User experience is of utmost importance for any business trying to create a website or web app. Front-end is what makes things visible on the screens, and it’s a crucial component of a site or web app. So, an intuitive front end is essential for a good user experience.
You need to pay much attention to front-end development for an engaging and user-centric website or web app.
Choosing the right web front-end framework is an important step toward this end. It even decides your success or failure. How? Front-end frameworks are handy in streamlining the development of websites or web apps.
As a result, selecting a framework that fits your requirements is vital for a successful front end. Also, if you have a design like PSD, Sketch, Figma, Zeplin, etc, you can use a framework to code your design.
Many services like PSD to HTML conversion will use any of these frameworks to build user interfaces.
With a long list of front-end frameworks, choosing the right one can be perplexing. Luckily, you have landed in the right place, as you can get a complete list of top front-end frameworks besides the necessary information.
Keep reading to find the top frameworks and ways to choose the best one for your project.
Let’s Summarize Front-End Web Development
The front-end and back-end are the two components that make up a website or web app. While the front end is where all the user interactions happen, the back end is responsible for processing the data.
The back end takes care of all behind-the-scene functionalities. This includes the logic of your web app or website as well as the database. Everything users see, from buttons, menus, links, and images to text, is part of the front end.
For a good user interface, you need to invest in front-end development. There are lots of frameworks to create a robust front end for your website or web application.
What Advantages Do You Get by Using a Front-End Framework?
A framework simplifies, streamlines, and expedites the development of a website or web app frontend. While creating frontend from scratch can be time taking and complex, frameworks make it easy with their ready-to-use components.
You can choose from the best front-end frameworks to quickly complete your web development project. If you want to convert your design to code (Figma to HTML), you can utilize these frameworks to create engaging websites or web apps.
These front-end frameworks are useful for design-to-code projects. For instance, you can use the Figma to HTML conversion guide for design-to-code conversion and use the frameworks for coding.
Here are some advantages of using top frontend frameworks for your web development project:
Fast development
Templates and reusable components in frameworks reduce development time. You need not build a web app or website from scratch; you will have prebuilt code to build on top of it. All in all, you need not start anything at the root level. There are components and features that you can use to build your website or web app.
A framework speeds up the development process as you can leverage the ready-to-use components it offers. You can also build custom components for your front-end project by working on the prebuilt components.
Reduced code
You can understand that working with a framework can save your time as well as reduce the amount of code. The frameworks offer a reusable components approach that breaks code into modules. These components can be reused anywhere in code once developed. So, the frameworks eliminate the need to create new code.
Efficient coding
Another advantage of using front-end frameworks is efficient coding. Indeed, these frameworks are useful for creating efficient web apps and websites. These frameworks come with optimized code that offers many benefits in terms of performance.
More options
Frameworks offer innovative elements and principles for front end development that allows you to create exceptional websites and web apps. These frameworks offer various front end development methods. There are more options related to layout and elements to build innovative web development solutions.

List of Most Popular Front-End Frameworks
Here is a list of the frameworks that are popular in front end development.
