The web designing world of today is full of innovation and unique ideas to improve running web designing trends each day. One of the biggest advantages of the designing arena is its flexibility to add something interesting and fresh for the extraordinary results.

Advancement is actually the need of the era to sustain long in this competitive marketplace. This is the reason that new web designing trends and tactics are emerging rapidly to make a website tempting enough so that it can lure the customers and in turn contribute in its success.
The imaginative and out of the box ideas are like icing on the cake that add more points to the growth of any business and help them walk ladders of success. To add them in any web design can improve the growth rate in terms of revenues, sales and traffic.
Striking Web Designing Trends of 2017
Explore the below list containing few of the striking aspects of web designing that are leading the internet arena-
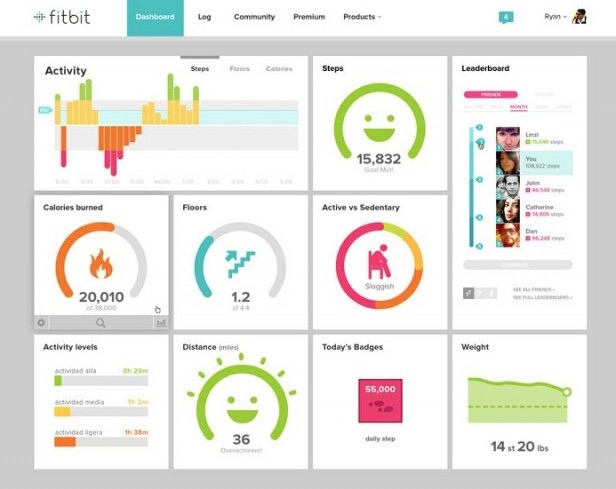
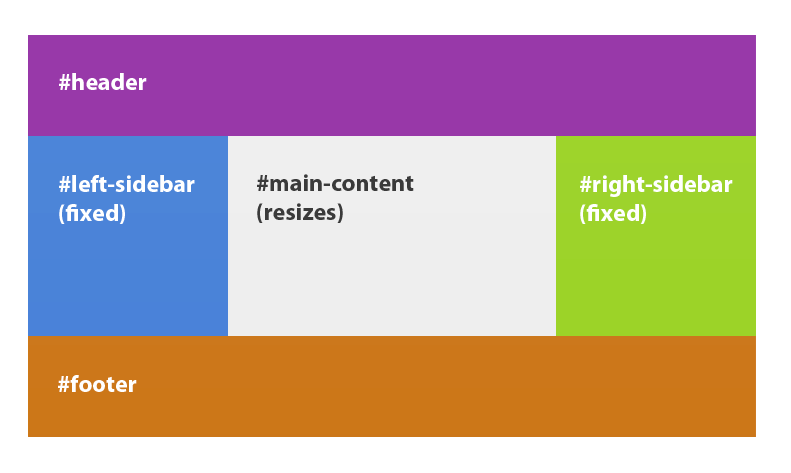
Modular Design
Modular design is attracting the crowd in 2017 as a foolproof method to create a clean, accessible website to keep audience engaged in it. An unexpected ripple effect can be produced when you hover with your cursor over the dividing edges across the modules.

(Image credit: marketingfacts.nl)
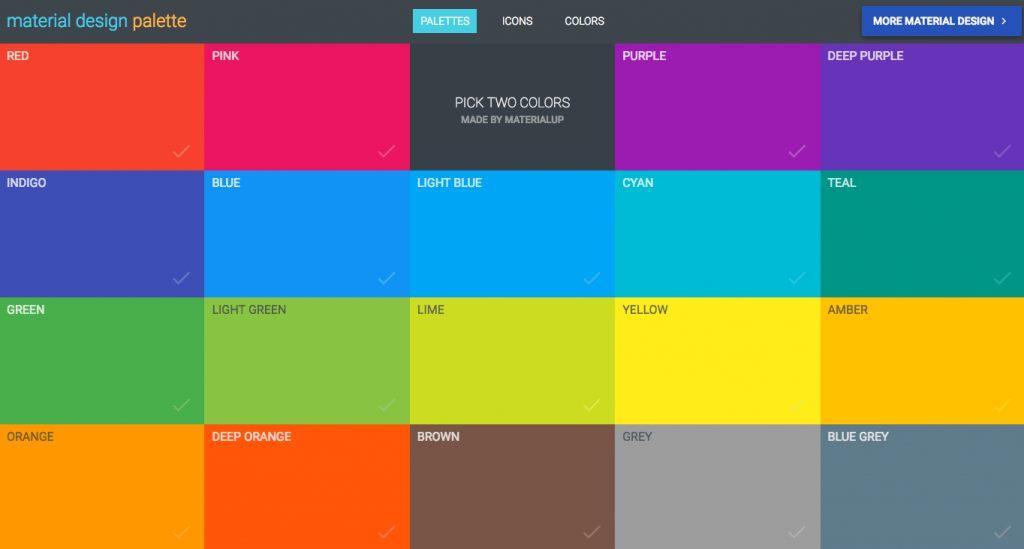
Color
Color selection is a prominent feature of the today’s web design patterns that can influence thoughts, emotions and conversion rates of the visitors. The popularity of material design concept by Google has also resulted in giving guidelines about bright and bold color usage.

