- List Of Few Amazing Google Font Pairings:
- Ultimate Google Fonts Pairings
- Go through the best Typefaces for web designing
- Some best Google fonts combination
- Here comes more Google Font Combinations in the list
- Best Google Font Combinations
- Let's Discuss another set of Google Font Pairings:
- Here comes more Google Font Combinations in the list
- Best Google Fonts for Great Typography
In this ever-changing time-zone, it is tough for the graphic designers to pick the perfect match of Google font pairings that work together in sync. They must run in harmony without being homogenous.
An ideal situation is when your eyes do not need to fight for attention. Also, a conventional rule states not to conflict, no matter how much concord or contrast.
There is a large box of typefaces and best Google fonts available for us that certainly make it difficult to make a valid choice.
Here, we are with the list of some dazzling Google font combinations that can help you produce beautiful results.
List Of Few Amazing Google Font Pairings:
1. Cinzel Bold + Fauna One

Cinzel Bold typeface works in compliance with the classical proportions. With an ancient touch of the Latin alphabet, it portrays a contemporary feel for a pretty appearance.
When used with Fauna One, a modern typeface, it gives clarity when composing paragraph composition along with a magnificent look in the headlines as well. With the soft and condensed structure, it gives low contrast strokes plus soft terminals to form traditional serifs.
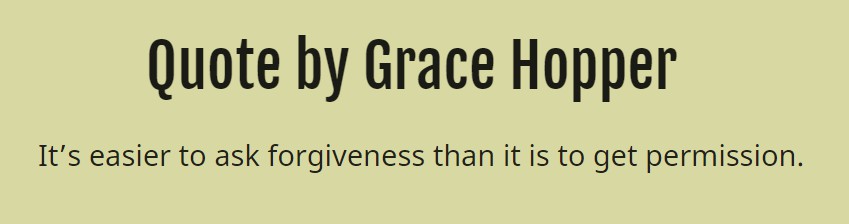
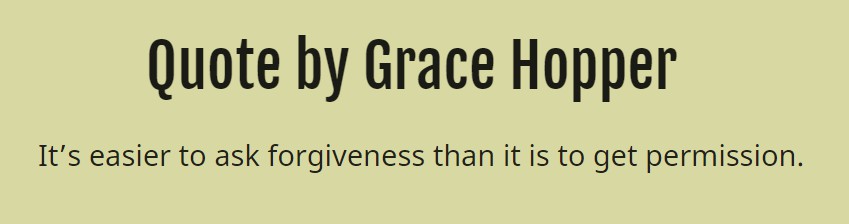
2. Anton Regular + Signika Light




























In Anton Regular, the digitized letterforms are reshaped to be used as a web font. You can see the use of its bold display font in modern web browsers. And, it beautifully combines with Signika Light for writing neat paragraph content.
Being a Sans Serif, Signika Light contains a gentle character and works best for the areas where you require clarity of the text. With tall x-height and low contrast, it gives the readability of the text in small sizes. It is a typical signage typeface that is inspired by the other typefaces such as Tahoma and Meta.
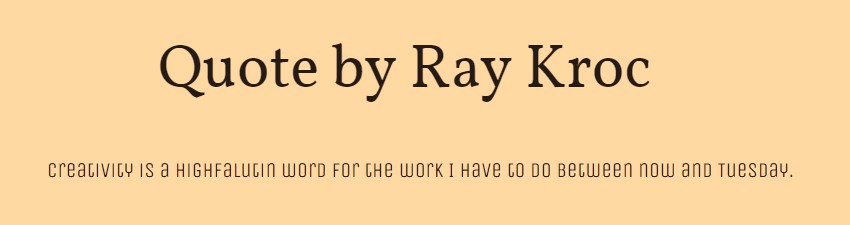
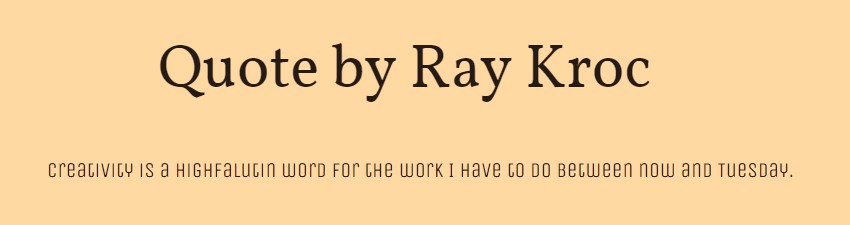
3. Patua One Regular + Maven Pro Regular
Patua One Regular slab serif text type is launched with a motto to give a good feel in small sizes. With low contrast and strong serifs, it creates a heavy visual impact. Likewise, the thick serifs are curved with a fine touch of flawlessness and gesture.
Maven pro regular acts as a good partner of Patua One Regular due to its unique curvature and flowing rhythm. It is a sans-serif typeface with utterly distinguishable and legible forms. It mixes the essence of the different style formats to get fits in any design medium. The modern design of Maven Pro is perfect for the web.
Ultimate Google Fonts Pairings
4. Shrikhand + Fanwood text


