Angular vs. React vs. Vue comparison topic has become a huge task for the developers. Every JavaScript framework has its own capability at something. Some frameworks are better for large application and some are better for small and some are good for both applications. But, choosing the best JavaScript frameworks will provide the right direction to a developer for creating an eye-catching web application.
Nowadays, JavaScript is becoming more and more widely used. It supports frontend web application. Hence, web developers are using the best JavaScript framework for creating their web applications. When they think of web development, three popular front-end technologies come in their mind which are AngularJS, ReactJS, and VueJS.
Definition of React, Angular and Vue JavaScript Frameworks
React is an open-source JavaScript library while Angular is a structural web application framework that is used for developing Angular applications. AngularJS development requires less code writing and it is shareable, ReactJS development uses JavaScript to create components with easy implementation of JSX and, VueJS requires easy structure to handle all the UI updates automatically.
Know the comparison of Angular vs. React vs. Vue.
JavaScript does not provide a lot of flexibility, for resolving this issue you need to choose the best JavaScript framework out of these three JS frameworks by comparing the functionalities of each framework.
Let’s take a look at some points that will help you to select the best framework.
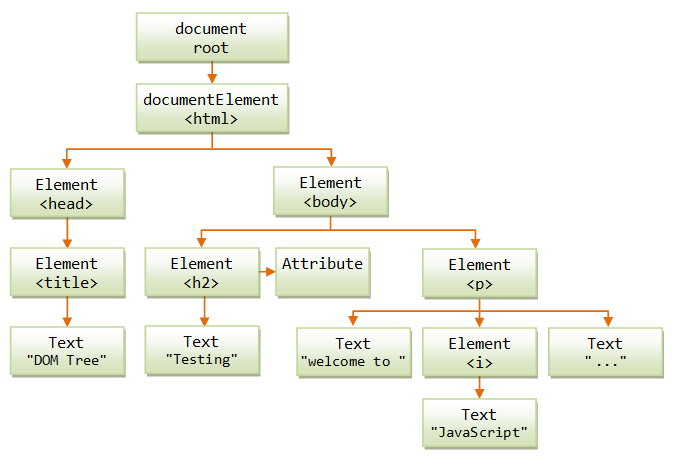
Principles of Interaction with DOM treemap:
DOM is the document object model that is used for performing dynamic changes. It is used for increasing the speed of JS frameworks.

AngularJS:
It is the front-end JavaScript framework that works with real DOM. It uses directives to bind application data to the attributes of HTML element. Some directives are:
- ng-disabled Directive: This directive binds AngularJS application data to the disabled attribute of HTML elements.
- ng-show Directive: It shows HTML element.
- ng-hide Directive: It is used for hiding the HTML element.
- ng-click Directive: It is used to represent the click event of AngularJS.
Apart from above directives, it performs any work indirectly through abstractions, TemplateRef, and viewContainerRef.
ReactJS:
The operation of react.js uses the lightweight copy of real DOM so, the operation of react.js is based on the virtual DOM. To check the redrawn nodes, React-based application compares the two DOM treemap first is real DOM tree and other one is virtual DOM tree. After that, it performs the operation only on those nodes which require any change. Thus, the performance of the software is improved. But, in some complex application like animation and complex synchronization react.js may fail.
VueJS:
Vue also uses the virtual DOM treemap but it operates the references to each node of the tree. It saves the time of the developers for performing large application. It provides easy approach to handle complex application, this is the main reason many developers prefer this framework in terms of animation and interactive applications.
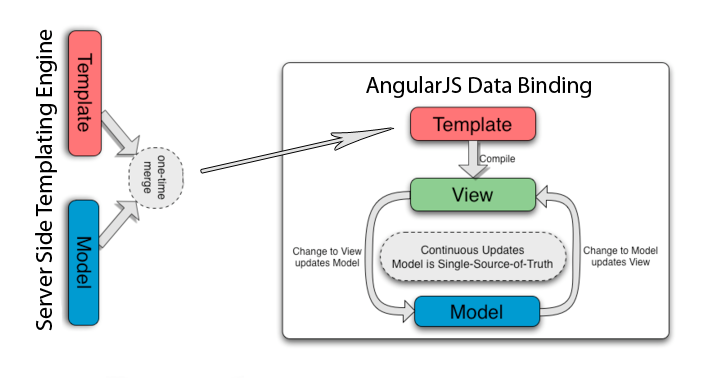
Data binding
It is the process of establish a connection between the data and UI. It is used to reflect any change in data and UI. If the binding has the correct settings and the used data provides the correct information, then any change in the data will automatically reflect the changes in those elements that are bound to that data.
AngularJS:
Data binding in AngularJS is the automatic synchronization of data between the view components and the model through MVC architecture. It uses two-way data binding property means when the model changes then view reflects the change and when view changes then model reflects the change. Due to the two-way binding, creating interaction between the view and model components in our application becomes easier.

