Photoshop designs are probably the best way to foresee your web solution through mockups. These replicate how a website or a web application will look but can not work like them. To get it done, you need to convert them, and here shines the role of PSD to HTML conversion. This allows you to build an HTML template by using most of your Photoshop design, which can later be converted for building a dynamic website.
However, the conversion process can be tedious and monotonous if done manually. You can utilize tools or frameworks depending on your fluency with the process. Also, manual conversion is prone to risks, and with the growth in the website design field, PSD to HTML conversion services are in high demand. The point to consider is that prices are not competitive, and every service provider charges differently.
The cost of conversion depends on various factors that directly or indirectly impact. It ranges from the skill set of developers to functionality requirements. If these factors are not considered with precision, these can raise the cost to a significant level. So, let’s understand these factors that you should consider during design-to-code conversion.
Critical Factors Affecting Cost of PSD to HTML Conversion
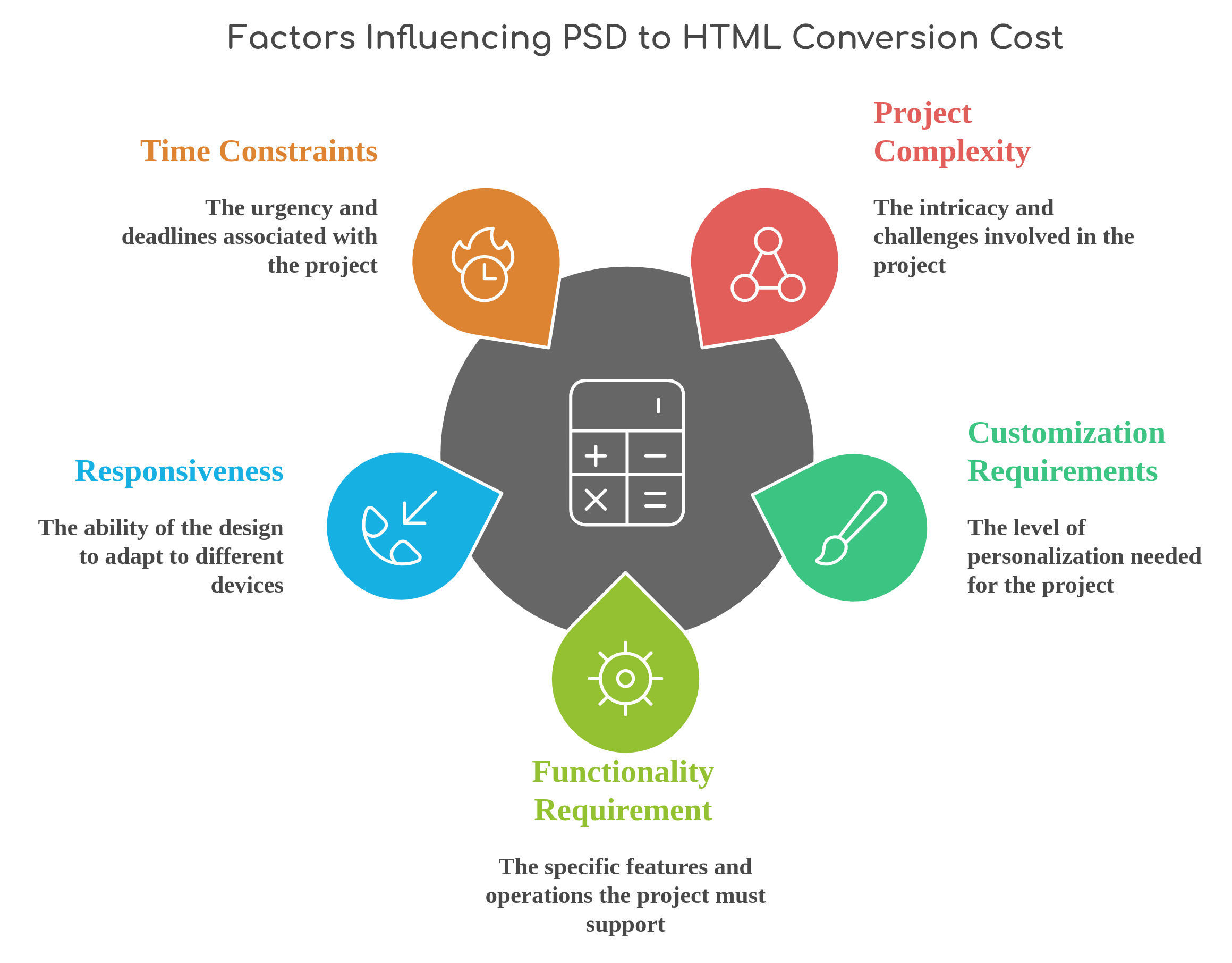
The conversion process can be lengthy but full of rewards when done appropriately. You get high-quality, maintainable code. The subtle nuance lies in the expertise and experience of the HTML developers who will help you complete this process. However, cost is the determining element to consider for your project. You must ascertain and gain complete knowledge of the factors impacting the conversion cost. These are as follows:
1. Project Complexity
The complexity of your design plays a game-changing role in impacting the development cost. A typical website has at least five pages, which could be even more if the requirements exceed that. The more pages there are, the higher the prices. Also, if you want any specific font, images, icons, or anything related to the typography of a web solution, it can also influence cost. Moreover, if you specifically created a specific layout and included custom animations, transitioning them will be more of a burden on your pocket.
2. Customization Needs
This is one factor that can highly impact the cost. For instance, if your business has specific requirements, like custom fonts, animations, or graphics, crafting those elements will require a significant investment of time and money. This can also increase the cost of PSD to HTML conversion.
However, the effort and money will be significantly lower if the customization requirements are more straightforward and specific. Overall, the more unique your customization requirements are, the more you will pay to convert PSD to HTML.
