In this era, each domain is a part of the advancement that exists in every vapour and particle of the universe. Node.js development is an integral approach of this arena with its popularity growing fast. Businesses are using this universal development framework to create efficient and lightweight web apps.

Node.js is built on Chrome’s V8 JavaScript engine with a non-blocking and event-driven I/O model. Some of the pretty products that it creates are chat engines, online gaming portals, eCommerce marketplaces, social networking sites, and plenty of interactive websites.
Each component of the web is improving day by day, and this is what makes it dynamic enough. In Node.js development spectrum, a professional developer is one who writes clean code. For coding, you cannot expect to input bugs and complexity. Thus, it is necessary to use general coding principles for naming and use of variables & functions.
Let’s Note Down a Few of the Best Node.JS Development Tactics:
1. Code Organization
It is better to organize code into small pieces in order to avoid complications during the development process. Consequently, this helps developers easily grasp the code. They only need to read the small sections with minimal complexities. The best part here is to keep things simple by envisioning clever ideas. Moreover, it will help things function fine not just at the given point of time but also in the future.
2. Error Discovery With APM Products
The monitoring and performance products can help understand codebase and API in a better way. With this, one can transcend above traditional monitoring and hence calculate user experience. So, APM products can identify a slow loading transaction from end-user area along with suggesting the root cause.
3. Cache As Global Variable
If you are creating a small app where to third-party caching mechanism integration will be an overhead, you can handle it inside your NodeJS app. However, the only consideration is that you should run it as a default single-threaded mode.
Being single-threaded, only one instance of Nodejs application will run to process all requests; as happens in a desktop app. Hence, it is somewhat dissimilar to an app based on other web programming languages such as PHP/Ruby/Python, etc.
To do so, declaring a global variable will be accessible to all the requests. So, you should always remain careful about the same too.
4. Asynchronous Methods Usage
The most critical features of Node.js are its non-blocking IO and asynchronous runtime. Developers can take the advantage of speed and flexibility to serve requests in a faster mode as compared to other languages. In order to do the maximum utilization of these features, it is always advisable to use asynchronous methods in your code.
5. Node Shell Embedding
If you want to test a nodejs function to see if it’s working, the Node.js shell works the best. You need to run ‘node’, and it will bring you the node shell. Write code in a similar way a text editor follows, and it will behave nicely.
An important point to notice here is that node shell does not have support for ‘exit’ or’quit’ just like other cli tools. So, you need to write a valid NodeJS statement to exit the process.
Here is the demo command that you can use-
$process.exit(0)
6. GZIP Compression
GZIP is a software app that works well for file compression and decompression. A large group of servers and clients of today support GZIP. When you request a resource through a GZIP compatible browser, a server can compress the response before sending it to the browser. This can reduce time lag and latency.
You need to assure that GZIP can be used at all the times; when you respond to the clients and making requests to the remote servers. Doing this can improve the overall performance of your application.
7. Parallel Features
Your application might need multiple internal calls for various APIs to fetch data. A good way to address this is to use different middleware for each individual function. Notably, JavaScript has an asynchronous component that allows it to stop subsequent function calls from running while it finishes.
For better optimization of Node.js, it is important to take the best advantage of parallel features through Async.js call. This Node module helps you better manage an asynchronous JavaScript.
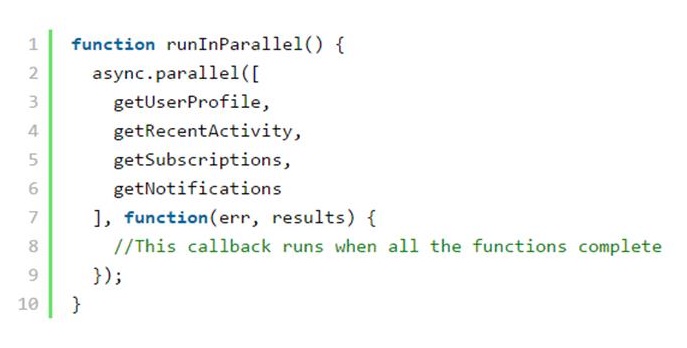
Let’s check the snippet below, which shows different functions running in parallel by implementing Async.js

Source: monitis.com
8. Acquaint With Import And Import()
ES modules, supported natively with Nodejs under command line option, are widely used with transpilers or the @std/esm library. Their usage has been seen since Node.js 8.5 behind experimental modules flag.
As per the features, ES modules are capable of importing CJS modules with a default export called module.exports. Dynamic import() operator fits well here as there is no provision of dynamic importing for the modules.
9. Do Not Put “*” In Production Dependency
It is a fair practice in your package.json file to specify a version to use or keep ‘*’ to always have the latest version. It’s nice to update all your packages to the latest version with several improvements, fresh features, and bug fixes. But it works fine in the development mode instead of production. You can solve any sort of compatibility issue later.
A code snippet like the one listed below might work for you-
//instead of this:
“dependencies”: {
“clustered-node”: “*”
}
//use this
“dependencies”: {
“clustered-node”: “~0.0.10”
}
It is practically risky to use dependencies as listed above to use in the production environment. This is because any package might break in midway and result in your app to crash down. So, it is better to use them in the earlier stages of development. But, make sure you migrate to the particular version based dependencies when product comes under final deployment stage.
10. Client Side Rendering
Developers should say thanks to the strong new client side MVC frameworks AngularJS and BackboneJS. The reason is, these ease the way for them o create dynamic, one-page apps.
These frameworks expose APIs that send JSON responses straight to the client instead of going through the server. If you let Node.js to render server-side, this sends backwards an HTML page for each request. Node.js development can save bandwidth and reduce latency with client side rendering at great rate.
What to Sum Up
Learn essential steps and practices of JavaScript before you start Node.js development process. Further, this can help a developer avoid any ambiguity in the future run. Primarily, one must learn data types, objects, functions, scope, callbacks and asynchronous programming. NodeJS is the clear winner in building real-time web apps. Its excellence lies in handling I/O based requests that demand scalability.
Categories
Recent Posts
Popular Posts
- How to Choose a Reliable Offshore Development Partner?
- Transforming Web Development with HTMX’s Declarative Approach for Dynamic UIs
- How to Outsource Web Development in 2025: Complete Guide
- What are the Top Web Development Trends for 2025?
- 5 Important Aspects to Consider When You Hire a PHP Developer