In this fast-paced world, a single-second delay can negatively influence anything from conversion rates to page view count. Thus, it becomes quintessential for a business to develop a solid front end in order to stay competitive. This makes it easier for users to find and take the desired action, leading to increased leads and revenue.
Now, you must be wondering, how can you develop this? Which is the right framework to get it done? All these questions are worth considering, but deciding on which front-end framework to choose is challenging with various options. There are various frameworks and libraries that allow a business to build an appealing front end, but among those, ReactJS is one of the tops.
This robust JS library is capable of creating outstanding web solutions due to its component-based architecture, component reusability, and strong developer community. It offers a streamlined and efficient approach to building modern, high-performing web solutions. But this can be efficiently done when you partner with the right ReactJS development company for your project.
ReactJS Overview
As a powerful and open-source JavaScript library, ReactJS has become one of the most used and sought-after front-end web development technologies. Whether to develop a web application or rich user interfaces, this front-end library eases the process. Simply put, it’s a declarative, efficient, and flexible open-source JavaScript library for building fast, simple, and scalable web solutions.
It empowers developers to build user interfaces using components that have the ability to manage their states autonomously, streamlining the creation of intricate and dynamic UIs. As the component logic is in JavaScript code, passing rich data through a web app is easy and keeps its state out of the DOM. Hence, it doesn’t use any templates.
Benefits of ReactJS Development
Without question, ReactJS is the second most used one on the list of top front-end JavaScript frameworks. Behind this unwavering popularity and usefulness, there is a bucket full of benefits of ReactJS in terms of web solutions development. Some of the main benefits are highlighted below:

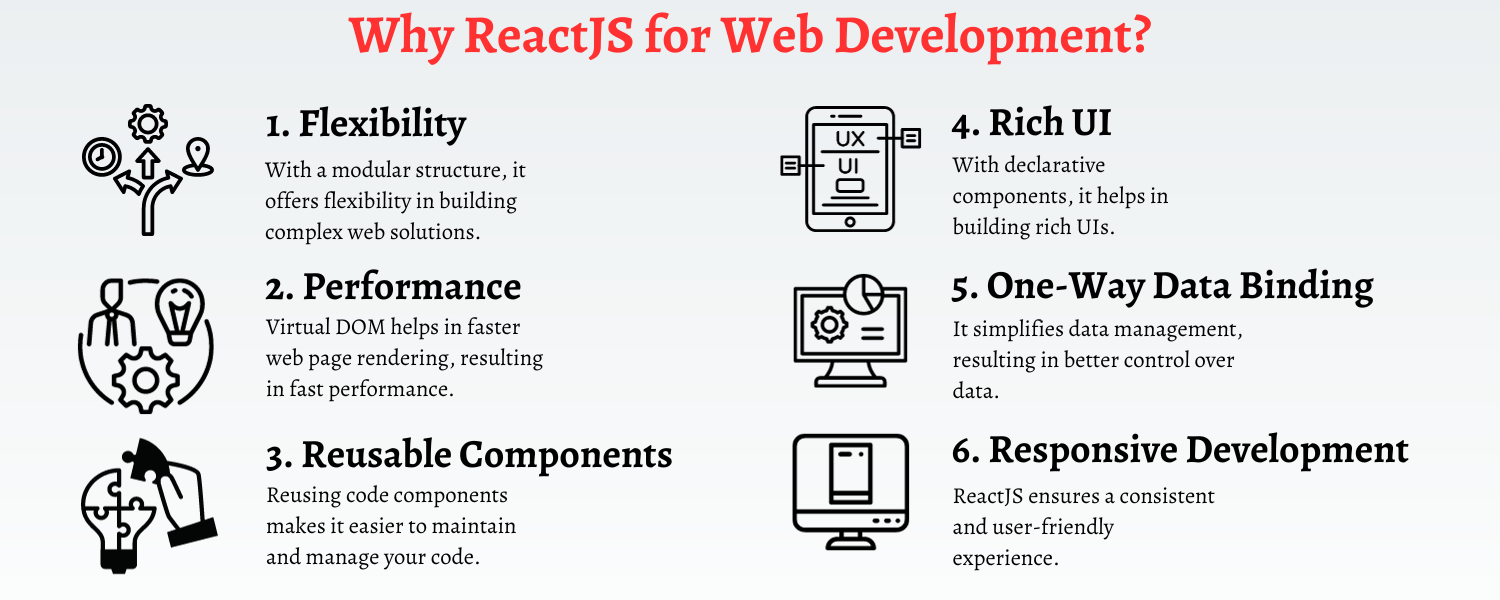
1. Flexibility
One of the benefits of ReactJS in web development is the level of flexibility it offers. Compared to other front-end frameworks, making changes in this library’s code is more manageable. This is all because of the modular structure, which also makes the maintainability of code easier.