(Image credit: materialpalette.com)
Cinemagraphs
The cinemagraphs are gaining huge popularity because of their visually striking effect, which are still photos with continuous moving objects. They can be either in the form of a GIF file or a video where the size will increase gradually for a rich-quality cinemagraph.

(Image credit: worldwebtechnology.com)
Creative and Bold Typography
The use of creative and bold typography is in trend among the developers to generate some extraordinary results. The typefaces are used to generate more creative results with much space screen intrusion. Combining video and typography altogether is a new approach to produce a classic and stylish website.

Microinteractions
Microinteractions are some specific small moments such as liking a post, filling a form field or sending a message where a user interacts with your site. The aim of microinteractions is to improve the UX and provide a positive feedback and guidance for the user.

Flexbox
Flexbox can be seen as a useful CSS3 layout mode which is best meant to work with page layouts with multiple screen sizes and devices to give more predictability and efficiency.

(Image credit: inserthtml.com)
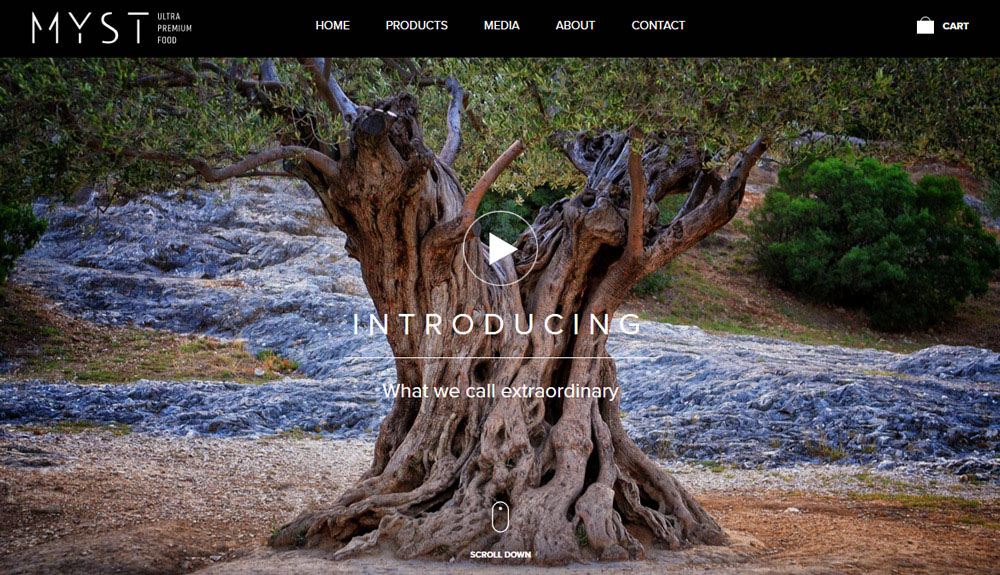
Video with Sound
Watching videos becomes more popular with its expansion in the form of a complete video on the homepage with sound display. It is not primarily auto-play and contains an optional toggle button for sound on and off. The best results can be found with a proper mix of right video and sound content.

(Image credit: myst.gr)
Improved Parallax Effect
The mouse-based movements become more impressive with the fancier parallax effects in today’s innovative designing trends. A more layered design with intensive real feel on the screen will be loved by great number of users.

Simple Homepage
The heavy homepage styles were popular in traditional days. Today is the time for the design that showcases only one or two word to put on the first screen. Moreover, with the increasing impact of the SEO techniques, the scrolling habits are also changing drastically to get plenty of information available below the page scroll. It is suggested to make a packed-design with content available on the scroll.

