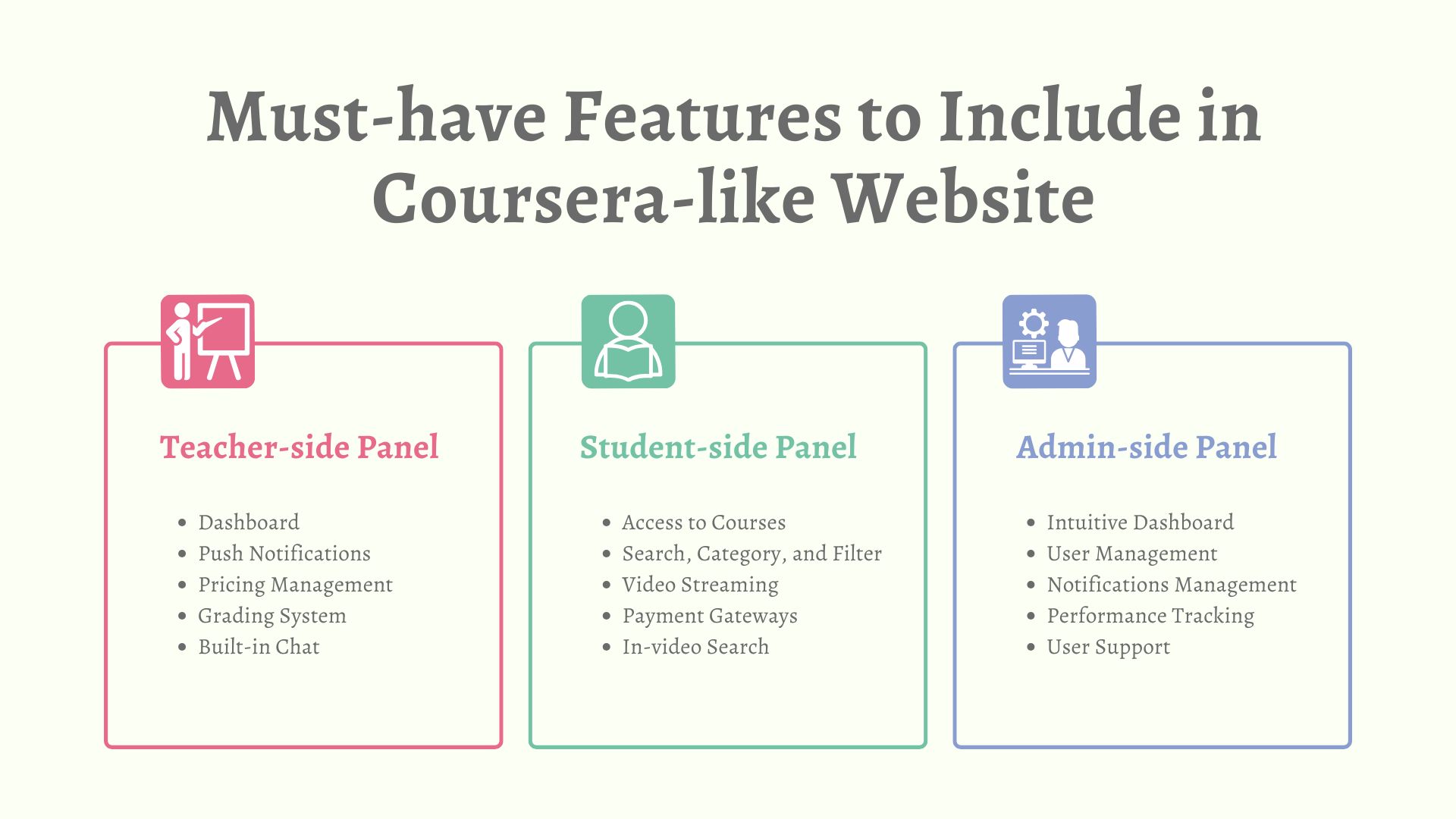
Must-have Features to Include in LMS Like Coursera
Now that you understand the background and how Coursera makes money, you must understand what features to include in your custom website development process. Including the right features can make all the difference, and you must not miss this step. So, while developing an e-learning website like Coursera, you must include features that cater to everyone (teachers, students, and admin) alike.
Teacher-side Panel
You must include teacher-side panel features that a website like Coursera has. Let’s have a clear understanding of what features it has:
Dashboard
You must include an intuitive dashboard on your website in the teacher-side panel to help educators understand crucial aspects, like real-time insights, student interaction, course management, and more.