A business can save a significant amount of time and cost with flexibility. As a result, they can develop customized solutions to meet their specific business needs. Moreover, React’s flexibility makes updating projects convenient and provides scalability.
2. Performance
By keeping performance in mind, this front-end web development library was created. The best part of this JS library is that it offers Virtual DOM, making server-side rendering fast., This makes the performance of complex web solutions faster than other front-end frameworks.
Virtual DOM improves user experience as web pages load faster because of quick page rendering. This allows a business to create large-scale web apps easier with ReactJS. But this process is quite as complex as it seems. Thus, partnering with a ReactJS development company can help a business develop a web solution with enhanced performance.
3. Reusable Components
One of the main pros of using ReactJS is its potential to reuse code components. It allows a React development service provider to create modular and maintainable user interfaces for your web project. These individual UI pieces play a vital role in building complex UIs. These components are designed to encapsulate specific functionality and appearance, making managing and maintaining your code easier.
4. Rich User Interfaces
The user interface is crucial for any successful website or web application. Hence, at the time of front-end development of your website or web app, choosing the proper framework or library is essential.
ReactJS is a powerful front-end JS library that allows you to create complex and rich user interfaces. It provides declarative components that help in producing high-quality and functionality-rich user interfaces.
Moreover, ReactJS first updates the Virtual DOM and then writes to the actual DOM when it comes to manipulating content. Hence, the complete DOM is updated instead of changing DOM elements, making web apps or websites fast-performing.
The library is best suited to creating engaging websites or web applications with an enriched user experience.
Why Should you opt for ReactJS Development?
From providing an easy way to create web applications with a lot of functionality at once to creating dynamic web pages, ReactJS offers a multitude of reasons to opt for the purpose of web development. Below are some of the major reasons illustrated:
1. Rapid Development
ReactJS facilitates rapid web development like no other. It streamlines the process of creating complex web applications by breaking them into smaller, reusable components. Developers can build user interfaces more efficiently, saving time and effort in the long run. With a vast ecosystem of pre-built components and libraries, ReactJS makes it possible to swiftly bring your ideas to life.
2. Native Development
ReactJS, with its supplement, which is React Native, enables a business to develop cross-platform web solutions. A ReactJS developer can reuse a significant portion of their codebase for web and mobile applications, reducing development time and effort. This makes managing a consistent brand image and user experience easier across different platforms.
3. Component-Based Architecture
One of the core strengths of ReactJS is its component-based architecture. Developers can create independent components for different parts of a web application, making it easier to manage and maintain code. This modularity enhances collaboration among development teams and ensures code reusability, resulting in faster development cycles.
4. Quick Page Rendering
Efficient page rendering is crucial for delivering a seamless user experience. ReactJS utilizes a virtual DOM (Document Object Model) to optimize page rendering. Unlike traditional web development frameworks that update the entire page when data changes, ReactJS only updates the specific components that need modification. This approach significantly reduces page load times and enhances overall performance.
5. One-way Data Binding
ReactJS follows a one-way data binding approach, ensuring data flows in a single direction. This simplifies data management and reduces the chances of unexpected side effects within your application. Developers can maintain better control over data, making debugging and optimizing code easier.
6. Highly Responsive Web Development
In today’s mobile-centric world, responsiveness is paramount. ReactJS enables the creating of highly responsive web applications that adapt seamlessly to various screen sizes and devices. Whether users access your site from a desktop computer or a smartphone, ReactJS ensures a consistent and user-friendly experience.
7. Testing & Functionality
Testing is an integral part of the development process, and ReactJS also simplifies this aspect. It offers a range of tools and libraries that make unit testing and integration testing more accessible. With a well-tested codebase, you can confidently deploy your web application, knowing it will perform reliably.
