One of the most inspiring trends of web development industry is the formation of an exclusionary website. People have assorted expectations with CSS4, which is the latest version of CSS. Usually, CSS website templates are designed to create a top-quality website by saving valuable time as well as money. Like, we can see HTML an amazing markup language that now gets updated to HTML5. Similarly, CSS has made a strong base for presenting the best webpage. This is the reason that CSS has been yearly modified to CSS3 and it is believed that in future CSS4 will uphold web-development tasks in a superb manner.

CSS is a Cascading Style Sheet that blends with HTML technology output the best web-page structure. CSS plays a significant role in the development of the website. It basically organizes HTML elements in an effective manner. The CSS code shortens the HTML line of coding and gives amazing styling effects to the page. You can witness the astonishing graphics on the web-content, only because of CSS. That’s why CSS has been modified to various levels and it reached CSS3 with high-end functions such as responsive effects, various designing elements, and lots more. Now it is expected that CSS 4 will be next, but what new features does this latest version will hold. Here, this blog presents some optimistic aspects.
Let’s Perceive CSS4 Features:
Speed-Up The Load Time For Different Devices
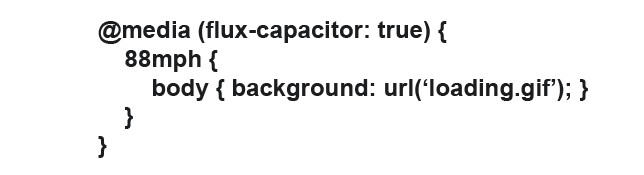
By introducing @media queries CSS3 makes sites responsive, but still, some user faces that site takes lots of time in getting executed at the portable device. So, it is expected that CSS4 will bring the technique like preload states that will speed-up the loading time at the device. The syntax will look like:-

Style Email Architecture Effectively
CSS4 should bring the solution to deliver the proper styling Email. It should come with the technique to that developer can directly write the content for the email and there is no need for inline style-sheet.
Simplify CSS Nested Coding
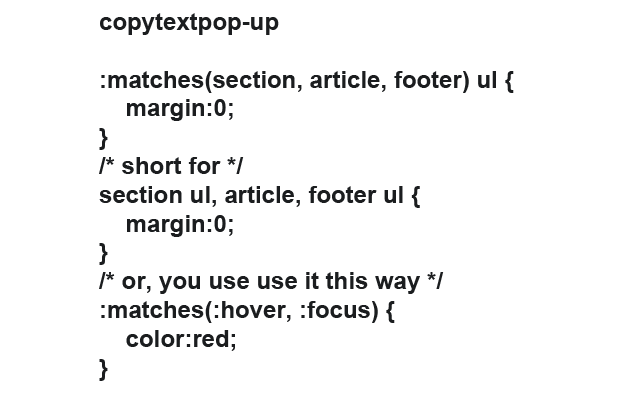
There is a technique in CSS4 that introduces the simplification in programming nested code. Hence, it shortens the CSS coding. This can be possible with the help of a pseudo-class function that is known as matches(). The coding will be:-

Easing the Parent Selector
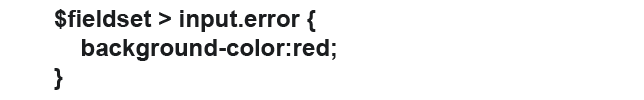
CSS4 should introduce the $ sign the make it easy to program the parent selector effectively. It is a known problem that developers has mostly faced lots of difficulty in coding parent selector while the child element gets activated. The syntax of coding will be:-

Interfacing for Styling Scriptsheet
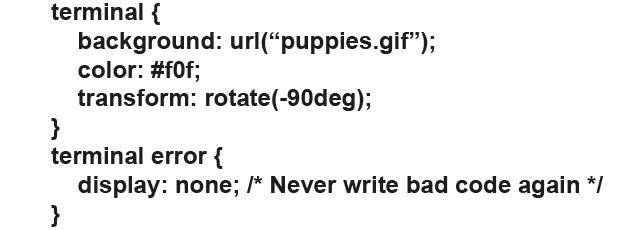
The CLISS (command-line interface for Styling Scriptsheets) is a server-side script development environment and will be in a bid to be the module of CSS4. It can be installed on any platform such as Windows, LINUX, and other operating systems. CLISS provides an integrated environment in creating a Style Sheet.

Conclusion
Here, lesser features are discussed. But, you can find out more aspects that should be covered in the latest version of CSS that is CSS4 and can share with us through the comments section given below or through the guest-blog. Stay tuned with our blog for the next updates.
Posted By: CSSChopper Team- Hire Experienced HTML5 Developer from #1 HTML5 Conversion Company.
Categories
Recent Posts
Popular Posts
- How to Choose a Reliable Offshore Development Partner?
- Transforming Web Development with HTMX’s Declarative Approach for Dynamic UIs
- Why Your Conversion Funnel Needs a Composable Commerce Solution?
- How to Outsource Web Development in 2025: Complete Guide
- What are the Top Web Development Trends for 2025?