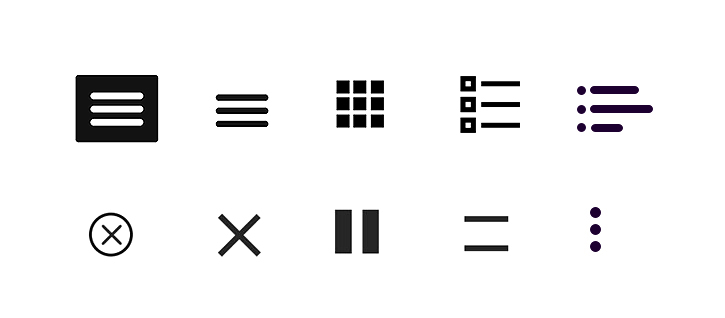
Navigation not Always on Top
As the time is changing really fast, navigation is not supposed to be put always on the top of the page. The menu can be moved to side or bottom of the pages in hidden or pop-up styles. But, at the same time, think closely about the user patterns as well to check whether it is easy to find or not.

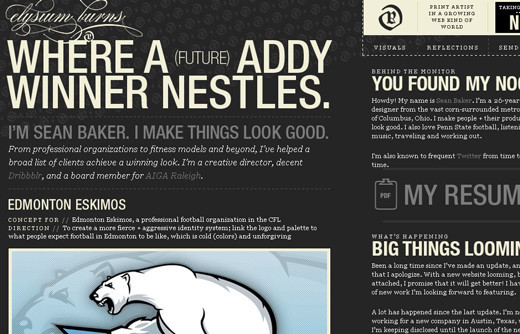
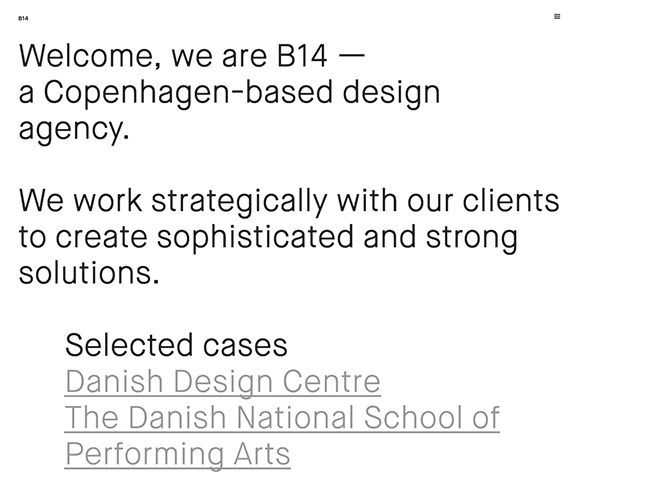
Simple Text
It is another good approach to allow a straightforward text to inform the visitors about their company. This can be achieved by cutting out images and prominent navigation sectors together. A simple text is a fresh and cluttered approach to showcase information.

(Image credit: b14.dk)
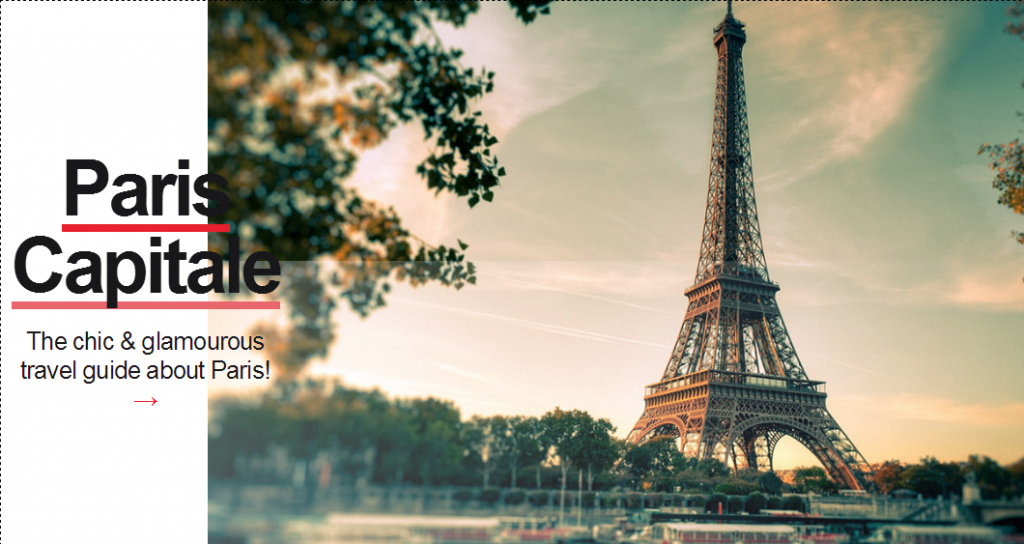
Overlapping Images and Text
In recent times, the blogs and portfolios are being introduced with the text that slightly overlaps the accompanying pictures. For some uniqueness, there is also a provision of standing out text with a colorful underline behind each title.