Push Notifications
This feature allows teachers to share updates on important things, like course announcements, price drops, special discounts, deadlines, and more, ensuring timely updates.
Pricing Management
Through pricing management, teachers can manage a particular course’s price. Educators can set the fees of courses according to their curriculum.
Course Creation and Customization
This feature allows instructors to create, upload, and manage their courses as required. This includes videos, quizzes, and interactive assignments. Also, in your custom website development process, include a feature that can assist in customizing the course structure as per the instructor’s teaching style.
Grading Tools
Coursera has a dedicated AI feature for grading students. Your site can include normal and automated grading features.
Built-in Chat
Everyone has doubts, and so do learners. You can include this feature to promote open communication and collaboration between students and teachers.

Student-side Panel
Majorly students will come to your site, and if you idolize Coursera, you must integrate features like it has to improve the learners’ journey. Here are some of the features that a web developer can include in your e-learning site:
Intuitive Dashboard
You must include this feature in your e-learning site to help students track their progress through a centralized hub. This allows them to stay organized.
Access to Courses
Do include a feature that can assist students with access to a wide range of courses, from free to professional, as Coursera does.
Search, Category, and Filter
This feature plays a crucial role in improving a site’s user-friendliness. You can include a search function and equip it with advanced features like category and filter. This way, learners can type in about a particular course, select the category, and filter to find the exact match.
Video Streaming
It allows students to engage with video content and improve their practical understanding through top-quality lectures. This ensures dynamic and interactive learning experiences.
Payment Gateways
Coursera has a dedicated paywall set for a particular course, whether obtaining a course completion certificate or becoming a Plus member. To simplify this process, you must include widely accessible payment options in custom e-learning website development.
Course Recommendation
Do not forget to include a feature that can help you multiply your sales. This is a course recommendation. You must include this feature in your custom website and provide personalized course recommendations by considering a user’s learning history or interests.
Progress Tracking
Learners can track their progress based on time left to complete a course, check his/her grades, or revisit a course as required.
Reviews/ Feedbacks
This feature can help students provide legitimate reviews or feedback to improve the quality of education.
In-video Search
This will assist students in quickly locating the content within a video. This way, learners can jump to the section they want without watching the entire video, saving their valuable time by quickly getting what they require.
Admin-side Panel
Since you are your site’s admin, create a panel to manage it properly. You must include features that can help you manage your site seamlessly.
User-friendly Dashboard
You are your site’s admin. Focus on including a user-friendly dashboard to simplify admin work and gauge the teacher and student panel.
User Management
You must include this feature to effectively oversee and manage user accounts to ensure a secure and seamless learning experience.
Notifications Management
Notifications are crucial, and you should include a feature in the admin panel to manage them effectively. Easy management and personalizing notifications ensure that users stay informed.
Subscription Plan Management
Add a subscription plan management feature to your site to ensure more straightforward management of different plans. This will ensure effective and flexible learning options for users to learn at their own pace.
Performance Tracking
In the EdTech custom website development process, you must include a feature that can give you a broad idea about students’ performance through tracking. Data-driven reports can facilitate this, and based on this, you can send personalized notifications to learners, allowing them to keep in touch with the course.
User Support
Include a user support feature in the admin panel to ensure optimized management of what a particular user has inquired about or suggested through feedback to improve.
Content Management System
Most importantly, choose an appropriate content management system to easily manage and update course-related queries. The suitable CMS will help you complete this process more seamlessly.
Technology Required to Build an e-Learning Website Like Coursera
To build a site like Coursera, you must have a solid understanding of various robust technologies that power this EdTech giant. The list below entails the major tech stack that can assist you in building a site:
| Components | Possibilities |
| Front-end | HTML, CSS, JS, AngularJS, ReactJS, or VueJS |
| Back-end | PHP, Python, Node.js, Laravel, RoR, |
| Database | MySQL, MongoDB, PostgreSQL |
| Video Hosting & Streaming | Amazon S3, YouTube, Vimeo |
| Payment Gateway Integration | PayPal, RazorPay, Stripe, Authorize.net, Amazon Pay |
| Content Delivery Network | Cloudflare, Amazon CloudFront, MaxCDN |
| Analytics | Google Analytics |
These are some probable technologies that can help you build a Coursera-like website. It is wise to hire a website development service provider to help you along with the process. They will help you make the most of the listed technologies and help you formulate an online learning website as you have envisioned. However, you can choose any tech stack depending on your business needs.
