The first impression is the last, which is probably true with digital experiences. Quality matters, and its role is becoming increasingly vital today. Organizations are significantly investing in the quality of a web solution through UI/UX, functional, and cross-browser testing to ensure a flawless digital journey for their users. Quality Assurance is the key driver behind sustainable technology. On average, 40% of the companies allocate 20 to 30% of their budget to testing, and nearly 10% spend over 50%. This underscores the critical role quality plays in an organization’s success.
Web developers must test new and better technologies differently and with a fresh approach to enable seamless end-user experiences. Those who utilize a web solution expect an assurance of better quality. Organizations should focus on instilling a mechanism to help develop better web solutions. This is where cross-browser testing plays a pivotal role.
However, to ensure the efficient working of a website or a web application, one should cover all modern and legacy browsers, different devices, and screen sizes. Also, you can set up a specific in-house team to perform this action, but it can cost you more. Therefore, if you have a low budget, you can check out some of the outstanding tools to help you complete the testing.
What is Cross-browser Testing?
Cross-browser testing plays a pivotal role in verifying whether a website or web application is working at par on various screen sizes and browsers. Every browser’s way of Document Object Model (DOM) is different, which is why cross-browser testing is required. You must understand that if a website or a web application is working well on your computer, it does not guarantee that it will work precisely in smaller screen sizes or different browsers.

Thereby, you must ensure that a web solution works fine on all browsers and screens. You can do this through multiple browser testing or running your site on different devices.
Why are Cross-Browser Testing Tools Needed?
Sometimes, it can be challenging to render code on different browsers and devices, leading to potential issues like layout problems, security-related vulnerabilities, and broken functionality. Cross-browser testing tools can help you fix this. These tools can not only identify problems but also fix them before a product goes live. This ensures that users will have a seamless and better browsing experience. However, at this time, most people utilize different operating systems to browse and grab information. This can make cross-browser testing a difficult task for a QA team. Here are some challenges that a Quality Assurance team can face:
1. Operating System Variations
Every operating system, whether Windows, Linux, macOS, or others, has its unique rendering engine. If the code works optimally on Windows, it may render differently on macOS or any other system, leading to potential problems and inconsistencies.
2. Browser Compatibility Issues
Every browser, like Google Chrome, Firefox, Microsoft Edge, or any other, has a rendering engine that supports different web standards. This way, a code can be interpreted differently on every browser. For instance, a CSS property for a button’s hovering effect works on Chrome but does not work on Firefox, causing functional differences.
3. Diversity of Screens
Every screen size is different, and so is how we see a web solution on these devices. Whether mobile, laptop, computer, or tablet, every screen size and resolution is different than the other, which can impact the layout and functionality of the web solution.
A quality assurance team needs to fix these errors to ensure the web solution works optimally wherever it gets open. A team can utilize cross-browser testing tools to identify the problems, whether a web solution is causing OS variations, compatibility issues, responsive design challenges, or more. These tools can assist you in ensuring that your site or an application will be compatible with various browsers, devices, and operating systems.
Moreover, some tools can also provide features like debugging, automatic browser screenshots, bug logging, and more that can help a Quality Assurance team complete their task more precisely and optimally.
Benefits of Using Cross-Browser Testing Tools
Cross-browser testing tools can assist a team in performing better by quickly removing hindrances, resulting in a working web solution. Here are some of the notable benefits of cross-browser testing tools:
1. Simplified Interface
Anyone, whether well-versed in intricate coding or not familiar with it, can also access these tools. This is because of the simplified user interface and dashboard.

2. Easy Accessibility
These tools can be accessed from anywhere and at any time because they are easier to access on the cloud. This results in reducing the physical constraints like location and monitoring equipment. Moreover, these tools can assist in improving the collaboration between different team members in real-time.
3. Automate Cross-browser testing
These tools can assist in the problem of testing a web solution on different browsers separately by automation. This means that one is not required to test a website or web application on different browsers manually, resulting in saving time and effort. Moreover, good automation testing stays aligned with the latest browser updates.
Top Ten Cross-Browser Compatibility Testing Tools
It is evident that one gets confused when picking the right tool for his project needs because of the availability of various tools. We have handpicked ten of the best testing tools to get you out of the chaos and improve your project’s quality. Here are ten of the best tools for cross-browser testing:
1. Selenium
Selenium is an open-source but powerful cross-browser compatibility testing tool. It is best used by product managers, responsive web developers, and quality testers to automate the quality testing of web solutions. One can perform automated user experience and cross-browser testing, saving time and effort.
Why Selenium?
- It comes with browsers that are maintenance-free and have already passed the compatibility and functionality test.
- Provides good support for high-end scalability
- You can do parallel tests in various browsers
2. LambdaTest
It is an AI-powered cloud-based testing tool that helps improve the quality of a web solution. When you are looking to test web solutions at scale, this AI-first cross-browser testing tool can help. More than 2 million users trust LambaTest for its out-of-the-box features and capabilities.