3. Screen-Responsiveness
You have created a design mockup for your website, and as a business, you want to make a web solution that works appropriately on different screen sizes. HTML developers must perform intense coding while translating your Photoshop designs for various screens. They can also use Bootstrap media queries to configure content-breaking appropriately whenever the user changes the screen. Intense coding and in-depth testing to ensure translated output works optimally will surely increase the development cost.

4. Functionality Requirement
Your requirements are related to the functionality you want to include in your design-translated HTML-based website. For instance, if you want to include interactive elements in your website, like a hover effect, animated popup form, dynamic content updation, or any other element that requires intensive coding, you must increase the development cost. Also, integration with CMS or frameworks can further augment the cost.
5. Time Constraints and Deadline
This is pivotal in impacting the cost of PSD to HTML conversion. HTML developers typically charge a premium for quick work when a conversion project needs to be completed in haste. This is because the work should be prioritized, and resources might be diverted from other projects, augmenting the cost. Also, the project is complex, has short deadlines, and requires more effort and resources to convert designs into responsive and working HTML templates. In that case, it will increase development prices. Hence, tight guidelines can significantly impact the development cost.
6. Scope of Work
How specific do you want your project to be? Are there any requirements for building a custom project? The conversion process will be quicker and less costly if the PSD designs have minimal features and elements. For instance, a basic layout with fewer sections like header, footer, and some body sections will typically cost less. On the other hand, a project with more complex requirements will require more time to translate the design and can cost you more bucks.
For instance, a project with various pages and complex design requirements will certainly take more time, resources, and effort in conversion. This can raise the development cost.
7. Developer’s Skills and Experience
The experience and expertise of a PSD to HTML conversion service provider are also critical factors to consider when checking conversion costs. Hiring a service provider who is in hype can be costlier because of the name of that particular agency in the market. There are more chances they could create a project of low quality than you expected because of the missing skill factor.