Shrikhand is an integral element of the Gujarati and Latin writing systems as being a Big, bold, and unapologetic display type. Its expressive and curvaceous feel gives it more marks in strong yet lucrative appeal.
The strong partnership of Shrikhand and Fanwood Text, a revival of Fairfield (the first typeface in the web) creates exciting results. The Roman and Italic styles of Fanwood text are slightly darker while being reduced in contrast for better readability in e-books.
5. Alfa Slab One + Gentium Book Basic


Alfa Slab One is designed with big serifs and extreme stem weight along with more stem contrast. Its beauty lies in the contemporary look with extreme black density.
Alfa Slab One is being paired with Gentium Book Basic to give a touch of clarity and engaging appeal. The latter font style format takes its form from the original Gentium design along with some additional weights.
6. Arvo Regular + Lato Regular


Arvo is a kind of geometric typeface that is ideal for screen and print. Its font flavor is neatly mixed to turn
Arvo is a geometric typeface that is ideal for screen and print. Its font flavor is mixed to turn monolinear to expand the legibility.
For better combinations, Lato Regular is the preferred name with Arvo Regular. The reason is the feeling of warmth due to the semi-rounded touch in the letters. Moreover, its strong structure offers a sigh of stability.
7. Libre Baskerville Bold + Nunito Regular


Libre Baskerville Bold is an appealing web font and we optimize for body text. A tall x-height and low contrast make it compatible to work for reading on-screen.
Nunito Regular, a well-balanced typeface superfamily, has 2 versions. It was initially designed as Nunito as being a rounded terminal sans terrific to display typography which was extended to a complete set of weights as a regular non-rounded terminal version.
Go through the best Typefaces for web designing
8. Rufina Bold + PT Serif Regular


Rufina Bold is a strong style format that combines the features of several typographic styles including the Bodoni forms that are found in the calligraphy of flexible tip pens. The high contrast works well in both text and headlines.
PT Serif Regular is a transitional serif typeface that is harmonized across metrics, proportions, weights, and design. Its reliable partner is PT Sans but it can also work fairly good with Rufina Bold to add strong appeal. It has humanistic terminals along with six styles of composition in the family.
9. Permanent Marker + Overpass Regular


With Permanent Marker, you can get the look and feel of a favorite writing instrument that makes it ideal for writing in the decent blogs.
Its beautiful pairing is apparent with Overpass Regular, which is a part of an Open-source font family. Overpass family has been sponsored by Red Hat and can be seen featured in around 22,000 websites.
10. PT Sans Italic + Bitter Regular
Despite having a touch of Rusian sans serif, PT Sans Italic has a contemporary look with distinctive features. The family has a total of 8 styles in general, namely, 4 basic, 2 captions and 2 narrows.
With a little variation in stroke weight, Bitter Regular is much thicker than other regular styles. Also, this gives intense color in paragraphs and makes it a perfect partner of PT Sans Italic. Each glyph has a brilliant curve quality framed in a pixel grid.
Some best Google fonts combination
11. Oxygen Light + Noto Serif Regular


The Oxygen typeface family works noticeably well in all the graphical user interfaces and devices. It is optimized for the FreeType font rendering system and can be used as a web font version of Oxygen. It has been used smartly in almost 590,000 websites.
The Noto Serif Regular can be assumed as a perfect partner of Oxygen Light as they work harmoniously for different languages with stroke thickness and heights in sync. Thus, with Noto, the web can be more beautiful with over 30 scripts to cover all the Unicode.
12. Raleway + Roboto Slab


Roboto Slab is a versatile yet classical Google font in style. Also, it renders amazing results when paired with the distinctive and bold Raleway in the form of clean and refined typography.
Raleway is a perfect name to define sophistication. It showers beautiful results when used as an all-caps headline for luxury items like Jewelry, Perfumes or Designer clothing. One can get a simple and approachable descriptive text when it works in sync with the Roboto Slab.
Both of these Google font styles can be used interchangeably. So, it is good to use different weight variations in the headlines and body text to decide which pairing captures your brand the best.
13. Alegreya + Lato


Alegreya font gives a friendly and earthy feel where you will get what you see. In this way, this proves that there is no pretense about its personality. Its partner Lato exists among the all-purpose best fonts in Google’s library.
When worked together, they both create outstanding, pragmatic and easy to read results with utter excitement. Likewise, this duo works perfectly for the small local businesses like cafes, and even to the professionals who remain desperate enough to deliver a cordial touch to the clients’ design.
Here comes more Google Font Combinations in the list
14. Archivo Black + Judson


Meet with the team of Archivo Black and Judson to render a robust and bold view with a touch of elegance.
Here, we can use a heavy sans-serif for headlines while a more delicate serif font for the body.
15. Amatic SC + Josefin Sans


This combo works perfectly to match the needs of the artistic people. Consequently, the rare partnership is not a piece of work for everyone as the whimsical nature of both these style types creates stand out results.
In conclusion, this duo fits well for entertainment-related design projects with a warm and modern feeling.
Any passionate artist, musician or entertainer can outreach his unique personality with these two active Google font types. In this manner, the overarching tone and subject matter in this intermingle might also work especially for a niche blog.
Good advice is not to use Amatic SC in your main body text because by doing so, you will drive your readers insane.
16. Six Caps + Archivo Narrow