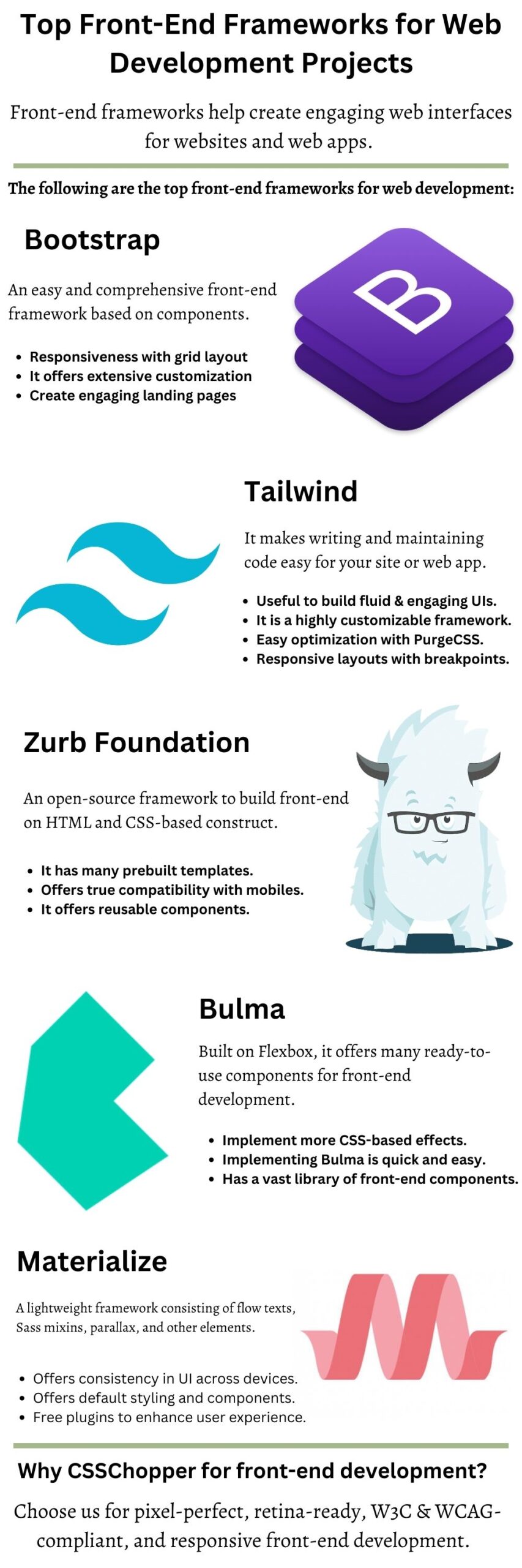
Bootstrap
If you want an easy and comprehensive front-end framework, which is free and open source, Bootstrap will be the right choice. Indeed, this popular framework is used for clean and quality code. It helps develop websites and web apps quickly.
Bootstrap eliminates the need to write a lot of CSS to save time. It’s an extensible, feature-packed, and powerful front-end framework. The latest release of this framework is Bootstrap 5.2 at the time of writing it.
This framework provides a lot of reusable pieces of code in HTML, CSS, and JavaScript. You can use this framework to build an engaging front end.
Pros of Bootstrap front-end framework
- Bootstrap helps you create highly responsive websites or web apps that you can do with its fluid grid layout.
- It provides extensive customization, and you can combine the customization with existing code for more impactful work.
- Bootstrap allows you to create landing pages that resonate with your audience.
- It is compatible with all modern web browsers and platforms.
- Bootstrap is popular, and it is even used by large companies like Apple.
Tailwind
It is one of the best front-end frameworks to choose from when developing websites and web apps. Tailwind or Tailwind CSS is a useful front-end framework for building fluid and engaging user interfaces. It boasts of being a utility-first CSS framework packed with many useful classes like Flex, Text-Center, Pt-4, etc.
Tailwind makes writing and maintaining code for your website or web application easy. You can eliminate the need to create custom CSS by using utility classes provided by Tailwind. With this framework, you can control the color, margin, font, shadow, etc, of your website or web app.
Unlike Bootstrap and Materlize, Tailwind CSS doesn’t offer fully styled components such as buttons, dropdowns, and navbars. Instead, various utility classes available with this framework give you a chance to build custom reusable components.
As a result, Tailwind offers more control and flexibility over what you can create for your website or web app. One of the top front-end frameworks you can use for your project, Tailwind offers numerous advantages.
Pros of Tailwind CSS
- It is a highly customizable framework, and you can do easy customization of color palettes, spacing, slicing, etc.
- Optimization can be performed easily with PurgeCSS. It can considerably reduce the file size by eliminating unused classes.
- You can freely create complex responsive layouts with Tailwind CSS. The framework uses a mobile-first approach. You can achieve a responsive layout with conditional breakpoints.
Zurb Foundation
Zurb Foundation is another popular front-end framework with a lot of benefits and features. It offers a good collection of HTML, CSS, and JavaScript and design patterns to build engaging web apps and websites.