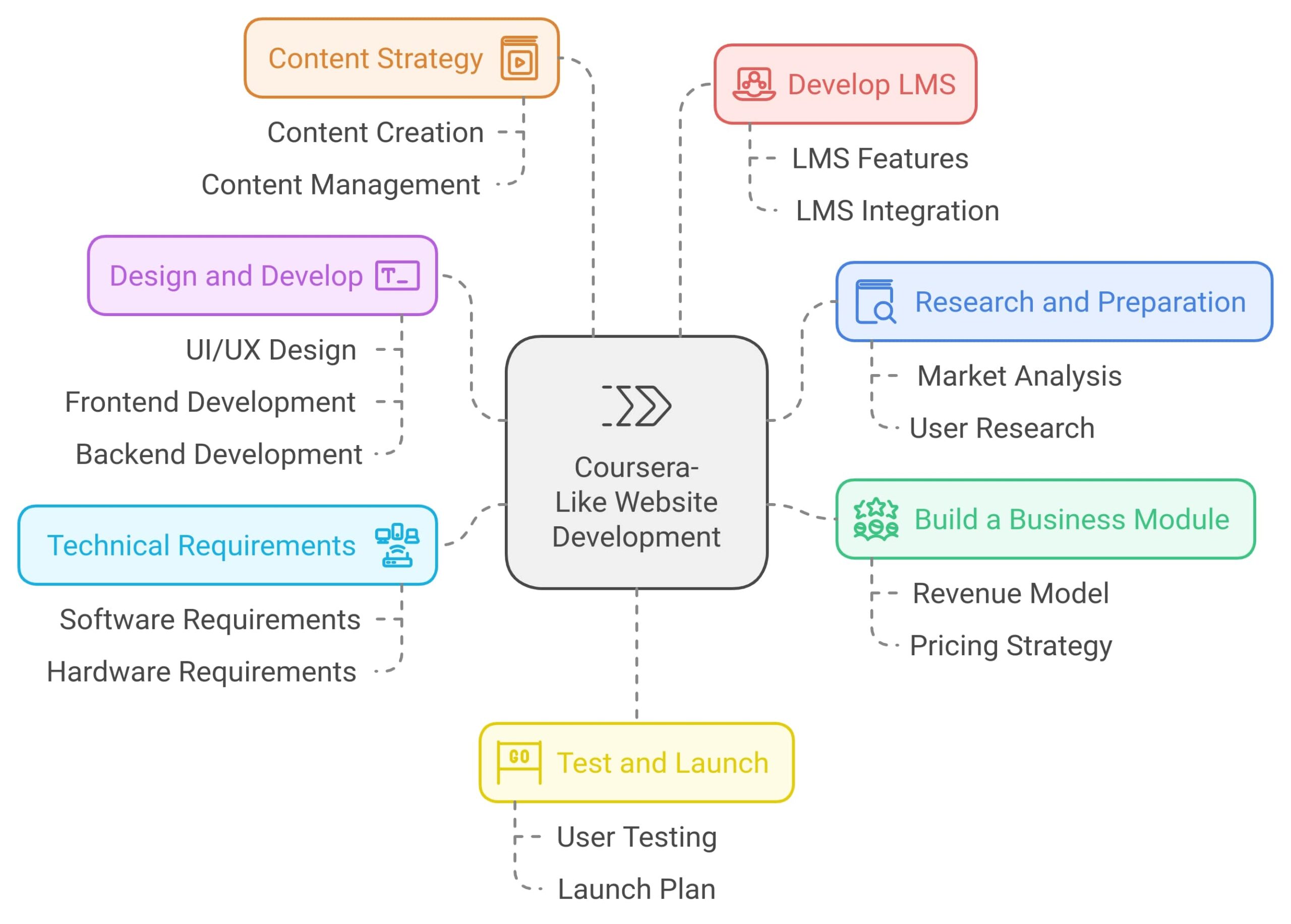
Steps to Build an E-learning Website Like Coursera
The development process requires careful consideration of various steps that can ensure the success of your e-learning site. It is a combination of multiple stages, and breaking the process into simple steps is mandated to get it done the way envisioned. Let’s understand the crucial steps that can effectively pave the way for development:
1. Research and Preparation
Only follow the clan with a proper idea of what you want. Therefore, the first step is to research and prepare accordingly for custom web development.
