A lot of confusion is there surrounding the full-stack web development domain. In fact, many people confuse full-stack development with either front-end development or back-end development. However, full-stack development is a combination of both. The diversity in technology needs and complexities is the reason why full-stack web development is becoming very popular.
Today, some technology stacks are at the forefront of web development and dominate, while others have limited usage. So, if you want front-end development, you can choose AngularJS development services, ReactJS, or any other similar framework. But if you’re going to work on both the front-end and back-end sides, then only a full-stack developer can help you.
What is Full-stack Development, and Who is a Full-stack Developer?
In the literal sense, the term ‘full-stack’ embraces everything required to develop, test, and deploy a web application. This means that full-stack embraces every aspect of web development, whether creating UIs with front-end development or back-end programming. A full-stack developer is a professional web developer who has expertise in both front-end and back-end development.
As websites have become indispensable for businesses today, the need for economical and quality web development is arising. Hiring two different professionals to develop a website is neither cost-effective nor perfect for quality results. So, instead of choosing two professionals, hiring full-stack developers is more beneficial.
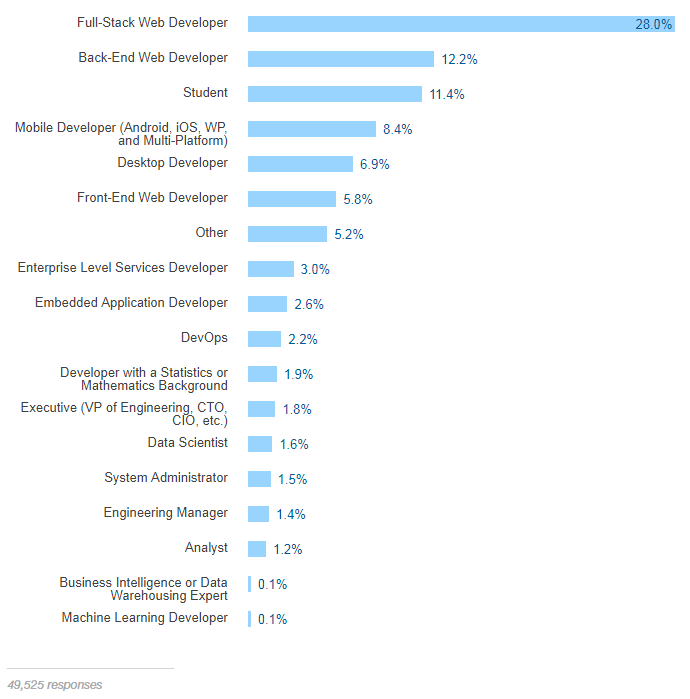
The below image shows a lot about the eminence of full-stack development:

The Expertise and Skills of a Full-stack Developer
A full-stack developer possesses every type of skill. It means he must know all intricacies of web development, including front-end and back-end technologies, and beyond. The full-stack developer is supposed to be acquainted with many technologies. We will discuss a few of them here one by one. We will begin by exploring the fundamental technologies.
So, let’s dive in!

Front-end Technologies & Frameworks
HTML, CSS, & JavaScript
HTML, CSS, & JavaScript are the fundamental technologies of the web. HTML (Hypertext Markup Language) and CSS (Cascading Style Sheet) are the foundation of every website. While HTML allows developers to define the structure and layout of a site, CSS helps to stylize the content. CSS provides a certain look and feel to a website. Further, JavaScript provides functionality to a website; it tells a button what to do when clicked and so on.
A full-stack developer is well-versed in HTML, CSS, and JavaScript technologies. TypeScript is also his forte for web development services. Besides this, jQuery, Bootstrap, Tailwind CSS, etc., are also essential technologies.
Front-end Frameworks
To be adept at front-end frameworks and their concepts requires a robust understanding of foundational technologies like JavaScript. Let’s take a look at some of the trending front-end development frameworks.
Angular
It is a prevalent front-end development framework that allows developers to build web applications in HTML and JavaScript/TypeScript. It offers dependency injection, declarative templates, and end-to-end tooling, along with the best development practices to solve challenges.
Angular uses TypeScript, and AngularJS works with JavaScript programming language. Businesses are willing to choose AngularJS development companies to build their web applications because the popularity of this framework is undisputed. Read more to learn why AngularJS is the best web framework for developing web apps for businesses. Some popular web applications that use Angular include Gmail, Microsoft Office Online, PayPal, Upwork, and more.
React
React is another popular web framework that helps in creating interactive and attractive web apps. React.js is a JavaScript library that enables developers to create interactive UIs. React is an entirely component-based framework and allows the creation of custom components that can be used for making complex UIs.
It is pretty helpful in creating powerful single-page applications. React provides virtual DOM that makes DOM manipulation faster and easier. React can be used on both the client side and server side. A ReactJS web development company can be the right choice for developing efficient and reliable web applications for your business.