Why Opt for LambdaTest?
- It allows one to perform real-time cross-browser testing to identify glitches or bugs at the earliest.
- It helps identify visual deviations through smart visual regression testing.
- During the testing of a web solution, this tool takes automated screenshots.
3. BitBar
BitBar is one of the finest cross-browser compatibility testing tools, and one must give it preference. This cloud-based testing platform is handy in performing quality testing for every browser and device. A web developer or one who indulges in QA testing, continuous integration, or development (CI/CD) can utilize this.
What Makes BitBar A Good Tool to Use?
- This testing tool provides numerous real devices, browsers, and OS configurations, enabling users to test a web solution on them, which automatically improves quality.
- BitBar provides test automation frameworks, making automatic cross-browser compatibility testing easier.
- Integrations into CI/CD enable continuous testing.
4. Ranorex
It’s an easy-to-use, power-packed cross-browser testing tool offering various features that help simplify quality testing. This tool allows you to scrape all your links, for which you can create a test using title or text.
Why Ranorex?
- You can create automated UI tests by using simple drag-and-drop options.
- You can also develop test cases that are easy to build and maintain.
- This tool incorporates test automation and reduces manual efforts.
5. Virtuoso
This testing tool has built-in AI/ML and NLP capabilities for completing web solution testing. It allows a tester to automatically import requirements and formulate a test structure based on them, resulting in functional end-to-end tests.
Why Use Virtuoso?
- This tool makes generating tests from the requirements easier before creating a web solution.
- You can create API calls for functional tests.
- This tool supports seamless integration with popular tools like GitHub or Slack.
6. Testim
A cross-browser testing tool backed by AI capabilities, it is more centric towards test automation, resulting in effort and time savings. It is a fantastic tool for organizations that want immediate UI-related bug fixing by focusing on the complex process.
Why Should You Utilize Testim?
- An intuitive user experience makes the test creation simpler and a lot easier.
- Its self-improving AI-powered stabilizers minimize flaky tests that take up so many resources.
- A web developer or a tester can point out the root cause and simplify the debugging process.
7. Testgrid
A low-code platform that provides out-of-the-box testing features that make it easier to perform web solutions testing on real devices on the cloud or on-premises. You can either perform manual or automated testing, depending on the requirements.
Why Use Testgrid
- One can seamlessly integrate the best Continuous Integration and Development (CI/CD) tools for faster software delivery.
- One can optimize a website through its performance testing capability.
- It allows users to test locally hosted or privately held web pages for seamless working without bugs.
8. Playwright
If you want to perform end-to-end testing, Playwright is the right platform for it. It excels in cross-browser testing, from legacy to modern browsers, ensuring your site or application works optimally on every browser.
Why Playwright?
- The Playwright tool auto-waits for elements before executing any action.
- One of the helpful tools in efficiently managing multiple context testing.
- This tool provides a comprehensive suite for efficient code debugging.
9. Marker.io
This tool helps improve the quality of your website or web application by capturing all the required details of the testing environment. Marker.io also speeds up cross-browser testing by directly sending each report and feedback to the project management software.
Why Marker.io?
- This software makes it easier for testers to report quality-related issues easily.
- Helps users to provide detailed feedback about the issues
10. Comparium
This tool makes it easier to perform cross-browser testing on different platforms. It takes screenshots of web resources on diverse browsers and operating systems and, as the name says, compares all the results in both manual and auto mode.
What Makes Comparium a Go-To-Tool?
- It auto-detects visual discrepancies and allows a responsive web developer to fix the highlighted area with the right approach.
- The testing tool supports all the latest and legacy browsers.
- It provides support for real-time testing, allowing a user to connect a preferred browser or device to check the working status of your web solution.