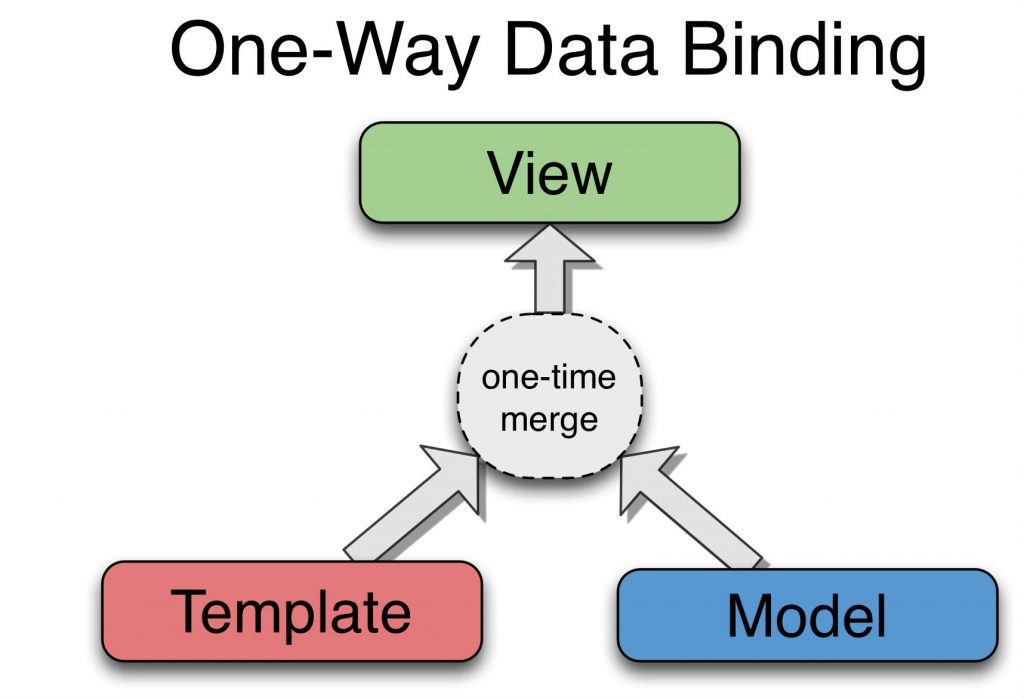
ReactJS:
In React, one performs data flow only in one direction so, it performs one-way data binding. The single direction data flow in React keeps complexity under control. This is why, it makes easy to debug self-contained components of large React applications. To implement a unidirectional data flow in react, Facebook created its own application architecture called Flux.

VueJS:
It also uses two-way data binding that means if a developer performs any change in the data model, it immediately propagates to the matching view and any change in the view immediately affects the model. It means, any change in the model, it affects the UI and vice-versal.
Performance
Performance is the main concern to load the website faster. And, the developer implements reviews of performance in most work places.With JavaScript frameworks, you can enhance your website performance accordingly.
AngularJS:
AngularJS depends on two-ways data binding process so, it creates a watcher for each binding to change any track in the DOM. If there are lots of watcher then it can get slow because if developer makes any change then watcher needs to changed again. Whenever we update any view, then it compares the new value with the initial value which runs in the digest loop. After that it checks the actual value through the watcher. Thus, it increases the performance of your application as watcher tracks any change done in the view model so, no need to go back to the previous application again and again.
ReactJS:
As we know, ReactJS uses the concept of virtual DOM. Once a developer loads HTML document, ReactJS creates a lightweight DOM tree from JavaScript objects and saves it on the server. When the user enters new data in the browser field then immediately new virtual DOM appears and the user can compare it with new DOM. The dissimilarities which has find in these two models rebuild the virtual DOM again. These days, with new HTML, it is possible to do each work on the server which reduces the load time and improves the performance . Thus, this approach is better between React vs Angular.
VueJS:
In view, there is no digest cycle and watchers so, it doesn’t suffer from this at all. There is a transparent dependency -tracking observation system which allows all the changes to trigger interdependently unless they use explicit dependency relationship model. Thus, the performance with a view will increase as it does not take so much time to track the records because of the inbuilt tracking system.
Adaptability to work with a team
As we know, the development process is a huge task and we should perform it with a team. Let’s take a look which is the best JavaScript framework for working in a team.
AngularJS:
This framework was designed according to developer convenience. It uses the MVW architecture which separates the application logic from the given representation to the user interface. It provides a modular solution which several development teams can use simultaneously. Therefore, this framework is beneficial for productive team interaction.
ReactJS:
In this library, there is no division into the Model-View-Controller, Model-View-View-View-Model, Model-View-Whatever structures. So, several developers cannot implement the same code simultaneously because it does not separate the logic from representation. This has turned in the complicated development process so, most of the developers do not prefer it. And, it takes lots of time for developing any application.
VueJS:
This framework uses the Model-View-Controller structure which divides the application logic from given representation. It provides a template design to the developers which display in the forms of filters and directives. It increases the code readability so, it decrees the probability of errors.
Therefore, we can say that Angular and Vue can become the choice of developers if they are planning to build an application with a team.
Conclusion
As you can see, each of the above frameworks is good at something. For those who are planning to create a large-scale project then Angular is the best choice for them. React is the perfect choice for those who do not want to limit themselves to any frame, and Vue is the composition of these two solutions and it is useful for creating small projects and working within a small team. Thus, you can choose any framework according to the preference of your project.
If you want to process a large amount of data for your own application but are confused about which frameworks you should use to run your website smoothly, you may hire a JavaScript developer from CSSChopper. Our developers will provide you with the best AngularJS development, ReactJS development, and VueJS development with advanced functionalities.
Categories
Recent Posts
Popular Posts
- How to Choose a Reliable Offshore Development Partner?
- Transforming Web Development with HTMX’s Declarative Approach for Dynamic UIs
- How to Outsource Web Development in 2025: Complete Guide
- What are the Top Web Development Trends for 2025?
- 5 Important Aspects to Consider When You Hire a PHP Developer