Are you looking to develop an interactive website for your business? If so, you should understand that creating one requires a thorough plan and execution process. In today’s digital world, it is more important than ever for a business to maintain a compelling online presence.
This will not only help build an online presence but also helps captivate the attention of your target audience, which results in driving growth to a business.An interactive website is a powerful way to achieve this by engaging visitors, conveying your brand message, and converting leads into customers.
However, developing an interactive website is not simple. It requires a deep understanding of various aspects, such as user experience, design, and technology. This is why it is of utmost value to work with a website development company having the expertise and resources to create one that meets your needs.
Why an Interactive Website?
Developing dynamic and interactive websites can be a significant investment of time, money, and effort, but this all is worth it. Why? This can be understood with the benefits of interactive websites.
1. Engages your Audience
One of the top benefits of interactive website development is that it is helpful in establishing a meaningful connection with your audience. People indeed like to interact and form connections, and when you create an excellent website design, it is obvious that users will stop and interact with the features of your website. However, did you know that it only takes 10 seconds for users to decide whether to stay or not on a particular website? That initial connection is the key; you can create one by creating a good website design.
2. Personalize website design
Interactive designs help you personalize your website as per the requirements of your business. This means you can focus on custom website development to add your personal touch. This can significantly set your business apart from the crowd. For example, you can add search functionality to your website with filters. You can implement a search feature to help users quickly find specific information within the website, especially for larger websites with extensive content.
3. Reduce Bounce Rate
Cluttering too much content on the website can impact the performance of the website, and this will increase the bounce rates of a website. But, implementing the interactive elements on your website will make users stay and explore the website and different pages in it.
4. Helpful in boosting brand awareness
An interactive website has many advantages; one such is this. It serves as a powerful way to engage and connect with your potential audiences. This will result in improved brand awareness, increased user retention, and help in gaining a competitive edge in the digital landscape.
10 Elements of a Top-Notch Interactive Website Design
With the changing dimensions, interactive websites are becoming increasingly popular among businesses. These are helpful in engaging with customers in new and innovative ways. A well-designed interactive website can help a business in many ways, such as it is helpful in improving user experience, boosting brand awareness, and in turn, increasing conversions.

There are several elements that contribute to a top-notch interactive website design. Some of the utmost vital elements include:
1. Website Intent