Six Caps font is quite condensed with a tight display format. So, people prefer it as a stripped-down and normalized edition of classic grotesque display letterforms.
Hence, the basic motto of developing Archivo Narrow was its simultaneous use in print and digital platforms to mark highlights and headlines. Also, this font works for high-performance typography with the strong inherent technical and aesthetic characteristics.
Best Google Font Combinations
17. Falla One + Noto Sans


With less versatile nature, Fjalla does extremely well to create eye-grabbing headlines. Further, you can use them with an utter variation like small or large, lowercase or all caps; the letters meant to be hypnotic.
Noto Sans is a truly universal Google font that works without formatting errors in any language for the users across the world. Also, the font’s aesthetic is equally versatile like its utility.
Noticeably, you can see this Google font combo in blogs or landing pages along with long bodies of text where you can use noticeable subheadings to break up the content.
18. Unica One + Vollkorn


Unica One has a funky style that becomes a headline when used as all caps. Likewise, Vollkorn is a font reminiscent of classical literature.
When both of them used together, they give amazingly beautiful, contemporary and impactful outcomes for the users. So, this is the reason for their huge popularity and wide acceptance.
19. Open Sans + Oswald


Open Sans, a humanist sans serif typeface appeared with upright stress and open forms that intended to give a neutral yet friendly appearance. Therefore, we can optimize for print, web and mobile interfaces. It showers excellent legibility characteristics when used in its letterforms.
No matter font-weight comes noticeable or caps kept on, Oswald is perfect for headlines. Hence, this ultimate Google font pairing brings you the timeless feeling of elegance and refinement.
Let’s Discuss another set of Google Font Pairings:
20. Abril Fatface + Roboto


When Roboto comes together with Abril Fatface, they make a highly fashionable and chic combination.
From the author’s perspective, the thin serifs and clean curves lead to a refined touch for the typeface that gives an elegant appearance to any headline.
Similarly, Roboto secures its place as a partner to equilibrate the Abril’s personality and gives a stylish yet modern balance.
Here comes more Google Font Combinations in the list
21. Archivo + Open Sans


It is a pretty mix to shower a vivid, shiny and bright results to the youthful and cheerful agencies.
Pick Archivo (weight 500) for the headings and Open Sans (300 weight ) for the body to create amazing results.
22. Playfair Display + Source Sans Pro


Playfair Display font expresses an old charm yet having a modern twist. Thus, it adds a personal touch to the elements including a tagline or product description. Especially, its currency symbols make it a perfect choice for a product or service with luxury and appearances.
Likewise, Source Sans Pro keeps the text grounded with a modern and clean presentation while creating an intriguing yet relevant combination. Here, things come further into the future.
Best Google Fonts for Great Typography
23. Poppins + Syntony


Syntony stands as a classy sans serif typeface and equipped with a square structure along with a smooth stroke modulation. Especially, it works extremely good for long passages of text and any text has a calm and clear feeling.
Poppins is a newbie among the conventional types of the geometric sans serif fonts. Consequently, these typefaces have been a popular design tool since inception in the web world. As a result, the duet works perfectly for almost every type of business, blog, landing page, our web app.
24. Montserrat+ Merriweather


Montserrat is a pretty lovable Google font among the designers due to its versatile yet simple nature. Furthermore, when combines with Merriweather, then it gives a contrasting style and easy readability.
They both can work amazingly even if you interchange them as headlines or paragraph text.
This beautiful combination is a pretty mix of modern and classic design that gives support to several businesses.
25. Pathway Gothic One + Cardo




























Cardo secures its place in large font type for the users specialized as in classicists, linguists, medieval specialists, and biblical scholars. Also, it works well for the documentation and other extensive publications. Most noteworthy, there is a large variety of text figures, punctuation techniques, and ligatures.
Pathway Gothic One is a stylish Google font that outlays a pretty compressed design. As a result, it gives an attractive appeal for typesetting and typography experts. Finally, The result of mixing both two fonts creates amazing results.
SOME FINAL TIPS
The above Google font combinations are deadly for sure, but above them, few tips are important to follow. Therefore, the primary idea that can do wonders is to use different fonts within the same overarching family of the typeface. Thereafter, the result will be a ready-made range of styles, weights, and classifications.
In this list, another essential trick is to pair the contrasting typefaces because similar typefaces might conflict.
So, last but not least lesson is to pair the type sub-categories. Finally, this adjoining will create highly exciting and strong combinations.
Tags
Categories
Recent Posts
Popular Posts
- How to Choose a Reliable Offshore Development Partner?
- Transforming Web Development with HTMX’s Declarative Approach for Dynamic UIs
- Why Your Conversion Funnel Needs a Composable Commerce Solution?
- How to Outsource Web Development in 2025: Complete Guide
- What are the Top Web Development Trends for 2025?