The technological world is advancing rapidly. New tools or technologies pop up in the market to provide efficient web development solutions. However, it is challenging to understand what you should choose for your web development project. JavaScript has been here for a long time, and it’s a premier technology for creating web-based solutions. Hence, the demand for JavaScript has never stopped but is increasing with the evolution of its frameworks, libraries, and tools.
If you are confused about this language, you don’t need to worry. JavaScript is extensively present on the web, and it’s not going anywhere soon. With the help of a JavaScript development company, you can get a feasible solution as per your project requirement.
Before moving further, it’s necessary to understand JavaScript’s role in web development. So let’s have a brief introduction to beginner friendly JavaScript language along with its benefits.
Introduction To JavaScript
JavaScript came into the market in 1995, and it has become the most commonly used and popular programming, scripting, and markup language.
Let’s look at some figures to find out the popularity of the JavaScript language.
- According to the Stackoverflow Developer Survey 2021, it has a vote share of 64.96%.
- JavaScript has been recognized as the most commonly used for the ninth time in a row.
JavaScript is an open-source programming language for developing web-based applications. It is lightweight and interpreted, making it quicker than other web development languages. JavaScript development services can embed this language with HTML, making it convenient to integrate with web applications.
It is a scripting language utilized to develop and manage dynamic web pages. In simple terms, anything that moves on your screen without requiring you to refresh your browser. With markup languages like HTML and CSS, you have an appealing site but don’t do much.
With JavaScript, the website gets life with additional functionality. It’s responsible for elements the end-user interacts with, such as modal windows, contract forms, and drop-down menus. Moreover, it develops things like interactive maps, animations, and video players.
As a result, JavaScript has become an all-purpose programming language that runs across many software applications. In recent years, JavaScript has been deployed on websites’ server-side (with Node.js), mobile devices (with React Native and Ionic), and desktops (with Electron).

Why JavaScript?
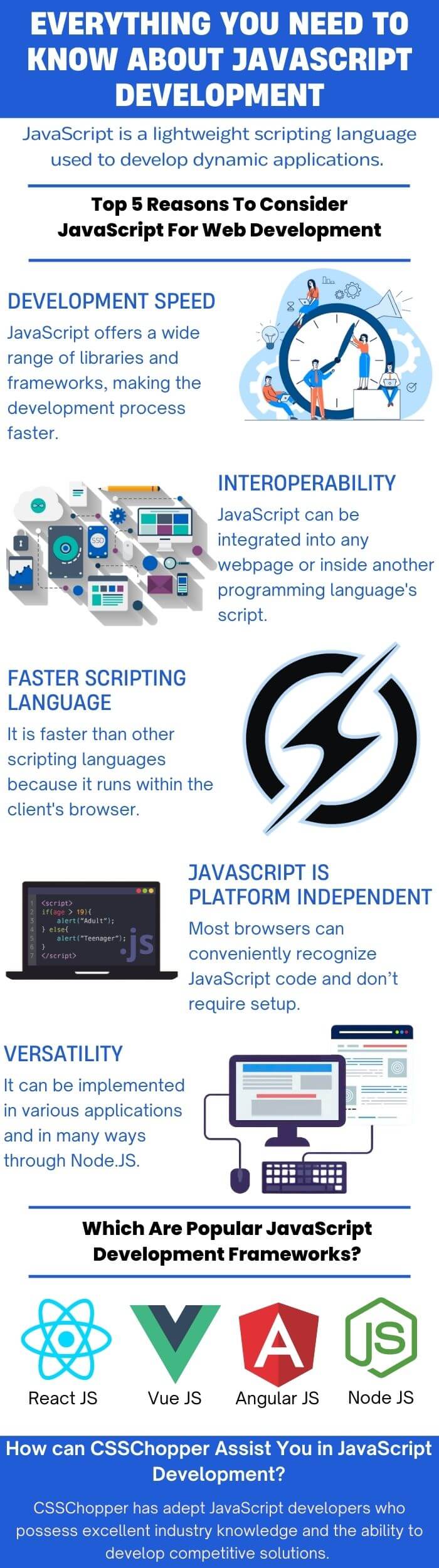
What makes JavaScript a popular scripting language is its advantages. Let’s know the top benefits of using JavaScript.