First things first! Focus on the intent of your website before putting efforts into developing an interactive design for your website. Why? This is because if you clearly understand your website’s purpose, then only you can rightly put effort into its design. Having a straightforward and clear aim on all pages will probably enable the user to interact with what you are trying to bring.
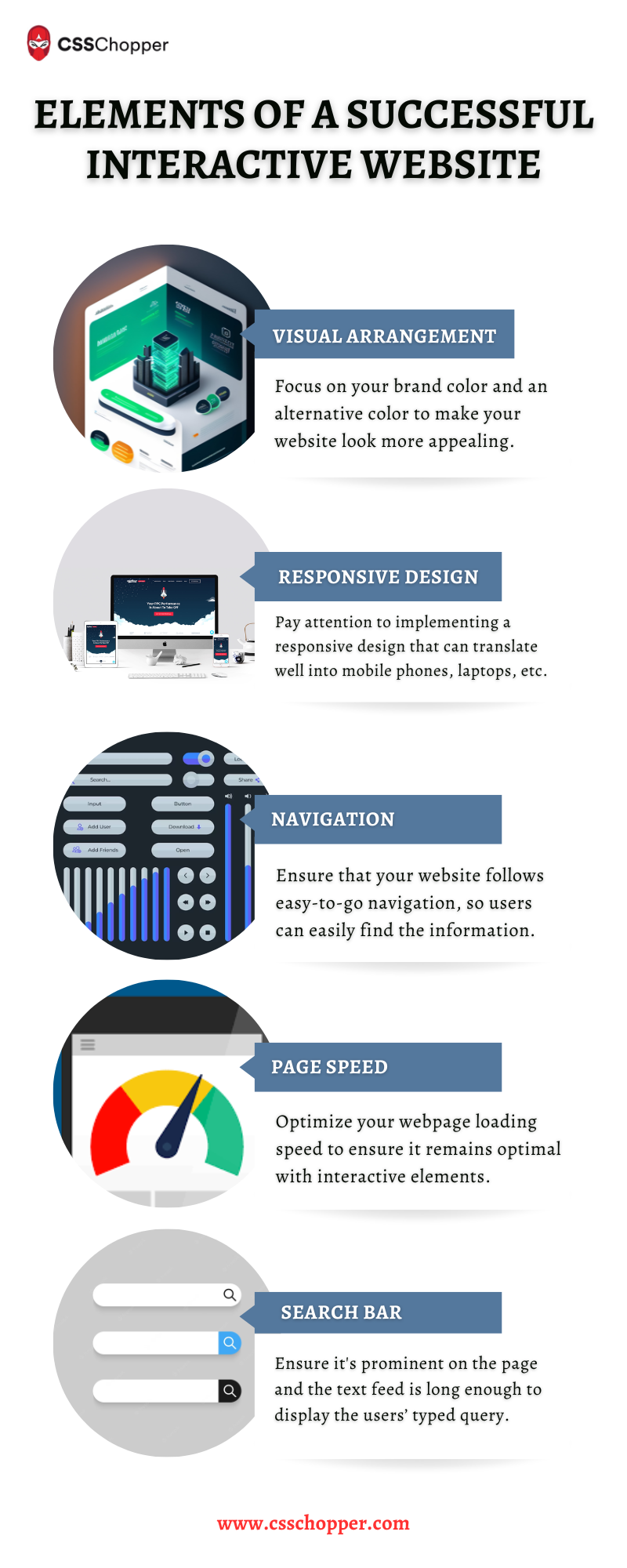
2. Visual Arrangement
Now, you have analyzed the intent of your website; next, you have to work on the visual arrangement of your website. It can be size, shading, symbols, contract, typography, whitespace, surface, and style. Implement the right strategies to develop a website appealing to the users. This doesn’t mean you have to clutter your website with different colors, font sizes, etc. Focus on your brand color and simple design with a sense of creativity that will attract users’ interest.
Your website’s design is the first thing a user will see. Did you know that 94% of all first impressions on your website are design-based? This is why you have to develop an eye-pleasing website to create a positive interaction with users.
3. Whitespace
Don’t be afraid of white spacing or negative spacing on your website; it helps to reduce the load for visitors. But it also makes it possible to perceive the information on the screen. The strategic use of it helps to create a clean and organized layout.
This will help a business to enhance user experience and effectively communicate the brand message. It allows for improved readability and comprehension of the website’s content.
You can prevent overcrowding by giving elements proper room to breathe by reducing cluttered usage on your website. This will let your users pay more focus on the information they are looking for, ultimately leading to a pleasant browsing experience. In this way, chances are more that a user can stay longer and explore more on your website.
4. Page Speed
Do not let the pages of your website bog down. Yes, it’s obvious because all these interactive elements can reduce the page’s load speed. Do not expect users to stay on your website even if you have integrated all its interesting dynamic elements. In this fast-paced world of information, users expect a website or a web page to load faster; if it doesn’t, they will leave it and stick around to another site.
As you create and implement interactive features on it, make sure that the page load speed stays up to par. If you can boost your website speed just by one second, chances are more that you can boost your conversions.
5. Responsive Design
The majority of people, i.e., more than 70%, use their mobile phones to access everything on the internet. That’s a game-changing number. This states that you should develop a website that should be responsive so that it can be easily viewed on diverse devices. It’s worth to do so because if the site views poorly on mobile, users are less likely to engage with it.
Ensure the interactive elements you use in your website translate well to mobile devices. The importance of responsive design can be understood by this 62% of businesses that have invested in responsive design saw an increase in their sales. By seeing this upsurge, you can hire a responsive web developer to build a highly responsive website on different screen sizes.