-
Identify Niche
You can decide on any specific subject area or industry focus for your site. For instance, if you have a passion for trading and keenly understand technical aspects, then this is the niche in which you should implement your other steps accordingly.
-
Analyze Competitors
After deciding on your niche, perform an in-depth competitor analysis. This will help you understand the tactics existing platforms are using and what best you can implement to achieve the limelight.
-
Target Audience
You must know the audience for whom you are creating an e-learning website. Check on identical sites like Coursera and make a list of the audience they are targeting for your niche. This way, you can tailor your features and content accordingly.
2. Build a Business Plan
Now, the next step is to set up a revenue-generating business plan. Popular e-learning websites like Coursera have strong business models. You can include various things to help you generate money from the site, like the freemium version of courses, subscription plans, paid subscriptions, and verified certifications. This way, you can choose any model that matches the requirements of your business.
3. Technical Requirements
The technology you choose can significantly impact the performance and scalability of your web solution. An EdTech website must be highly scalable and performing, so choosing the tech stack wisely is essential. You can include popular and influential technologies like Node.js, PHP, Python, Angular, React, Ruby on Rails, or more. If you feel overwhelmed when deciding, consulting with a technology partner might help you.

4. Design and Develop
Once you decide on the right tech stack, the next step is to design and develop the user interface. Start by crafting a visually pleasing design that is easier to navigate. Focus on creating a user-friendly interface by implementing all your planned features and services. Also, your e-learning site should be accessible to all screen sizes. Hire the right website development service provider to efficiently complete the project as you want it.
5. Content Strategy
It is essential to plan the content strategy for your site. You must set guidelines for course content that include its structure, presentation style, chapters- or course-wise assessments, and more. Moreover, consider creating high-quality and original content using your experience and expertise.
6. Integrate Learning Management System (LMS)
After building a content strategy for your online learning platform, it’s time to integrate an LMS. Focus on implementing a dynamic one, as it can help you gather all the necessary tools to track course completion or student progress.
7. Test, Launch, and Improve It
Before making your site live, testing and resolving the associated bugs is crucial. Your hired team will perform thorough testing to ensure no glitches remain. After ascertaining this, move and soft-release your site to a group of people and gather their take on it, which areas require improvement, and more.
To ensure your site performs well, work on improving it by adapting legitimate and valuable feedback.
8. Marketing and Promotion
Build a social media presence to gain potential traffic to your site. You can also use email marketing by making a list of emails to send updates, promotions, and discounts about a particular launch. Moreover, you can collaborate with other organizations to cross-promote your site.
How Much Does it Cost to Build an E-learning Site Like Coursera?
After knowing all the essential aspects, features, and development steps, the fundamental question is: How much does it cost to build an e-learning site? Depending on the requirements, developing an online learning platform like Coursera might cost between $40,000 and $3,00,000. However, various factors impact the cost, and you should consider them while calculating the exact or gross development cost. These are:
-
Feature Set
If you want to build a primary platform with core learning functionalities (including video hosting, quizzes, or user management) by using any CMS, it might cost you a few thousand dollars. An advanced feature set that effectively uses the LMS can cost over $90,000.
-
Custom development or white-label solution
Building from scratch takes more time, effort, and money. Choosing a white-label solution and modifying it according to your needs can cost less.
-
Location of the development team
Asian developers will charge less than developers working in European countries. However, rates might vary depending on their experience and expertise.
General Breakdown of the Potential Cost
- For essential development, it can cost you $40,000 to $55,000
- Medium complexity e-learning website can cost you around $60,000 to $1,50,000 or more
- A highly complex platform with an advanced feature set costs $1,50,000 – $3,50,000 or more.
Accelerate e-learning Website Development Process With CSSChopper
CSSChopper is an experienced website development company with a proven knack for developing EdTech solutions. Our team will help you overcome the complexities and specific challenges of custom website development. We are proficient in developing quality-packed web solutions, and over the years, we have delivered over 20 successful EdTech projects.
Whether you are targeting school students or working professionals, CSSChopper has the expertise to develop and deliver top-quality e-learning websites. Our web developers have extensive experience building feature-rich solutions tailored to specific needs.
Categories
Recent Posts
Popular Posts
- How to Choose a Reliable Offshore Development Partner?
- Transforming Web Development with HTMX’s Declarative Approach for Dynamic UIs
- Why Your Conversion Funnel Needs a Composable Commerce Solution?
- How to Outsource Web Development in 2025: Complete Guide
- What are the Top Web Development Trends for 2025?