Both Angular and React are two very popular front-end web development frameworks. And, their popularity also often makes it challenging for businesses to pick the right framework for their web app development projects. A comprehensive comparison of Angular vs ReactJS can help choose the best framework for a web app project.
Besides Angular and React.js, there are many other top-end frameworks like Vue.js, Ember.js, Express.js, but two are the most trending frameworks.
Back-end Technologies
A full-stack developer is apprised of the latest back-end technologies such as databases like MySQL, PostgreSQL, MongoDB, and more. Further, the developer also knows how to deal with NoSQL or SQL-based databases. However, back-end frameworks are the top-notch technologies that simplify and expedite back-end development. The following are some top back-end frameworks that full-stack developers use to build dynamic web apps.
Node.js
NodeJS is a JavaScript-based web development technology, and it embraces the complete back-end development environment. Node.js is a cross-platform and open-source run time environment for JavaScript-based applications. In short, NodeJS offers an environment that allows the deployment and execution of JavaScript apps.
NodeJS development services are now a sought-after solution for many businesses that want to create robust web applications. Node.js is popular because of its scalability, speed, and product attributes, as well as the fact that it uses the same language (JavaScript) for both front-end and back-end coding.
PHP
PHP is a popular server-side scripting language that is widely used for developing dynamic websites and web applications. PHP is one of the core skills of a full-stack developer.
Ruby on Rails
It is a popular web framework for developing top-notch web applications. It works with the Ruby programming language and allows the creation of dynamic web apps with excellent features and benefits.
Besides these skills, a full-stack developer has skills in Django framework, HTTP & Rest API, and more.
What are the Popular Full-stack Technology Stacks?
Many technologies play a crucial role in full-stack development, and they are from different dimensions of web development. Since full-stack development deals with both front-end and back-end aspects, a tech stack is needed to give that complete control. So, MEAN and MERN have emerged as two very popular tech stacks for full-stack development. Let’s talk about them in detail.
MEAN Stack
MEAN is a tech stack of four major technologies: MongoDB, Express.js, Angular, and Node.js. It is the most popular tech stack which is used to develop a myriad of web applications. In recent times, MEAN stack development services have emerged as the most popular choice for developing web applications for businesses. This tech stack’s technologies help developers work on both the front-end and back-end parts of a web application and create a dynamic solution.
Benefits of MEAN Stack Development
- Cost-effective
- Highly flexible
- Open-source
- Switching between client and server is easy
- Time-saving
- Best for real-time web apps
MERN Stack
There are significant similarities between MEAN and MERN except for the ‘A’ and ‘R’ parts of MEAN and MERN. Actually, in MERN, the Angular framework is replaced by React.js. So, MERN includes MongoDB, Express.js, React.js, and Node.js technologies. It offers excellent full-stack development possibilities. React uses Virtual DOM and JavaScript XML, which work and implement changes seamlessly. MERN stack web development services have become a popular choice because of their performance-oriented approach and flexibility.
Benefits of MERN Stack
- Cost-effective
- Open-source
- UI rendering and performance
- Switching between client and server is easy
Both MEAN and MERN have their advantages that challenge businesses to pick the right tech stack. MEAN vs MERN stack is a confusion that many businesses want to get rid of. However, it is essential to know which one between the MEAN vs MERN stack is best for developing web applications.
Advantages of Full-stack Web Development
Now let’s figure out how choosing a full stack web development company can benefit your business. The following benefits of full stack development illuminate the need for full stack development.
Versatility
You get versatility in terms of both technologies and skills. Indeed, a full-stack developer is well-versed in diverse front-end and back-end technologies and has skills in specific technologies. A front-end developer can use frameworks like AngularJS, ReactJS, etc., to develop website UIs. A backend developer can work with databases, connect websites with CMS, and set up a back-end environment. However, a full-stack developer can carry out all these operations with high accuracy and convenience.
Timely Delivery
Full-stack developers are great team players; they can coordinate with others and develop the best solutions according to client requirements. No room for confusion between teams when you hire web developers.
Unique Codes
The front-end developer you hire will create some code, and the back-end developer you hire creates another piece of code. They need to work in complete harmony and coordination to make the correct code work together as a web application. However, having complete knowledge of both front-end and back-end, a full stack developer will create unique codes that will work perfectly with every aspect.
Let’s Wrap Up!
Full-stack development has become a beneficial solution for businesses to build a myriad of web solutions cost-effectively and efficiently. A full-stack developer possesses all the skills that help in developing, testing, and deploying web applications. This ultimate guide to full-stack web development is beneficial for understanding the significance of full-stack development. A MEAN stack development company or MERN development services can be the choice for developing a perfect web application for a business that takes advantage of full-stack development.