On the other hand, hiring a skilled team with years of experience in the conversion process can also cost more money. However, the result will be satisfactory because of the skills and expertise they will bring to your project. You will receive a quality project that can effectively work on different browsers without any glitches or issues.
How do you Optimize PSD to HTML Conversion Cost?
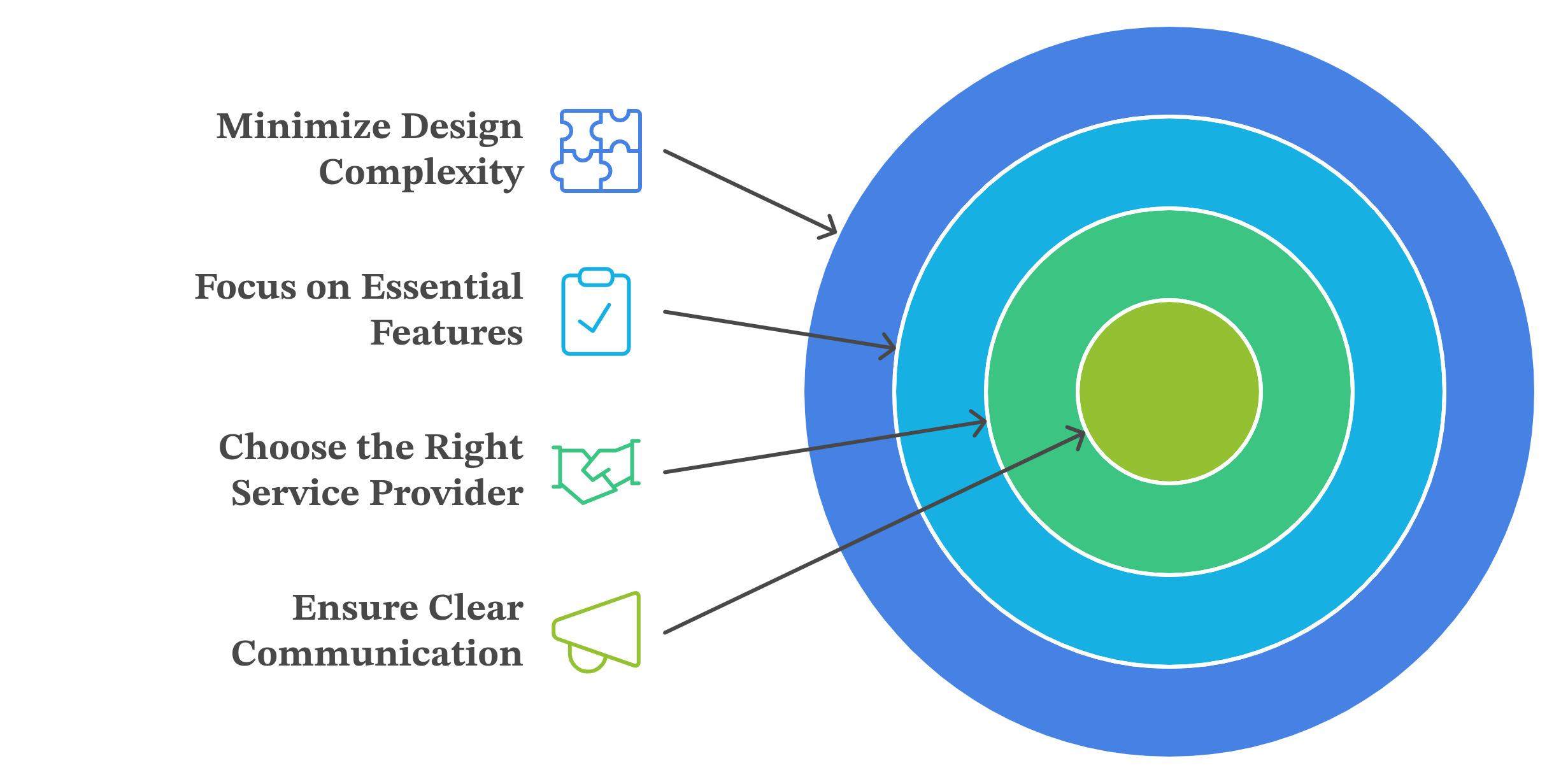
Professionalism is crucial to maintain, and it is also widely evident that a professional web presence requires a lot of time, skill, and resources. Now, it is transparent that you have to incur a good amount of money to complete the development of your project. Development costs can be impacted by various factors, which are illustrated above. Cost can also be increased if you ignore the importance of why you need to avoid mistakes during conversion. However, the ideal way is to follow the best practices/measures that can help you optimize the conversion cost. Here are some of them:
1. Minimize Design Complexity
The more complex your design is, the more expensive the PSD-to-HTML conversion will be. By complex, it means improper organization of design files, using fancy typography, and more. Solving this problem requires more effort and resources, which will ultimately impact the development cost. The better method is to minimize the complexity of your design as much as you can. Minimal design requires minimum effort in conversion. Thus, it helps in optimizing the cost of development.
