The number of people who use the internet via mobile devices is fairly huge worldwide. According to Statista, it has been found that there are 4.18 billion mobile internet users. This clearly indicates the urgency to move your website to a mobile. The best way to do this is Progressive Web App Development.
PWA is basically a website that is designed to render a native mobile app-like experience to the users. It functions like a regular native mobile app on your browsers without installation. This implies that users will access PWA on the web browser with an URL similarly they do with a website.
The good part is that they don’t have to download it. Through this post, you will learn everything about PWAs in detail. Let’s check this informative progressive web app guide.
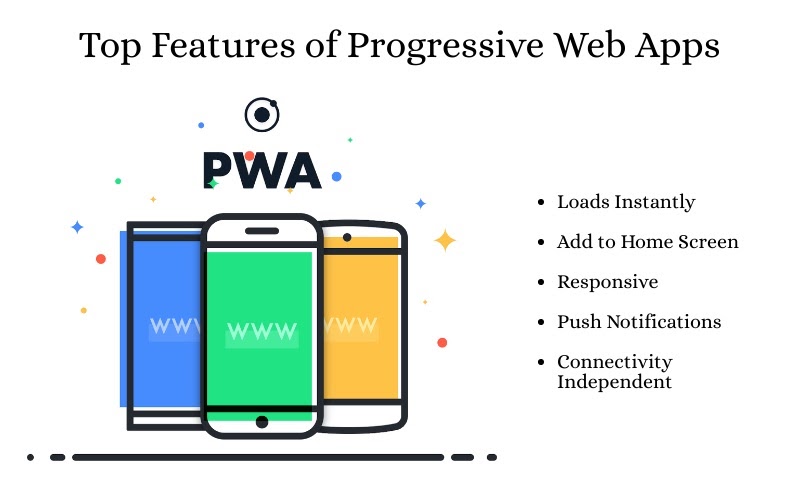
Top Features of Progressive Web App

PWAs are bestowed with an incredible feature set that sets them apart from native and traditional apps. Let’s take a look at them:
Loads Instantly
Progressive Web Apps load instantly even under poor internet connectivity. When you improve the website’s performance, the users will engage and spend a higher amount of time on your website. As they are quick to load, you will drive better retention and conversion rate.
Add to Home Screen
When users will access a mobile website that functions as PWAs, they will get the option to add it to their home screen. Through this, you will get quick access to PWA. You don’t have to add it.
Responsive
PWAs are designed to adapt to the screen size of all devices. Be it a desktop, mobile, or tablet, it will provide an awesome user experience.
Connectivity Independent
The service workers make it highly accessible offline or even in the region of low internet connectivity through cached memory.
Push Notifications
It is a powerful marketing strategy that will engage customers and encourage them to use your app more. You can send them notifications about your latest product launches so they can shop using your app. This feature helps web stores incredibly in retaining customers.
Check this: Why eCommerce Businesses Should Use PWA?
All the above features are sufficient to compel business owners to invest in a PWA development. The next crucial aspect of PWA which cannot be avoided in any progressive web app guide is its benefits.
Advantages of Progressive Web App for Businesses
Better User Engagement
You might have noticed that many websites show a dialog box that features the Allow or Deny button. By clicking on the Allow button, you will receive updates from the website. The main benefit of this feature is that with a single click, the website will be added to your homepage. Within the progressive web app, you will get the link-building feature that makes the app to be cached. You can access an app directly from the home screen.
Low Development Cost
With PWAs, you will not need different versions for multiple devices. This will decrease the efforts of progressive web app development services and eventually reduces the cost of development. The cost will be three or four times lesser as compared to the native app development.
Optimized Performance
PWA caches and renders images and content in an efficient way that makes them function like websites. As a result, it will improve the overall speed and performance. This has a great role in increasing the conversion rate for the business.
READ MORE: What Are The Benefits Of Having A Progressive Web App For Your Business?
Steps to Migrate a Website into Progressive Web App
Step 1- Load URL
The first step involves cloning the GitHub repository using a command line:
$ git clone https://github.com/googlecodelabs/migrate-to-progressive-web-apps.git
With this, a Migrate to PWA directory will be created with full coding for every single step. You have to upload the work file for this particular codelab and then make the required changes.
After your code gets checked out, “Simple HTTP Server Application” will be used to serve the work file on port 8887. Once you are done with this, you can load the URL easily.
Step 2- Check the Website on Mobile
If you have plugged in your Android device with desktop, type the URL- chrome://inspect. You can access your website at http://localhost:8887/ on your Android phone.
Step 3- Addition of Modern Head Tags
First, you have to make your website mobile-friendly and then you have to include Web App Manifest. The manifest will contain the meta-information of the website.
Add these lines if you don’t have any templating engine:
<head>
<meta name= “viewport” “content=width-width, user-scalable=no” />
<link rel=”manifest” href=”manifest.json” />
</head>
Viewport
This element is useful in making the website responsive. Once you write this code, you will notice that your website adjusts with the device properly when it is reloaded.
Manifest
Within the second line of the coding, you have provided reference to the file. This is useful for showing how your website will be added on the home screen. Once you are done with this, open the text editor. Now, you have to write JSON. Within the short_name section, you have to mention what will be displayed on the home screen.
Save down the file with manifest.json nomenclature. After this, reload the page on the Android device and choose “Add to Home Screen” from the top-right menu. This will help in showing the icon on the home screen.
Step 4- Adding of Service Worker
Service Workers contain a background script that a browser will run when the user is not using the page. This element is best for rendering quality offline support.
Build a Service Worker
Get this code copied in a new file and save as sw.js.
/ ** An empty service worker! */
self.addEventListener (‘fetch”, function(event) {
/ ** An empty fetch handler! */
}
Registration of Service Worker
The next thing is the registration of code within the website’s code. For this purpose, you have to open the site.js file and add this:
navigator.serviceWorker && navigator.serviceWorker.register(‘./sw.js’).then(function(registration) { console.log(‘Excellent, registered with scope: ‘, registration.scope);});
Due to this, the code execution will be done for every single page loading.
Step 5- Make Your Website Work Offline
For this, you have to open sw.js script and get access to cached objects. After getting this, code updating has to be done to cache the website.
Check out whether it is working or not. You have to uninstall the existing app and load it using Chrome. After this, refresh the page and click on the “Add to Home Screen” button.
That’s it. You have successfully completed the migration process of the website to the progressive web app.
Final Notes
PWAs have provided us with a new method to access the web while ensuring an app-like experience. It combines the capabilities of native apps and web apps to deliver an amazing user experience. This has significantly improved the retention rate for the business. If you haven’t switched to this technology yet, then it is highly recommended to do so to reap out the maximum benefits.
CSSChopper is a leading progressive web app development company providing cutting-edge development solutions for many years. We have a team that is having good exposure in migrating websites into a progressive web app for varied businesses. Call us today!
Categories
Recent Posts
Popular Posts
- How to Choose a Reliable Offshore Development Partner?
- Transforming Web Development with HTMX’s Declarative Approach for Dynamic UIs
- Why Your Conversion Funnel Needs a Composable Commerce Solution?
- How to Outsource Web Development in 2025: Complete Guide
- What are the Top Web Development Trends for 2025?