What Type of Web Applications Can Be Built With ReactJS
As one of the most used front-end frameworks, ReactJS is capable of building a myriad of web solutions. These are as follows:
1. Enterprise-Grade Web Apps
Web application development enables a business to distribute its services and information to a larger audience base. This creates new potential for growth, cooperation, and innovation. Investing in the right JavaScript framework or library is vital. Compared to other frameworks like Angular.js or Vue.js, React stands out because of its powerful value propositions for enterprise-scale web applications.
This front-end library is capable of building enterprise-grade web applications because of its component-based architecture. How? Since it works on component-based architecture, it breaks the complex web solution into smaller pieces, making it easy for the ReactJS development company to build enterprise-grade web applications.
2. Single Page Applications
Single-page web applications dynamically update the content on the web page by loading a single HTML file. React is a very handy JS library when it comes to developing SPAs. It provides the necessary tools to create a fast-performing and efficient single-page application. This is an effective JS library for developing SPAs with intuitive UI and excellent features.
3. Progressive Web Apps
Progressive Web Applications have become one of the most-used web applications because of their fast performance, app-like experience, and offline capability. ReactJS offers excellent support for developing a robust PWA.
4. Complex UIs
This front-end library is the right option for developing complex user interfaces because it allows a ReactJS developer to reuse components optimally. This means that developers can create reusable pieces of code that can be used repeatedly, saving a lot of time and effort. Also, it is very efficient at handling data changes, which is important for complex interfaces that need to be updated frequently.
Real-World Use Case Examples
There are many real-world examples of web applications and applications developed by leveraging the power of ReactJS. This effectively highlights the versatility and flexibility of this front-end library. Let’s examine some of the premier use cases of ReactJS.
1. Facebook
Facebook created this front-end library, so it should not be surprising if the social media giant uses this. Its ability to manage dynamic data changes and information in real-time suitably fits the needs of this platform.
2. Netflix
Netflix, the most popular movie streaming service provider in the world, has also utilized ReactJS on some of the pages of its website. For delivering a fluid user experience, its capability to dynamically update the content proved helpful in managing the large volume of user interactions.
3. Airbnb
It’s a well-known platform for international travel and holiday rental services. Airbnb uses React to develop the user interface of its website. The speed enhancements and reusing components ensured a smooth booking process for the customers.
4. WhatsApp Web
For the web version, this JavaScript framework is used by the well-known messaging application WhatsApp. With its virtual DOM and quick updates, it is evident that the messages are displayed and transmitted in real time without sacrificing efficiency.
5. Instagram
Another social media giant, Instagram, also uses React for its online platform. The component-based architecture of this front-end JavaScript library makes it possible to create reusable components, which is integral for this platform.
ReactJS and the Future of Web Development
ReactJS is a well-known and the second-most popular front-end development technology utilized for web development. This is because of its various advantages, including a declarative user interface, efficiency, and flexibility.
The future of this JS library is bright since Facebook is constantly adding new features and improvements for better performance. There is also a large and active community of ReactJS developers who are constantly contributing to the ecosystem. Here are some of the ways that ReactJS is likely to impact the future of web development:
- ReactJS simplifies the process of building complex web applications through its declarative nature and component-based architecture. This can create small, reusable components that can later be combined to form larger, more intricate web solutions.
- It will make web applications faster and more responsive. ReactJS’s virtual DOM and efficient rendering algorithms make web applications quick and responsive. This is especially important for mobile and web applications, where users expect a smooth and seamless experience.
- ReactJS will make it easier to build cross-platform applications. React Native is a framework that allows developers to build mobile applications using ReactJS. This means developers can write a single codebase for web and mobile applications. This can save a lot of time and money and make it easier to maintain cross-platform applications.
All in all, ReactJS is a powerful and versatile library that is likely to play a major role in the future of web development.
How Can CSSChopper Help You Develop Enterprise-grade Web Applications Using ReactJS?
You can stay competitive in the market by partnering with us. Our team of ingenious ReactJS developers will help you develop enterprise-grade web apps equipped with advanced features and functionalities. As a result, you will be able to increase your business’ revenue and client base.
CSSChopper, being a future-oriented custom React development service provider, will help you develop a modern enterprise-grade web app tailored to your business needs. With a decade-old experience in the industry, our team has provided cognitive solutions in diverse industry verticals like healthcare, logistics, e-commerce, BFSI, real estate, and so on.
Our React development services are well-aligned to meet the accommodating growth of your enterprise. We specialize in working as per the client’s domain-specific requirements to ensure the longevity of your web solution efficiently.