(Image credit: thibaultpailloux.com)
Ultra-minimalism Behavior
The classic minimalism has been transformed to an extreme level by only displaying the absolute bare necessities of a design. For example, to show few choice links to the social profiles and other information.

(Image credit: mathieuboulet.com)
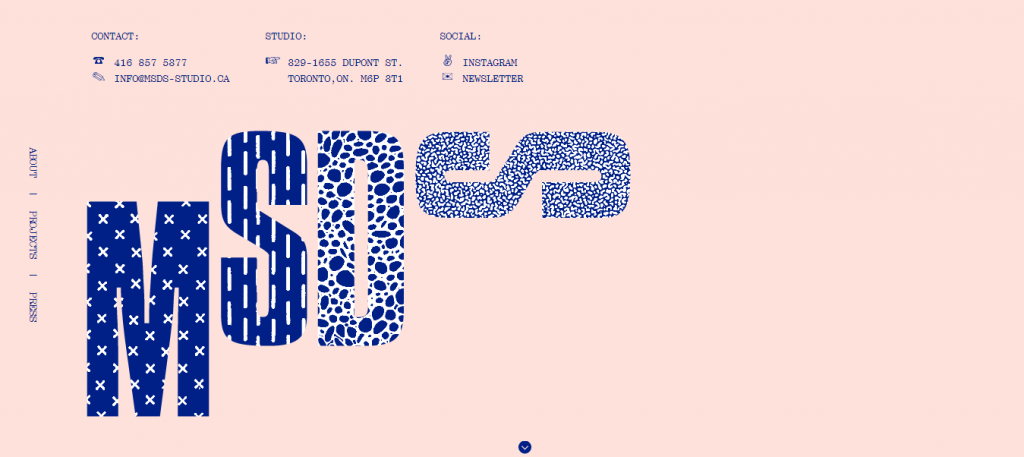
Geometric Patterns and Shapes
The peculiar design shapes and patterns are becoming more familiar among the crowd to add some sort of flair and spark in it. This can be done otherwise by the flat and material design. The patterned letters on the homepage is a good habit in this context.

(Image credit: msds-studio.ca)
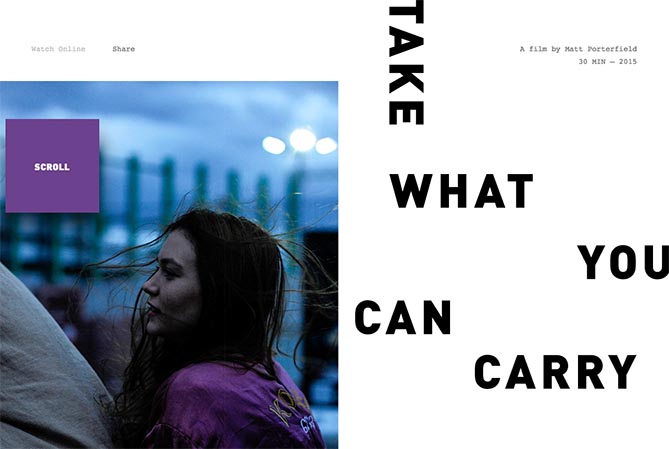
Combining Vertical and Horizontal Text
It is not necessary to always put the text in the basic horizontal alignment. In this context, to place the text in vertical manner is mandatory in order to add some sort of uniqueness in layout and dimension. The horizontal and vertical text alignment can add tremendous beauty to a very simple page.
The aforementioned factors are of a great help in beautifying a website with tempting appearance and premium features. It entirely depends on the kind of website and service that it offers, which will decide the structure of a website by evaluating how many pages and categories are required.

(Image credit: takewhatyoucancarry.com)
Final Gist
Success is all about growth especially when you are associated with the web designing. The overall appearance of a website is the key to success for any business and it sets you apart from the niche competitors so that you will be the best among all. CSSChopper is one of the prominent web designing and development company in India that follows above-mentioned tips well to flourish your business and get more traffic.