-
Speed of development
It is quick to develop websites with JavaScript due to its wide range of libraries and frameworks. Businesses can quickly scale their development team because of JavaScript popularity and wide usage. The team will be flexible as each developer can work in multiple codebases for products running on different devices proficient in the language they know.
-
Interoperability
Many developers prefer JavaScript when developing applications due to its compatibility with other languages. Web developers can insert it into any web page and inside scripts of different languages.
-
Faster Scripting Language
Due to browsers’ Just in Time compiler for JavaScript, it is no longer necessary to compile the code externally while running. It operates within the client’s browser, making it quicker than other scripting languages. It does not rely on resources outside the web browser, so it hardly slows down due to the lack of involvement of the backend.
-
JavaScript is a platform Independent
JavaScript is enabled by most browsers that can effortlessly understand and recognize JavaScript code. Technology like this does not require setup, and it can be accessed with no trouble. All you need to do is open your browser to edit different areas of a webpage.
-
Versatility
JavaScript can be used in a variety of applications and plays well with other languages. There are many ways to use JavaScript through Node.js servers. Suppose you bootstrap node.js with Express, use a document database like MongoDB, and use JavaScript on the front-end for clients. Developing an entire JavaScript app from front to back is possible using only JavaScript.
What is it Used For?
JavaScript is used in multiple areas, from the web to servers. Below is the shortlist of critical areas it is used in.
-
Web Development
JavaScript is generally utilized for developing web pages. It enables developers to integrate dynamic behavior and add special effects to the webpage. It is primarily used for validation purposes on websites. JavaScript assists us in executing complex actions and also enables the interaction of websites with visitors. The content in a document can also be loaded without reloading the page with JavaScript.
-
Back-end Web Development
Earlier, the implementation of JavaScript was limited to the front-end aspect of a web application. However, with the arrival of NodeJS, things have transformed as it is the overall backend JavaScript framework. And now, with the assistance of the NodeJS development company, you can create a backend structure also.
-
Web Applications
JavaScript gained popularity as browsers improved day by day, allowing developers to create robust web applications. Google Maps is a perfect example of this. In Maps, dragging the mouse is needed to view the details; a click on an image displays the details. JavaScript is responsible for these functions.
Read more: 5 Tips on How to Hire JavaScript Developers for Your Business.
What Are Its Frameworks and Libraries?
JavaScript frameworks are always in demand from the development community. Due to advancements in technology and the development process, more JavaScript frameworks are being developed than ever before. Also, check our detailed blog to know which framework is best for web app development. Here’s a list of the most popular JavaScript frameworks.
-
React JS
ReactJS is an open-source JavaScript library created by Facebook to develop a highly responsive interface. It is a front-end JavaScript framework that has surpassed jQuery. It is a declarative, component-based framework that indicates it can be reused for complex UIs quickly. Also, it is an SEO-friendly framework that uses virtual DOM to render content quickly. Detailed documentation, community, and starter guides make learning the framework easy.
-
Vue JS
Vue JS is an open-source framework that is good for beginners. It is a versatile JavaScript framework developed in 2016. It’s designed as a way to improve front-end frameworks such as Angular. Another name for VueJS is a progressive framework because of its ability to support the design of high-end Single Page Applications (SPAs) using dual integration mode.
-
Angular JS
Google launched it in 2016 as an open-source JavaScript framework. Its fast loading speed can be used for both front-end and backend development of Single Page Applications (SPAs) and Progressive Web Apps (PWAs). Utilize AngularJS component-based architecture by seeking assistance from Angular web development services. The learning curve for AngularJS is higher than React’s.
-
Node JS
Node JS is a server-side JavaScript runtime environment built on a V8 engine under MIT license. It is appropriate for event-driven development because of its open-source and asynchronous nature. Its backend architecture enables a NodeJS development company to use it on both the client and server sides.
Wrapping It Up!!
JavaScript is the well-known and widely used open-source scripting language. It is highly preferred because it is flexible, dynamic, and versatile. It is utilized to develop unique websites and web applications. Therefore, businesses can use JavaScript to develop highly competitive sites and web applications.
If you want to build a unique website or web app for your business, you can seek help from a JavaScript development company. Before hiring a developer, you should conduct thorough research, consider crucial factors, and evaluate your needs.
Companies like these are known for the excellent talent that their past accomplishments have shown. This means you can choose them with confidence. If you select a company, make sure it is reliable, like CSSChopper. Act now!