2. Focus on Essential Features
It is not unerring to include features that either look familiar or appealing. Nor does including too many features stand out as a great success for your converted output. These things can translate to only one outcome, which is augmenting the cost to a significant height. The best thing you can do is to assess your project needs, what your actual requirements are, which features can help you accomplish them and which don’t, prepare a list of them, and then move ahead to including the vital and certainly right features for your project. Including only essential features will help optimize the cost and offer a decluttered look to your web presence.

3. Choose the Right Service Provider
The market is occupied with various competitors, and sometimes, finding the right PSD to HTML conversion service provider can be difficult. While taking this substantial step, you must perform in-depth research on the expertise of every developer or agency you contact. Read reviews also to ascertain how collaborative, budgetary, and skilled they are. This will ensure your investment won’t plummet as you hire the right agency for your project. The right team will assist and guide you on how you can optimize the cost of development.
4. Ensure Clear Communication
An unclear definition of what you want can create confusion, which results in taking steps that are not valid to the purpose, augmenting effort and cost. Instead, while assigning your project to the design-to-code service provider, provide a clear overview of your needs. This helps them understand your vision and shape their efforts in the right way to accomplish what you require. Also, ensure to offer detailed Photoshop files with clear instructions. The more details you include in your files, the easier it is for experts to start and complete the conversion process.
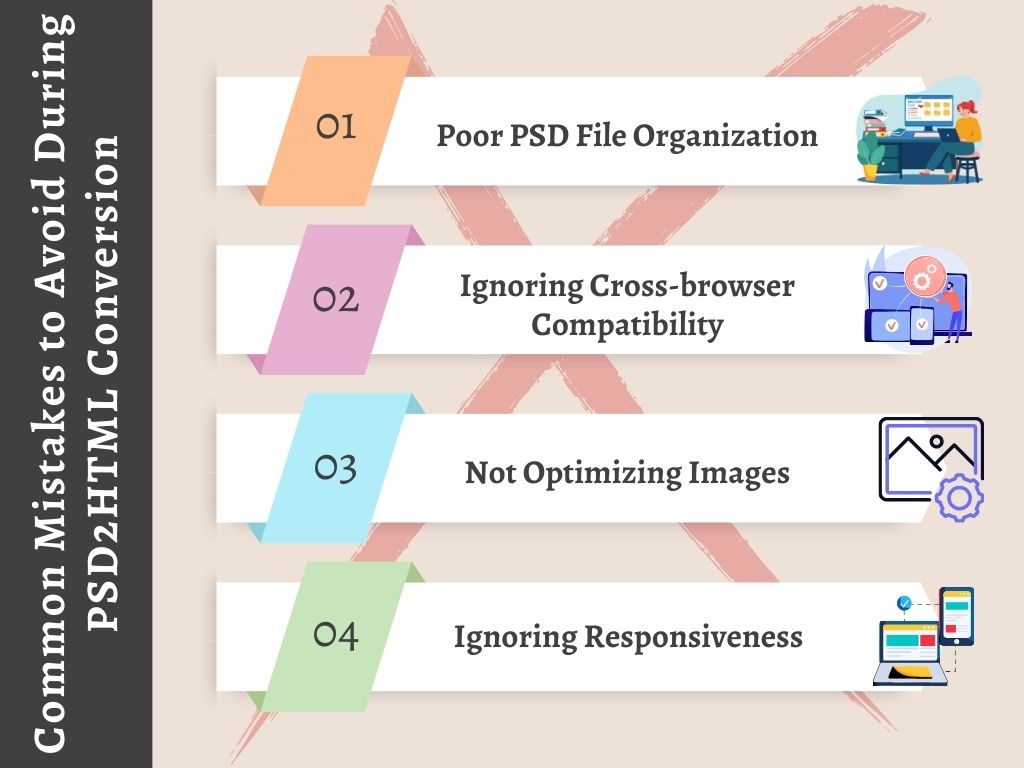
Common Mistakes to Avoid During PSD to HTML Conversion
Mistakes are evident in the process, but it is wise to avoid them. While building or converting Photoshop files, it is wise to avoid conversion or design-precise issues. Also, how to PSD to HTML conversion translates business-specific benefits. Take proper consideration of what benefits this conversion offers to help you avoid mistakes.
1. Poor PSD File Organization
Improper organization of Photoshop files is one of the natural causes of the impact on development costs. Preparing a PSD file and handing it over to HTML developers with less information or improper management is not ideal. It can significantly raise the work they would do, further increasing the conversion cost. Instead, the perfect practice is properly organizing the design files by clearly naming the layers and groups to simplify the process. Logically organize all the essential elements of a website, like header, body, sections, and more. Moreover, you can also denote different features and functionalities using the color-coding method for better understanding.