As a responsive front-end framework, Zurb Foundation is suitable for developing mobile-friendly web apps and websites that can be customized as per your needs. This is a completely free toolkit with CSS and HTML-based layout constructs.
Zurb Foundation brings jQuery plugins, global CSS, common elements, and best practices into one framework. It is quite useful for user-centric front-ends with the right features for your website or web app.
Pros of Zurb Foundation
- It allows you to customize your website or web app without using other sites.
- Many prebuilt templates are available with Zurb Foundation built with the grid system that can be easily downloaded.
- The framework offers true compatibility with mobile devices, and you can create highly responsive layouts that fit every small screen.
- You can customize the layout of your website or web app to meet the requirements of different devices or screen sizes.
- It offers reusable components like buttons, navigation, labels, drop-downs, and more.
Bulma
Bulma is an open-source, free CSS framework that offers many ready-to-use front-end components. You can utilize various components the Bulma framework offers to create responsive interfaces for websites and web apps.
You can efficiently implement CSS on web pages than pain CSS using the Bulma CSS framework. It is gaining popularity in front-end development and competing with well-known frameworks like Bootstrap.
It is built on Flexbox, which automatically adjusts an element’s width according to its parent element’s width on a web page. Using this framework, you can develop a highly responsive and engaging front end for your web app or website. Bulma is among the top front-end frameworks you can use for multiple projects.
Pros of Bulma CSS
- Bulma helps you save time in front-end development by implementing more CSS-based effects.
- Implementing Bulma to your code is easy and quick.
- With its consistent and intuitive coding, managing complex front-end projects is not a headache.
- Most things that a website or web app needs on the front end are easily handled by Bulma, with its vast library of user interface components.
- Bulma uses Sass CSS language, and it consists of around 40 .scss files. Each of these files handles different user interface components.
- It offers built-in responsive components because it’s based on Flex.
Materialize
Materialize or Materialize CSS is a front-end framework that is based on Material Design. It is one of the popular front-end frameworks for building responsive, fluid, and beautiful web user interfaces. With Materialize CSS, you can create engaging web apps and websites.
It is a lightweight framework and comprises elements like Sass mixins, flows texts, ripple effect animations, parallax, hoverable objects, and a lot more. It allows you to build web pages that render beautifully on various devices and web browsers.
Pros of Materialize CSS
- It offers consistency in user experience across various devices and platforms.
- Materialize speeds up front-end development as it offers default stylings and components that do most of the work.
- The use of the principles of Material Design, along with its elements, provides smooth user interfaces. The interface is incorporated with components and animation that provide more feedback to users.
- You can use it for multiple web development projects without writing a single line of CSS.
- Enhance user experience on a site or web app by using free plugins.
How Does CSSChopper Fit Your Front-End Development Requirements?
To date, we have delivered many successful front-end development projects thanks to our proven web development approach. Our developers are well-versed in the top front-end frameworks, including the ones mentioned above. With expertise in these and several other frameworks, you can rest assured of best-in-class front-end development services.
Our developers are proficient in front end frameworks, and they can meet your expectations with quality service. They can build engaging websites and web apps using these frameworks. We create quality and standards-compliant code. We can convert your design (PSD, Sketch, Figma, Zeplin, etc) to HTML/WordPress/Email Template/Drupal and more.
Here are some of our USPs in front-end development:
- Section 508 & WCAG-compliant websites
- Retina Ready user interface development
- Mobile-friendly development
- The user of Parallax Animation
- Masonry Layout
- Infinite scroll
- Pixel-perfect conversion of design to code.
- SEO semantic code
- Less/Scss/Sass CSS frameworks
To Wrap Up
Today, developing user-friendly websites is important to capture the attention of a large audience. And you can achieve this by developing a robust front end. There are many top front-end frameworks to choose from to build efficient and eye-catching websites or web apps for your business.
It is crucial to choose the right framework for your front-end development project to attain your goals effectively. We can work with various front-end development frameworks to craft appealing user interfaces for your website or web app. Our developers have a deeper understanding of these frameworks they have earned over the years of working on multiple projects.