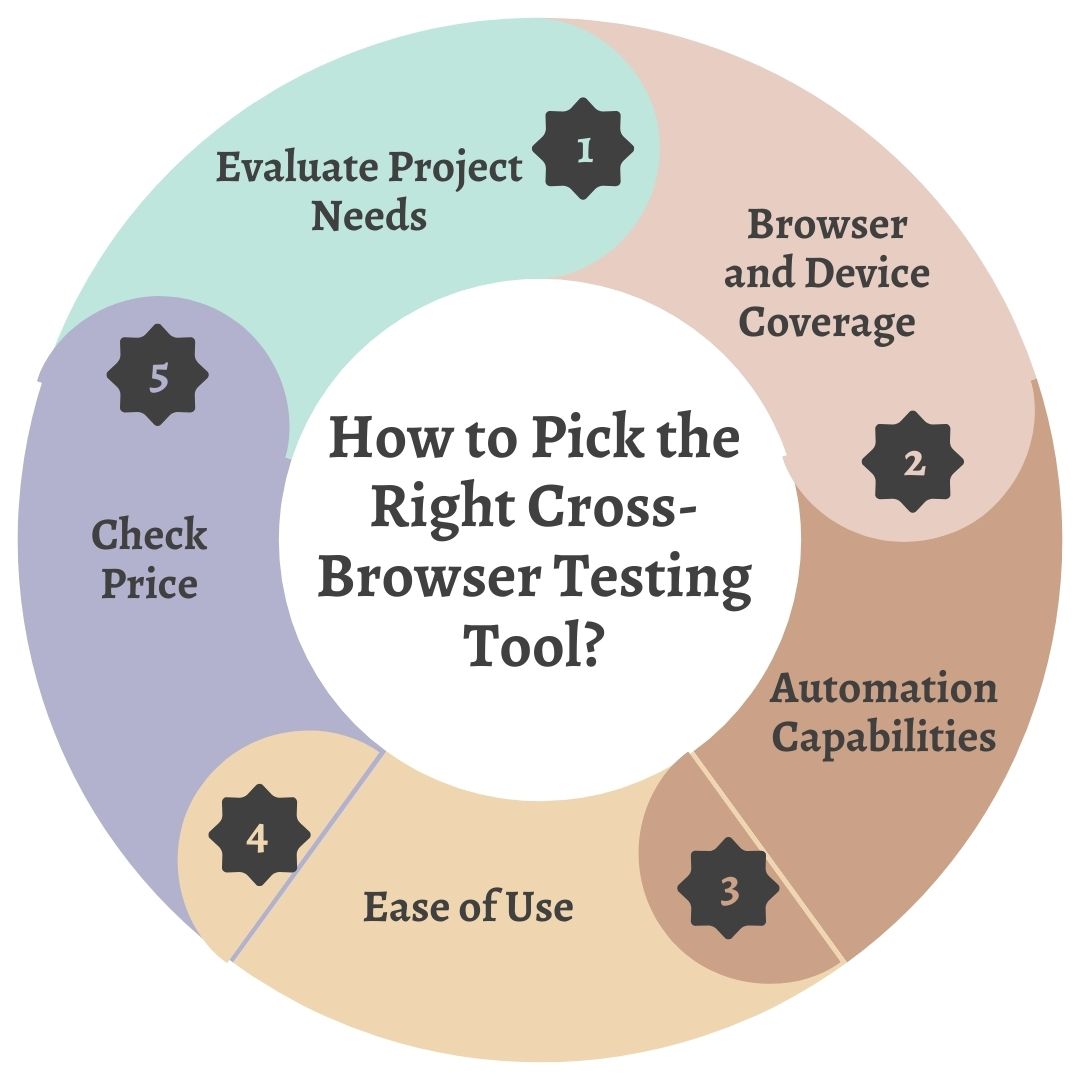
How to Choose the Apt Cross-Browser Compatibility Testing Tool?
You have understood why these tools are needed and what the benefits of using them are. Now, it’s time to find out how you can identify which cross-browser testing tools are right for your project. Here are some points that can help you find one:
1. Evaluate your Project Needs
You must clarify your requirements, which will assist you in finding the right cross-browser testing tool for your project. The ideal way is to document them and then gauge the tools. You can evaluate various aspects like:
- What features do you want to test on the tool?
- Which is your project type?
- What is the scope of your project?
These are just mere examples of what you can include in your requirements. However, it purely depends on your business and project type.
2. Browser and Device Coverage
After determining the requirements, you must ensure that a specific tool covers all browsers and devices. The ideal way to do this is to check the reviews of customers who have previously used it. Do not forget to check whether a cross-browser testing tool aligns with browser updates, screen sizes, and resolutions.

3. Automation Capabilities
A feature you do not want to miss out on is checking the tools’ automation capabilities. You can check whether the cross-browser testing tool provides a feature of automation testing and reduces manual effort. However, some tools might not have this feature. It is wise to perform in-depth research and choose a tool that provides this capability.
4. Ease of Use
You must give detailed attention to how user-friendly a particular tool is. This means that a specific tool must provide a user-friendly interface, which makes it easy to navigate and use. This will help testers with different experiences and skills.
5. Pricing and Scalability
Do not forget about the pricing of a cross-browser testing tool. Every tool has different pricing. Choose the one that falls within your budget and provides your project-related features. Also, consider the tool’s scalability. You can find this out by checking reviews of previous users to see whether a tool can scale with the testing requirements.
Conclusion
Quality assurance is vital in software development, and cross-browser testing is one crucial aspect. Every browser renders code differently, and fixing them before a web solution goes live is wise. Also, different devices, whether handheld or computer systems, have different screen resolutions, impacting a web solution’s UI and overall experience. You must consider cross-browser testing and the tools that help fix it. You can look for the tools mentioned in this blog based on budget, performance, and features. However, the market has various tools with distinctive functionalities and features, so choose the one that fits your budget.