2. Ignoring Cross-browser Compatibility
A website’s ability to work on different browsers is essential for a good user experience. However, problems emerge if this vital aspect is ignored. Every browser has its way of rendering content. While converting, you can use a CSS prefix for older browsers (if required). You can also utilize a CSS framework to precisely handle the cross-browser issue. Moreover, testing on every browser like Safari, Chrome, Edge, and more to ensure consistent functionality and appearance.

3. Not Optimizing Images
Unoptimized images can significantly slow your website, increasing bounce rates and decreasing search engine rankings. Hence, while converting PSD 2 HTML, you must utilize all the best practices to speed up your website. One of these is image compression, which ensures you properly use it to reduce your website’s loading speed.
4. Ignoring Responsiveness
A design-translated website can face issues with responsiveness. Avoiding this at the front can later increase the work of HTML developers because, in the end, you require a responsive site to cater perfectly to every user’s needs. If the work increases, the graph of cost automatically rises. Hence, it is wise to implement techniques or design a site that considers the importance of every screen size.
Experience Unequaled Expertise in PSD to HTML Conversion With CSSChopper
Design-to-code conversion requires precision, expertise, and experience to complete a project under budget. Here, working with a prominent company like CSSChopper can help you. With years of experience translating pixel-perfect websites, our team has covered every project within a set deadline and budget.
Our veteran web developers craft a unique strategy for each client’s requirements, ensuring clean, well-validated, and lightning-fast code. We also thoroughly test the code on different browsers and devices to ensure it works well without raising the development cost. Our team ensures that every code we write meets 508/WCAG requirements to ensure visitors easily use your site.
Categories
Recent Posts
Popular Posts
- How to Choose a Reliable Offshore Development Partner?
- Transforming Web Development with HTMX’s Declarative Approach for Dynamic UIs
- Why Your Conversion Funnel Needs a Composable Commerce Solution?
- How to Outsource Web Development in 2025: Complete Guide
- What are the Top Web Development Trends for 2025?