6. Navigation
The simpler your navigation will be, the more swiftly a user will move on your website. Make sure that the navigation you include in your website is easy to use and find. Clear and concise navigation will help users find the information quickly and easily. The pages of your website should be easily accessible to the user in some way or another via the menu bar. By this, you will create a well-accessible internal structure.
Simple and clear navigation can help users understand the structure of your website and find what they are looking for. By presenting a clear and intuitive menu, you can ensure that users can easily find the information they seek. It can also be helpful in improving the overall user experience.
This results in improving user satisfaction and reducing frustration. Plus, this smooth navigation ensures the professionalism and credibility of the business, as more users are more likely to perceive it as organized and trustworthy.
7. Search Bar
When you are trying to increase user interaction with your website, adding a search bar is of utmost value. This will allow them to easily find the product, content, or anything on your website.
Adding a search bar to your eCommerce website development project is helpful for users who are looking for products on your website. Now, it’s the obvious question that the search bar is now obvious on every website; how can it help your eCommerce website?
You can add filters to your eCommerce website, like one related to relevance, price, popularity, and so on. This can help users find the product easily without wasting their time.
8. Interactive Tools
These provide a more dynamic and immersive user experience. Adding them to your website development project offers various benefits for a business. This will be helpful for a business to enhance its online presence and customer engagement. These tools can help users engage with your website in new and exciting ways, which can lead to increased brand awareness and loyalty.
You can effectively market your products and services by letting users participate and interact with your website. Make sure that the tools you are about to integrate into your website must support the goals and objectives of your business.
Adding any element, such as a quiz, calculator, virtual tour, or other feature, will keep customers interested for a longer period. This will increase the visitor’s time spent on the website by exploring different features and becoming more familiar with the brand’s offerings.
9. Images and Videos
Integrating images and videos are the simplest and most proven method of increasing user interaction on a website. This way, you can showcase your products and services to the users. It will result in improving the website’s user experience.
If images are properly optimized, they are the simplest, lightweight, and easy to use. Also, when they are paired with relevant content 65% of the time, users will likely memorize it.
High-quality videos and images grab the user’s attention, creating a positive first impression. This will help a business to convey its unique selling points, showcase its products or services in action, and establish a strong visual brand identification. These visual elements are also helpful in building trust and credibility among potential customers.
10. Animated Elements
You can add animated elements to your website to increase user retention and keep them engaged. This could be an effective and all-time best way. You can add:
a. Dynamic Scrolling
This can be understood as where the elements appear and change as you scroll down the page. Web developers will set it up so that background or related features stay static on the page while other elements change as the user scrolls down.
b. Cursor Effect
You can add a cursor effect depending on your business requirements and your business. There are various cursor effects to choose from, such as:
- Swirl cursor effect
It is helpful in keeping track of a user and where they are on the page by adding unique splashes. Ideally, this is a good choice if your website’s background is majorly black and white.
- Spinning text effect
When the cursor with two circles hovers over any element on the page, the second circle will change into text rotating in a circular motion. This helps provide additional context for the users to know what they’re hovering over.
- Shadow effect
It can be understood as when the default mouse pointer has a shadow. As the cursor moves, the shadow will trail. This helps users easily find out where they are on a page.
- Trailing Cursor
It is completely a dot cursor trailed by a semi-transparent dot while moving. However, when the cursor lands on a link, it turns into an after shadow. This brings more engagement to the scrolling experience and differentiates links from the text.
Ready to Elevate Your Online Presence With CSSChopper?
We are happy to assist you in developing an exceptional interactive website tailored to your needs. Whether you prefer using a CMS or from scratch, we pursue the expertise to provide you with the help you require.
When it comes to web development, CSSChopper stands as a longstanding company. With an expertise of over 13 years, our team is skilled in developing tailored solutions. Our primal focus is to provide quality services to our clients.
When you hire web developers from us, you can experience remarkable changes in website development. With our years of excellence in the industry, we have completed 9k+ projects with a 97% client satisfaction ratio.